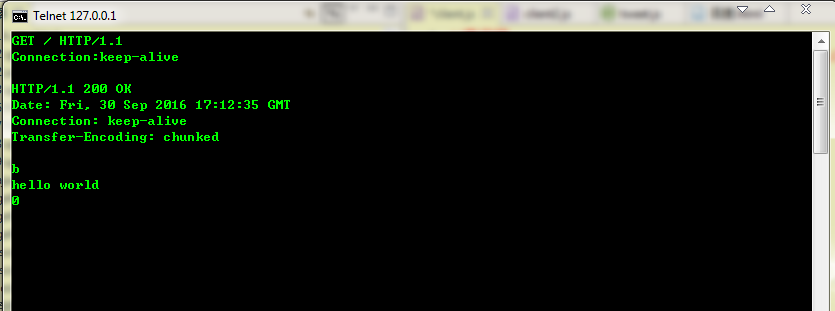
Transfer-Encoding: chunked
在我用telnet登录服务器的时候,服务器返回信息如下。

其中,我们看到这样一条相应–Transfer-Encoding: chunked。Transfer-Encoding头信息的默认值是chunked,主要的原因是Node天生的异步机制,这样响应就可以逐步产生。
发送数据块的方式在涉及文件系统的情况下会非常高效。Web服务器对硬盘上的文件托管服务是很常见的。因为Node允许以数据块的形式往相应中写数据,同时他又允许以数据块的方式读取文件。所以我们就可以用ReadStream文件系统API来实现读取文件。(本文讨论的不是这个)
发送一个简单的HTTP请求
//服务端
require( 'http' ).createServer( function ( req, res ) {
res.writeHead( 200 );
res.end( 'hello world' );
}).listen( 4000 );
//客户端
require( 'http' ).request({
// 初始化一个新的http.Client Request对象
host: '127.0.0.1',// 一定不能加http
port: 4000,
url: '/',// 随意
mehotd: 'GET'
}, function (res) {
var body = '';
res.setEncoding( 'utf-8' );
res.on( 'data', function (chunk) {
body +=







 本文介绍了在Node.js中如何创建HTTP客户端和服务器端,关注于`Transfer-Encoding: chunked`的使用,处理分块数据的挑战,以及`querystring`模块的应用。在客户端,强调了必须设置header并监听`data`、`end`事件的重要性。在服务端,讨论了分块传输的数据接收。此外,还提到了在处理中文数据时可能出现的乱码问题及解决方案。
本文介绍了在Node.js中如何创建HTTP客户端和服务器端,关注于`Transfer-Encoding: chunked`的使用,处理分块数据的挑战,以及`querystring`模块的应用。在客户端,强调了必须设置header并监听`data`、`end`事件的重要性。在服务端,讨论了分块传输的数据接收。此外,还提到了在处理中文数据时可能出现的乱码问题及解决方案。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3990
3990

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








