起因:
在做项目的时候另一个前端说图标有问题,显示一个方框,由于以前出现过类似的问题,当时听同事的意思是没啥问题,可能是网速或者渲染之类的问题,所以我就没当回事。
但是提测的时候测试又提出这个问题,我的页面也出现了这个问题,刷新也还存在,好吧,可能~确实~大概~确实有点问题吧
解决过程
本地运行代码之后发现页面没啥问题啊……但是测试环境确实出现了这个问题……脑壳痛
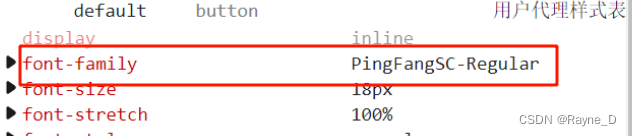
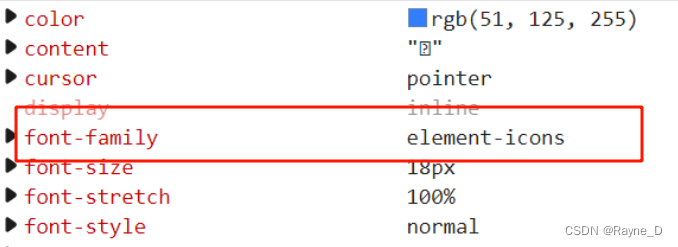
经过对比,发现其他属性都一样,只有字体不一致……错误的图标字体是pingfang这种中文字体,而图标正常时是element-icons。


因此只需要针对性去解决就好啦,我是因为用了带文本的类,引入了文本的样式,改掉就可以了。





















 1504
1504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








