原创作品,允许转载,转载时请务必以超链接形式标明文章
原始出处 、作者信息和本声明。否则将追究法律责任。
http://weizhulin.blog.51cto.com/1556324/311438
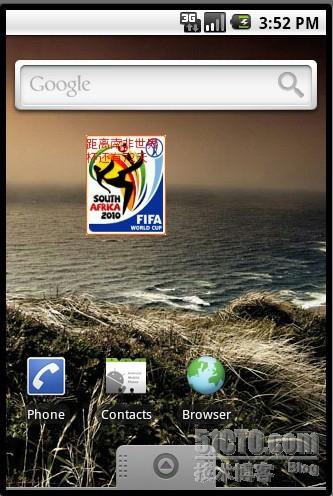
今天我们要写一下Android Widget的开发,由于快点凌晨,我就不说的太具体了,同志们就模仿吧!首先看一下效果图:

下面是Demo的详细步骤:
一、新建一个Android工程命名为:WidgetDemo.
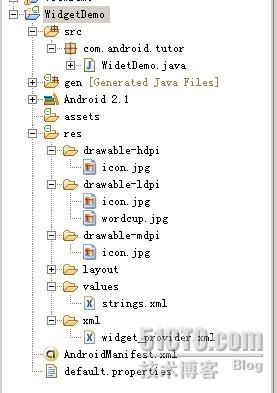
二、准备素材,一个是Widget的图标,一个是Widget的背景。存放目录如下图:

三、修改string.xml文件如下:
四、建立Widget内容提供者文件,我们在res下建立xml文件夹,并且新建一个widget_provider.xml代码入下:
五、修改main.xml布局,代码如下:
六、修改WidgetDemo.java代码如下:
七、修改配置文件AndroidManifest.xml,代码如下:
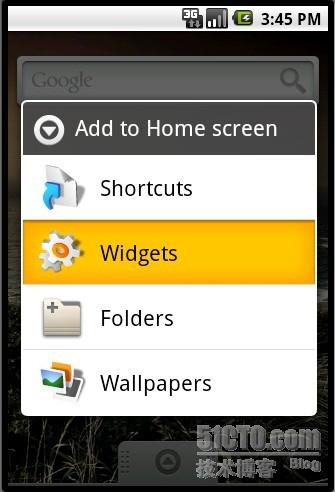
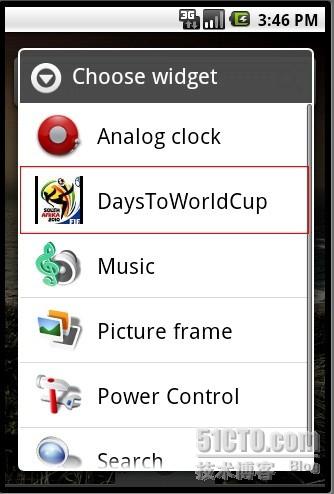
八、点击运行(Ctrl+F11),之,运行成功后,我们长时间点击桌面,会出现如下俩个,依次点击,就可以看到最上面的效果图:










 本文介绍如何创建一个简单的Android Widget应用,包括从新建项目到实现倒计时功能的完整过程。
本文介绍如何创建一个简单的Android Widget应用,包括从新建项目到实现倒计时功能的完整过程。
















 4549
4549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








