filter方法
过滤掉不满足条件的数组元素,返回新数组,不改变原数组
includes方法
确定数组是否包含指定的元素。
如果数组包含元素,则此方法返回 true,否则返回 false。
方法区分大小写。
语法:
array.includes(element, start)
参数:
- 【必须】需要搜索的元素。
- 【可选】默认值0,在数组中的哪个位置开始搜索。
reduce方法
reduce() 方法对数组中的每个元素按序执行一个自定义的 reducer 函数,每一次运行 reducer 会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值。
不会改变原数组,返回新数组。
对没有值得数组元素,不执行。
第一个参数【function】
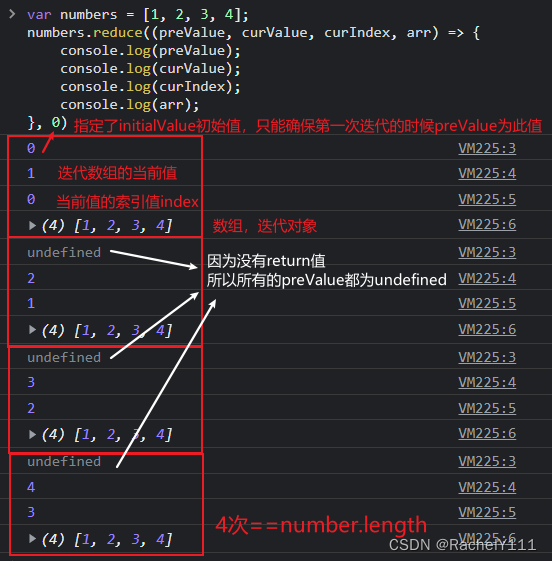
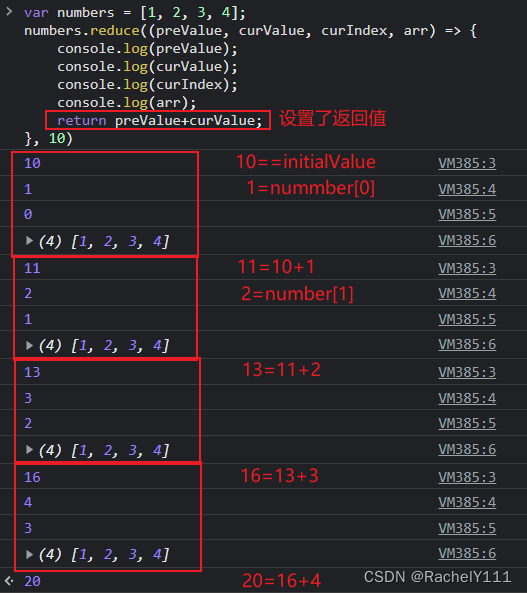
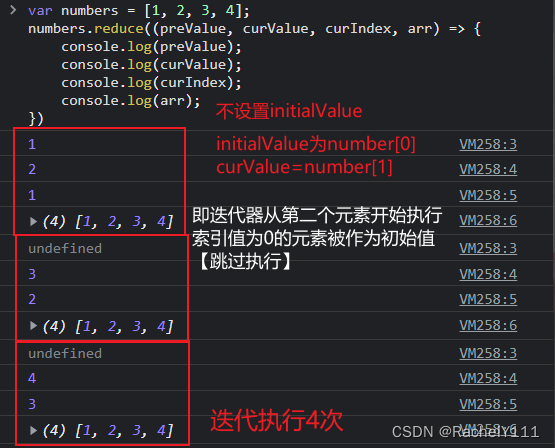
previousValue:上一次调用callbackFn时的返回值。在第一次调用时,若指定了初始值initialValue,其值则为initialValue,否则为数组索引为 0 的元素array[0]。currentValue:数组中正在处理的元素。在第一次调用时,若指定了初始值initialValue,其值则为数组索引为 0 的元素array[0],否则为array[1]。currentIndex:数组中正在处理的元素的索引。若指定了初始值initialValue,则起始索引号为 0,否则从索引 1 起始。array:用于遍历的数组。
第二个参数【可选】
第一次执行回调函数时,不存在“上一次的计算结果”。如果需要回调函数从数组索引为 0 的元素开始执行,则需要传递初始值。否则,数组索引为 0 的元素将被作为初始值 initialValue,迭代器将从第二个元素开始执行(索引为 1 而不是 0)。
语法:
arr.reduce(function(preValue, curValue, curIndex, arr), initvalue)
//preValue有initValue,仅输出一次initValue;无initValue,仅输出一次输出arr[0]
实例:



应用:
- 求和
var total = [ 0, 1, 2, 3 ].reduce(
( acc, cur ) => acc + cur,
0
);
// total 6
- 累加对象里的值
let sum = [{x: 1}, {x:2}, {x:3}].reduce(
(accumulator, currentValue) => accumulator + currentValue.x
,0
);
console.log(sum) // logs 6
- 二维数组变一维
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(
( acc, cur ) => acc.concat(cur),
[]
);
// [0, 1, 2, 3, 4, 5]
- 计算数组中每个元素出现的次数
const names = ['Alice', 'Bob', 'Tiff', 'Bruce', 'Alice'];
let countedNames = names.reduce(function (allNames, name) {
if (name in allNames) {
allNames[name]++;
}
else {
allNames[name] = 1;
}
return allNames;
}, {});
// countedNames is:
// { 'Alice': 2, 'Bob': 1, 'Tiff': 1, 'Bruce': 1 }
- 按属性对object分类
var people = [
{ name: 'Alice', age: 21 },
{ name: 'Max', age: 20 },
{ name: 'Jane', age: 20 }
];
function groupBy(objectArray, property) {
return objectArray.reduce(function (acc, obj) {
var key = obj[property];
if (!acc[key]) {
acc[key] = [];
}
acc[key].push(obj);
return acc;
}, {});
}
var groupedPeople = groupBy(people, 'age');
// groupedPeople is:
// {
// 20: [
// { name: 'Max', age: 20 },
// { name: 'Jane', age: 20 }
// ],
// 21: [{ name: 'Alice', age: 21 }]
// }
参考
https://www.w3school.com.cn/jsref/jsref_includes_array.asp
https://www.w3school.com.cn/jsref/jsref_reduce.asp
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/reduce
https://blog.csdn.net/qq_42644893/article/details/115167179
https://blog.csdn.net/weixin_41229588/article/details/106858685






















 867
867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








