parent()取得一个包含着所有匹配元素的唯一父元素的元素集合
parents()取得一个包含着所有匹配元素的祖先元素的元素集合(包含根元素)。
parent()方法查找对应的节点,只会向上搜索一层,而parents()则会搜索整个DOM树
<div class="container">
<div class="content">
<div class="img-container">
<span class="img-content">
<a class="img-link"></a>
</span>
</div>
</div>
</div>
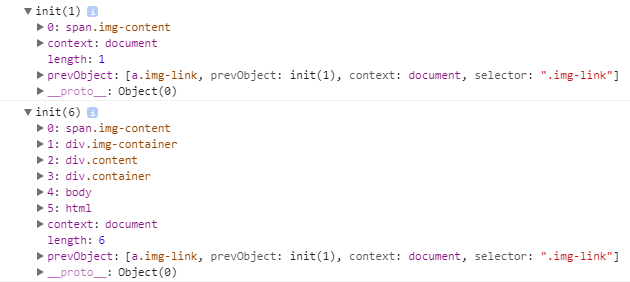
console.log($('.img-link').parent());
console.log($('.img-link').parents());






















 979
979

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








