引言
在很多语言中创建对象都是通过类实例化出来,在JS中可以将构造函数理解为类,通过构造函数产生很多对象。
构造函数与普通函数的区别:
普通函数不能产生对象,构造函数可以产生对象。
因此,可以产生对象的函数都是构造函数。
构造函数创建对象方法1
例1:
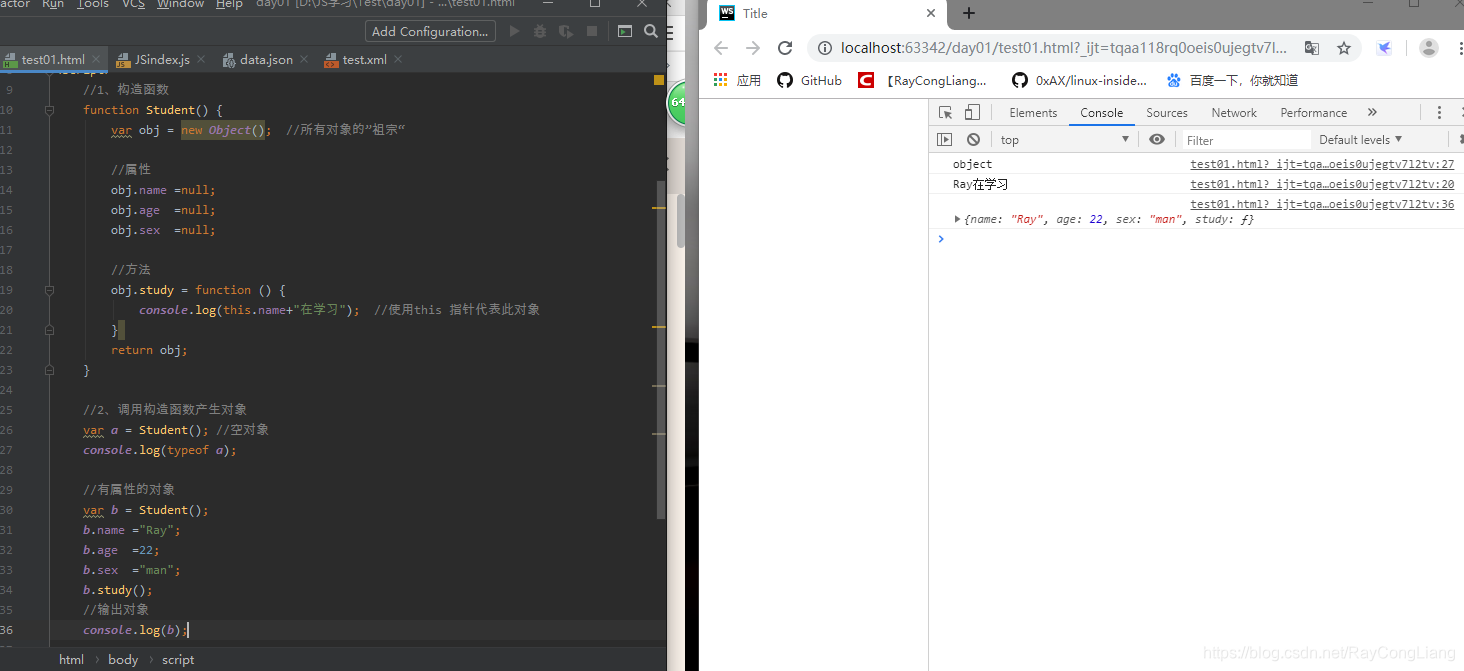
//1、构造函数
function Student() {
var obj = new Object(); //所有对象的”祖宗“
//属性
obj.name =null;
obj.age =null;
obj.sex =null;
//方法
obj.study = function () {
console.log(this.name+"在学习"); //使用this 指针代表此对象
}
return obj;
}
//2、调用构造函数产生对象
var a = Student(); //空对象
console.log(typeof a);
//有属性的对象
var b = Student();
b.name ="Ray";
b.age =22;
b.sex ="man";
b.study();
//输出对象
console.log(b);

构造函数创建对象方法2
例2:
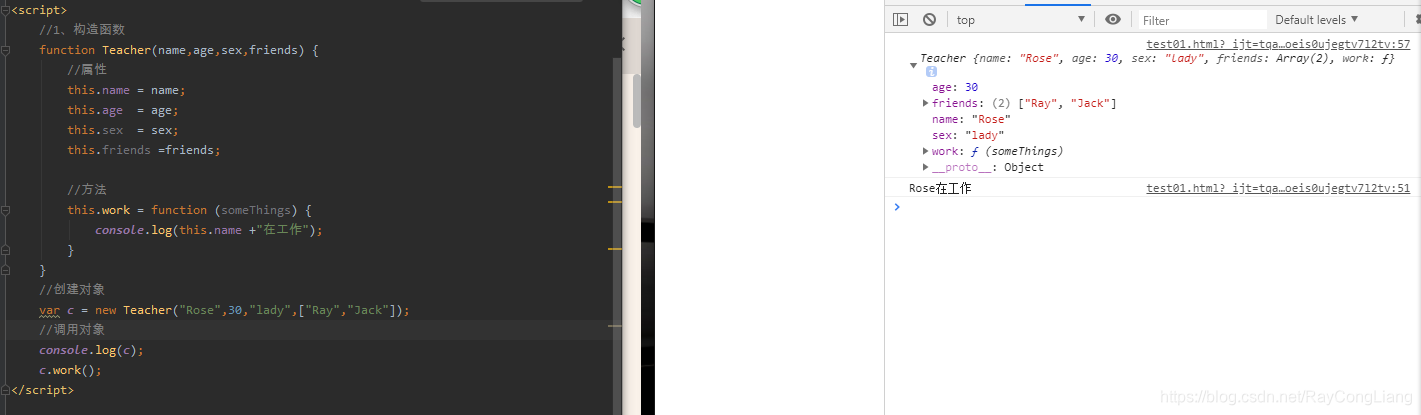
//1、构造函数
function Teacher(name,age,sex,friends) {
//属性
this.name = name;
this.age = age;
this.sex = sex;
this.friends =friends;
//方法
this.work = function (someThings) {
console.log(this.name +"在工作");
}
}
//创建对象
var c = new Teacher("Rose",30,"lady",["Ray","Jack"]);
//调用对象
console.log(c);
c.work();

Option对象引入
以上例子2的方法都是将对象的属性传入构造函数创建以及初始化对象,当对象过多的时候容易出现错误。因此,可以在构造函数引入一个option字面量对象来对属性进行封装。就形成一种“块”对“块”的方式。
因此,例2的代码可以封装成:
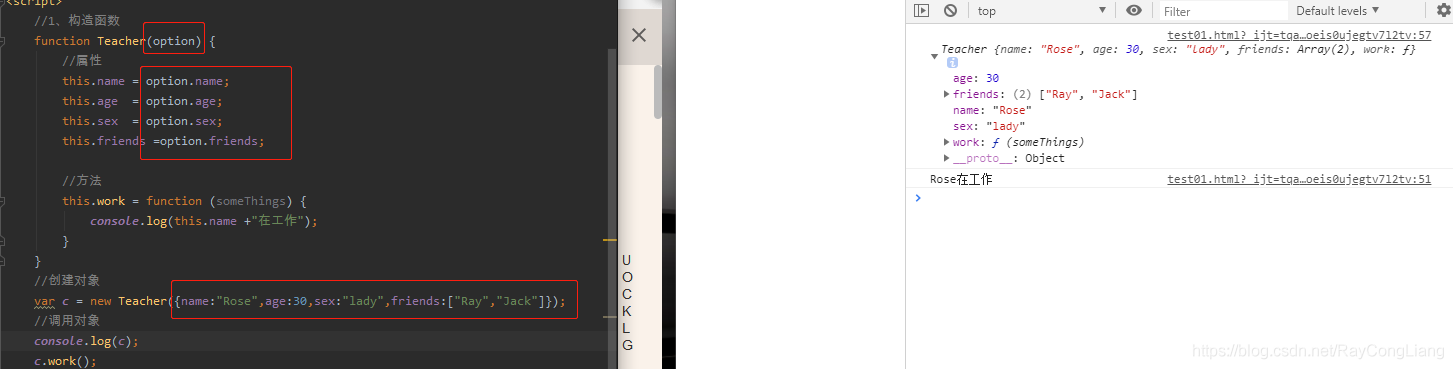
//1、构造函数
function Teacher(option) {
//属性
this.name = option.name;
this.age = option.age;
this.sex = option.sex;
this.friends =option.friends;
//方法
this.work = function (someThings) {
console.log(this.name +"在工作");
}
}
//创建对象
var c = new Teacher({name:"Rose",age:30,sex:"lady",friends:["Ray","Jack"]});
//调用对象
console.log(c);
c.work();























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








