应用场景:当A下拉框有值时,才能带出B下拉框对应的值
思路:监听A下拉框,在监听事件中,调B下拉框接口
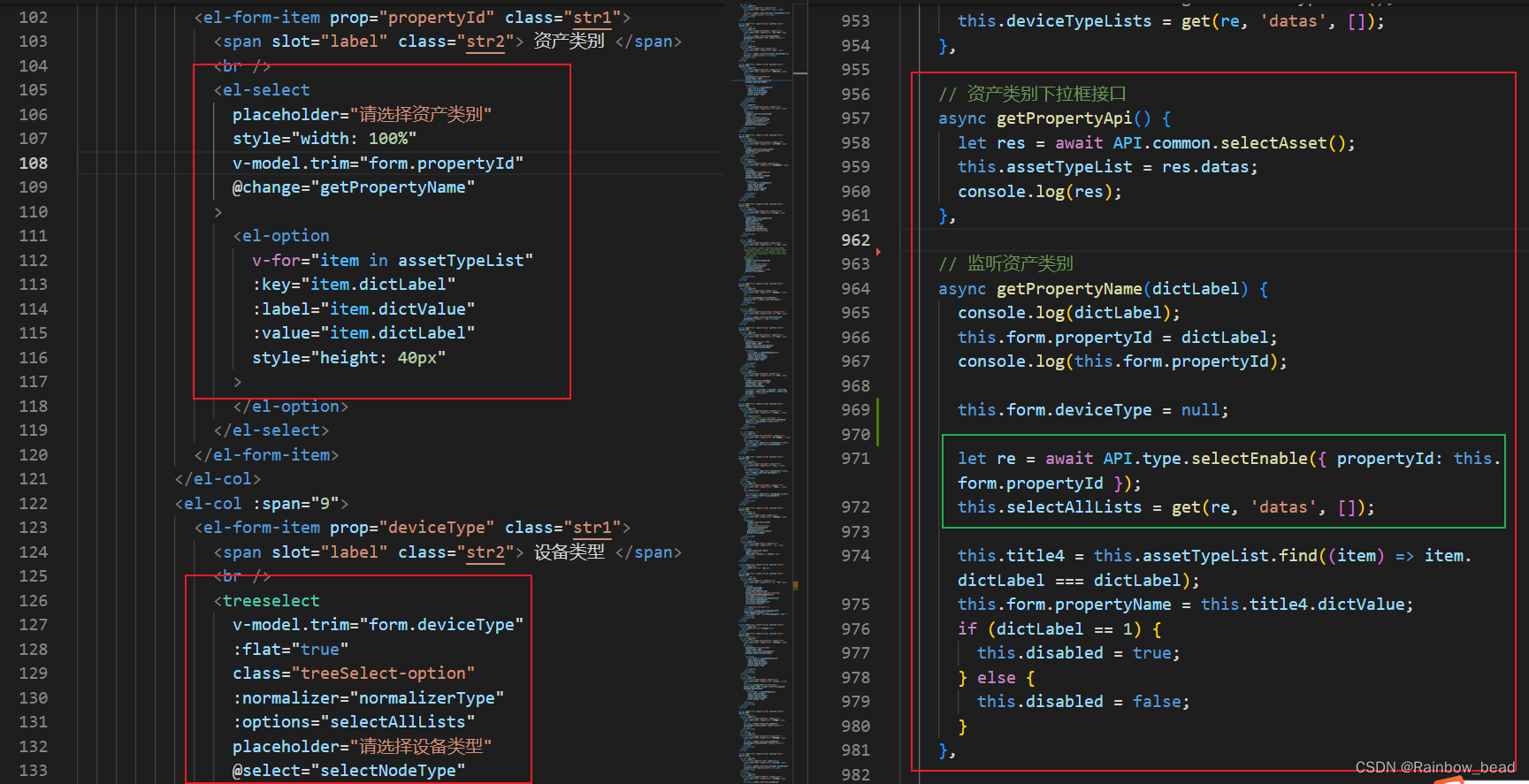
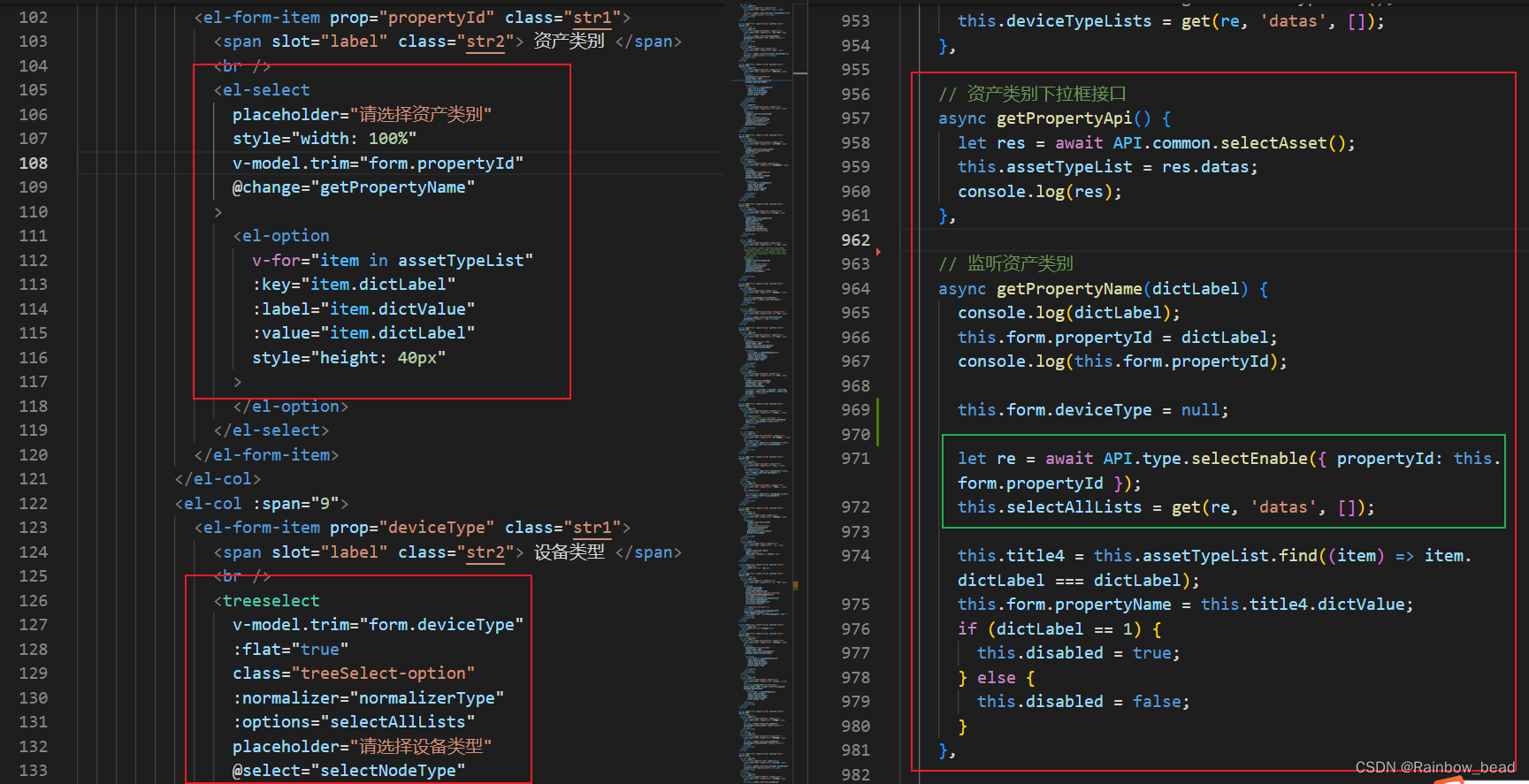
(如下图:当“资产类别”有值时,才能显示“设备类型”下拉框中的值 ==》在“资产类别”监听事件中,调用“设备类型”的接口即可)

应用场景:当A下拉框有值时,才能带出B下拉框对应的值
思路:监听A下拉框,在监听事件中,调B下拉框接口
(如下图:当“资产类别”有值时,才能显示“设备类型”下拉框中的值 ==》在“资产类别”监听事件中,调用“设备类型”的接口即可)

 1194
1194
 1万+
1万+
 3177
3177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


