一. 什么是HTML?
英文:Hyper Text Martup Language (超文本标记语言)
注:不是编程语言,是标记语言,用来标记的,标记语言是不做逻辑处理的(?)
作用:承载了整个互联网的文本标记内容,告诉浏览器如何构造网页。

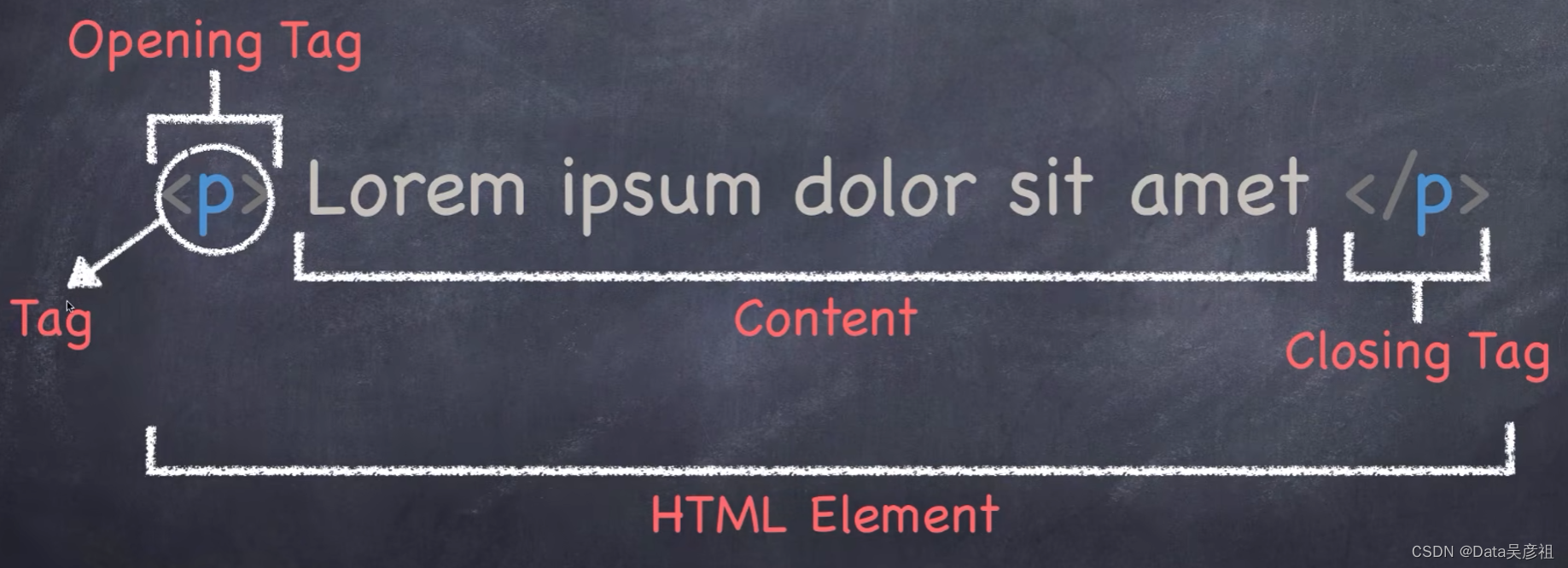
# 这一整个便是HTML Element——超文本标记语言元素
# 中间的Content即为文本内容
# 这里前后各有一个标签(Tag),<p>这种形式即为Tag
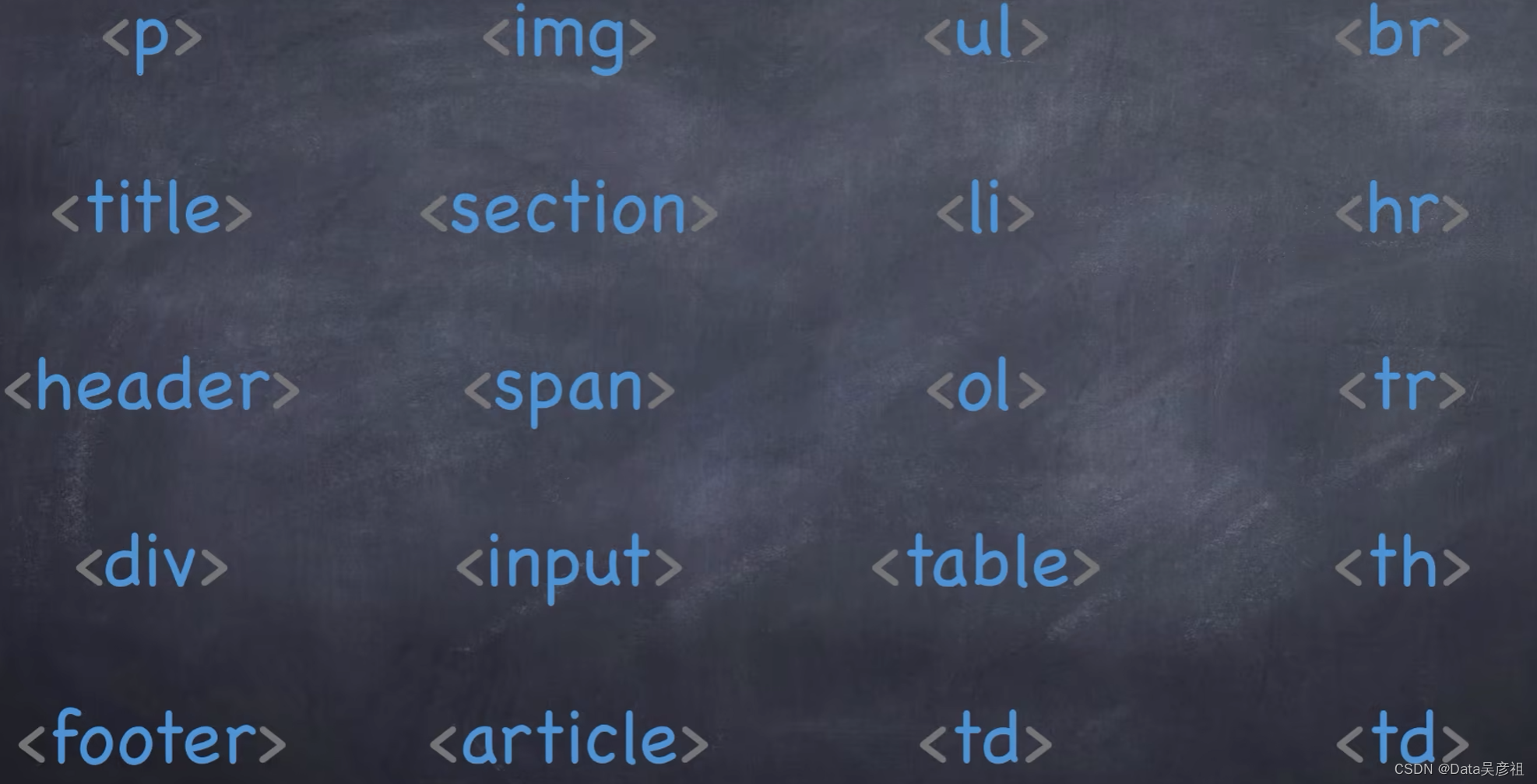
同时在HTML语言里面也有非常多的Tag,如下:

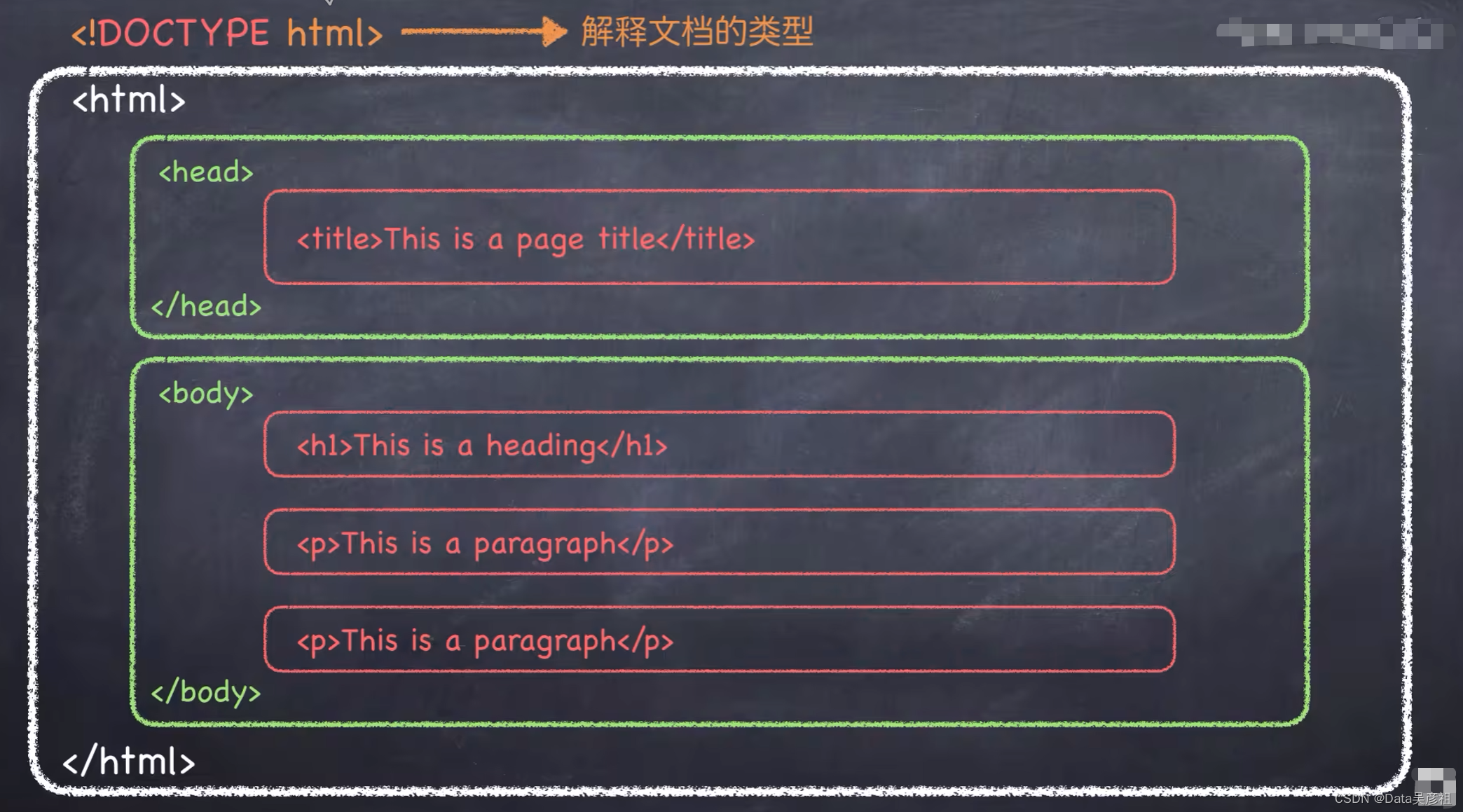
那么HTML文件又是由什么组成,自身又是一个什么样的格式和内容呢?

# 首先上下分别为起始标签和结束标签
# 中间head部分,通常放的是一些不被直接渲染到网页上的内容,同时是浏览器需要的信息,比如标题,说明,关键字,图标等
# body的内容则是要渲染给用户的内容,标题,图片等
举例如下,我们新建一个HTML文件,逐步实现渲染展现:

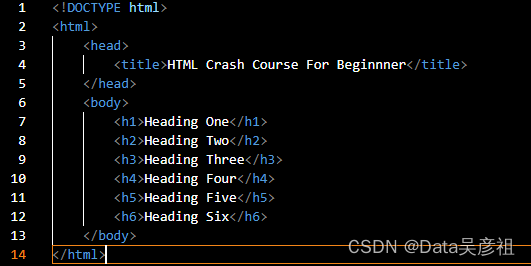
# 首先在VS CODE中创建一个HTML文件,并写入title,将该文件放到浏览器中打开:

# 可以看到,相应网页的Title就是我们在文本中所写的title

一. Title
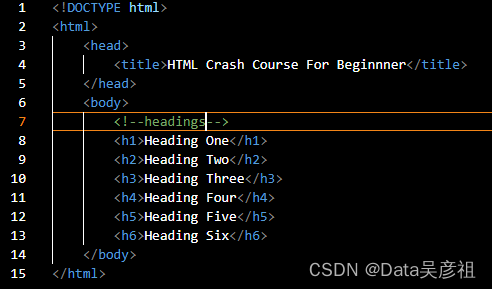
# 再在脚本中加入body部分,加入些标题如图(windows——>vscode快捷键复制粘贴——>shift+alt+方向键)

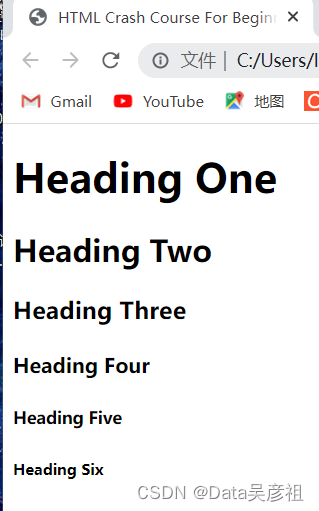
# 效果如上图所示

# 加入图中绿色部分,为代码注释,<!-- -->中间为注释内容(ctrl+/,注释快捷键)
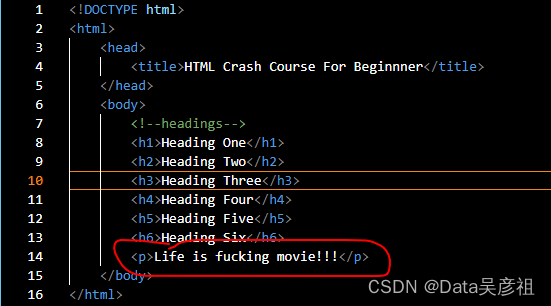
再在body中加入相应的文本内容:


# 效果如图
但是我们可以注意到,无论是标题,还是文本,在网页上显示的时候,段与段之间都是有间隔的,而且是自然生成的间隔。

二. 块级元素和内联元素
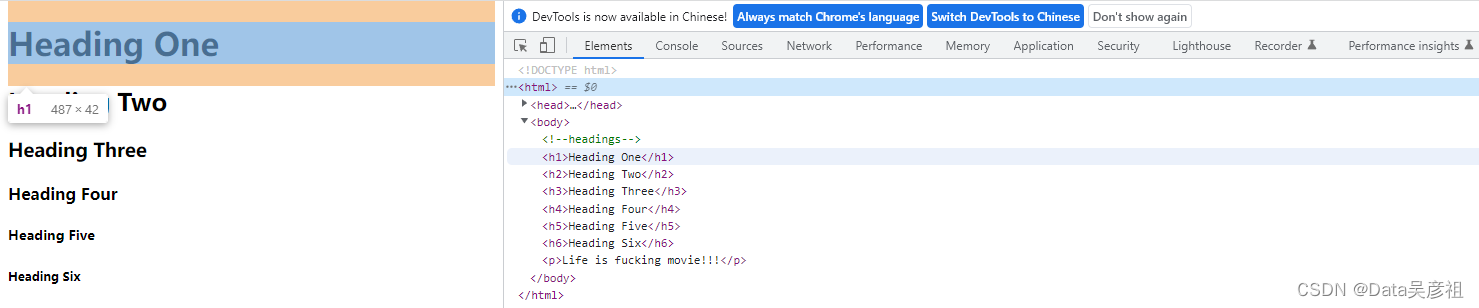
# 打开网页检查器,将鼠标放到右侧HTML脚本中,在左侧web上会显示对应的内容,蓝色为显示内容,橘色为间隔框。也就是说以目前方式写出的脚本都是这样的展现形式,这样就提到了两种HTML Element Levels

重点介绍<a>
 # 我们经常用看到使用<a>,但是它很少单独出现,都是以上述的形式出现,其中标识的部分为attribute,即属性。
# 我们经常用看到使用<a>,但是它很少单独出现,都是以上述的形式出现,其中标识的部分为attribute,即属性。
举例如下:
 # 通过这样的形式,我们相当于给movie加了一个超链接,在网页上我们可以看到:
# 通过这样的形式,我们相当于给movie加了一个超链接,在网页上我们可以看到:

# movie!!!变成了蓝色可点击的对象,点击后就会跳转到Google搜索引擎的界面
# 同时我们也不希望用户点击后,进入新的网址却关闭掉我们原来自己的网页那么做如下修改:

# 这样的话就会自动开启新的窗口来访问超级链接
三. Lists
上面分别说了标题title,段落paragraphs,接下来说lists。操作如下:
我们在<ul>和<ul>之间加入相应的文字:


# 效果便如图所示,在网页呈现出无序列表形式
如果使用<ol>便是有序的:


四. TABLE

<table> 中包裹字段部分<thead>以及内容部分<tbody>,中间再分别使用<th>和<td>进行填充内容
效果如下图:

五. FORMS(表单)

在<form>中包裹<div>和<label>,<input>。其中<label>是一个表示项;input是提示用户需要输入内容,以type的格式,最终放入name中(可能会与数据库之间进行交互),placeholder是接收内容的空间。效果如下图:

# 提到交互,因为HTML是不处理逻辑问题的,我们可以指定对应的文件以及处理模式:

六. 其它操作
# 再加入一个提交按钮:<input type="submit">
![]()
# 对按钮进行一些额外的操作,比如给按钮命名:


# 再指定一千个像素的顶格空间
![]()
# 定义一个button:


添加一个图片:<img src="img/pic.jpg" alt="">;其中src是在img目录下找到图片pic.jpg,alt则是说,如果找不到要输出什么样的文字:

# 还可以在代码中加入height,width等属性来要求渲染的样式
大标题描述模式:


番外:
<br>——>一行空格
<hr>——>水平线























 2189
2189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








