1.具体过程
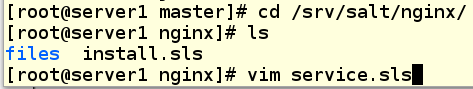
(1)在salt目录下面创建nginx目录,进入nginx目录,创建files目录

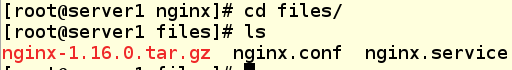
(2)将nginx的压缩包放到files目录下面,这就是安装前要准备的资源

(3)在nginx目录下编写自动部署脚本
install-nginx是一个总的名称
文件管理:把本机的安装包放到远程主机的/mnt目录下面

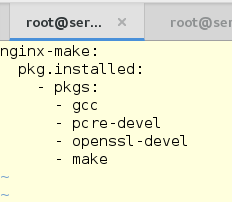
在编译nginx前需要下载gcc pcre-devel openssl-devel,所以再写一个安装包的sls文件,写入编译nginx的时候需要的依赖性工具


继续编写主安装文件

include安装工具的脚本
在最后一行加入creats:测试指定文件或者目录是否存在,不存在就执行
推脚本



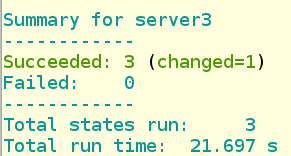
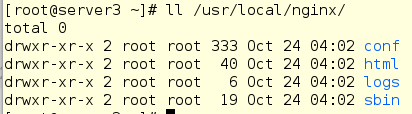
在server3上查看,可以看到编译安装成功

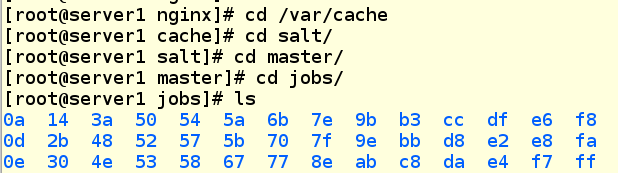
在server1上可以查看缓存

进入nginx的推送目录,进行优化,编辑服务的推送脚本


推送:


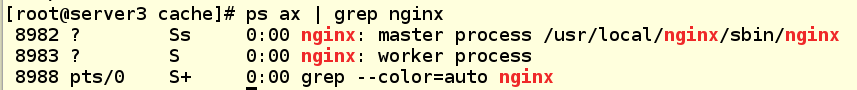
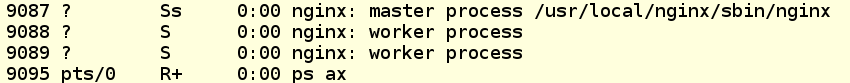
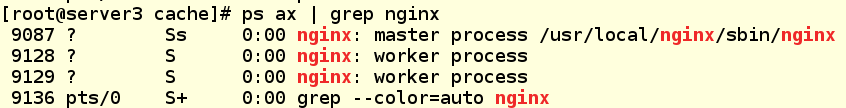
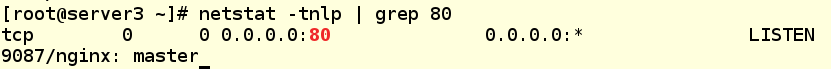
server3上查看nginx是否开启,查看进程


编辑nginx的启动脚本,实现systemd方式管理nginx服务



再次编辑推送脚本

将nginx的配置文件给files下发一份

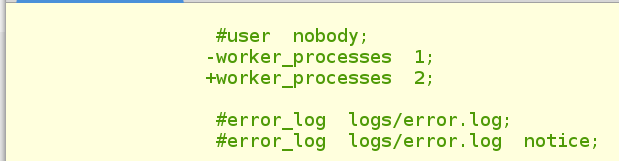
修改配置文件

推送
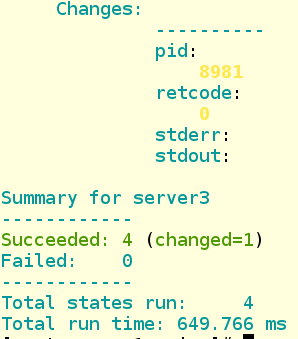
salt server3 state.sls nginx.service



自动加入nginx用户
在salt目录下,再创建一个users目录,来自动创建nginx用户,createhome: False 不创建家目录/home/nginx

在主推送文件中加入 include: - users.nginx
修改配置文件用户为nginx

再次推:


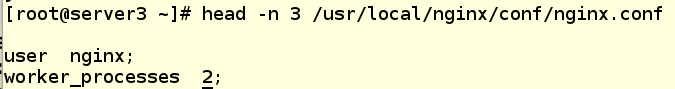
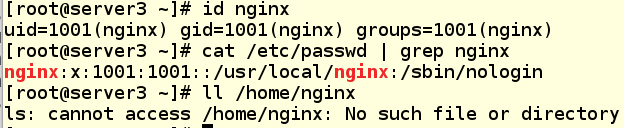
在server3上查看




成功
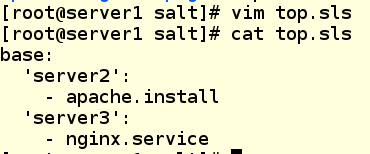
编辑一个全局推送的脚本
在server2上面安装apache,在server3上面安装nginx

更改httpd.conf和nginx.conf的配置


全局推送,无报错



在server2,3上验证
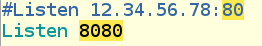
server2 httpd的端口为8080

server3 worker进程有3个

在开启一台虚拟机server4
给server4上也安装salt-minion,配置,在server1上加入

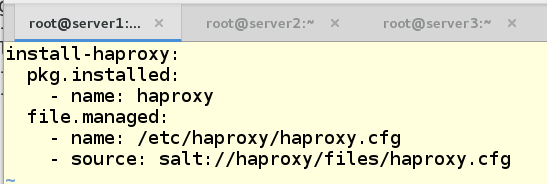
在salt下创建haproxy目录,并且创建haproxy/files用来存放配置文件


vim install.sls

vim service.sls

推:


网页监控状态

此时是server2的httpd,server3的nginx
server2:去/var/www/html/index.html修改发布页面

server3:去/usr/local/nginx/html/ index.html修改发布页面






















 2031
2031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








