前面我们提到了Android sqlite的一个工具类,这次呢,我们利用这个工具类写个Note项目
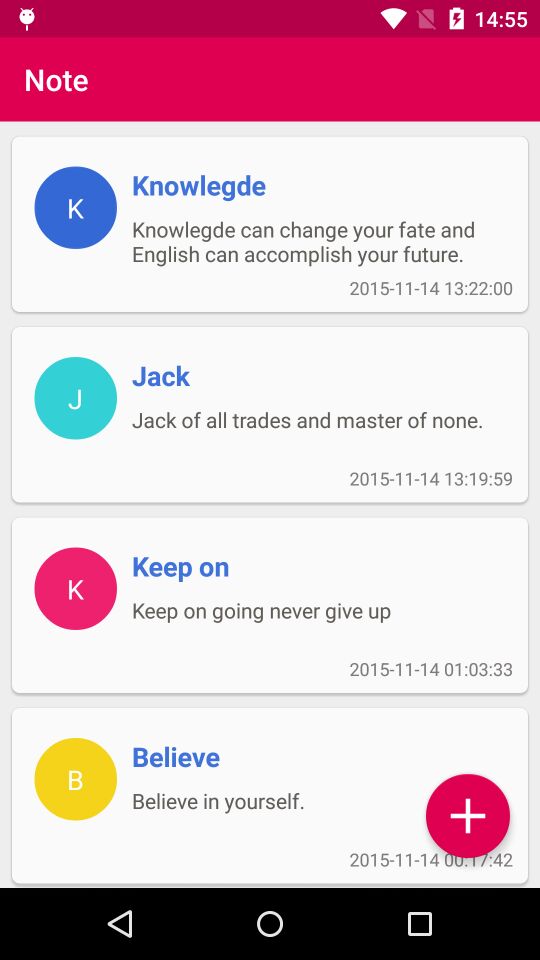
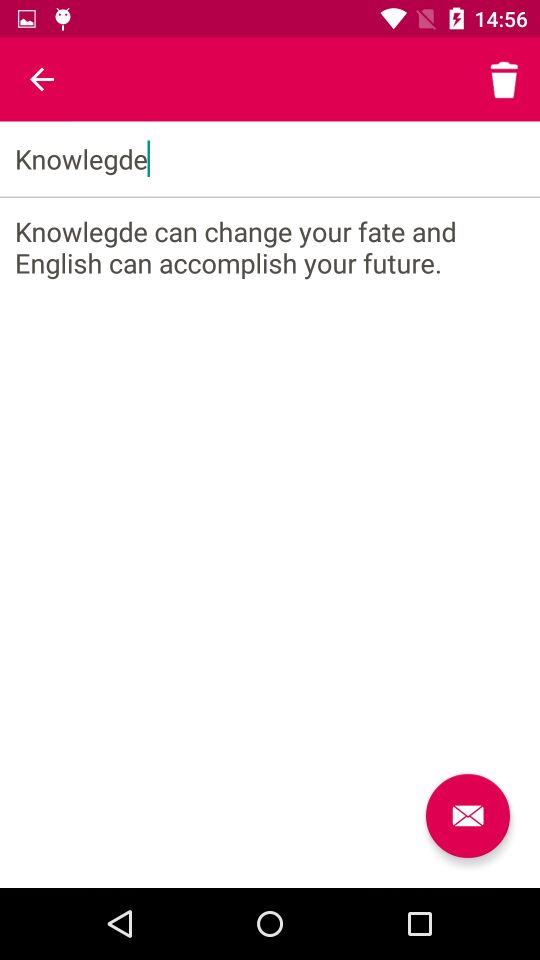
好了,先上图
那么,主要实现的功能有,分页查询,添加Note,修改Note,删除Note。
先从分页查询开始讲起,代码如下:
public class MainActivity extends AppCompatActivity implements MainAdapter.OnItemClickListener{
public final static String TAG = "MainActivity";
public final static int REQUEST_ADD_OK = 1;
public final static int REQUEST_MODIFY_OK = 2;
private Toolbar mToolbar;
private RecyclerView mRecyclerView;
private MainAdapter adapter;
private List<Note> listDatas;
private DatabaseAdapter dbAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
mRecyclerView = ButterKnife.findById(this, R.id.recycler_view);
dbAdapter = new DatabaseAdapter(this);
listDatas = new ArrayList<Note>();
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
mRecyclerView.setLayoutManager(linearLayoutManager);
adapter = new MainAdapter(listDatas);
adapter.setOnItemClickListener(this);
mRecyclerView.setAdapter(adapter);
setupToolbar();
// setupDatas();
initDatas();
}
/**
* 设置toolbar
*/
private void setupToolbar() {
mToolbar = ButterKnife.findById(this, R.id.toolbar);
setSupportActionBar(mToolbar);
}
/**
* 添加测试数据
*/
private void setupDatas() {
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
Date curDate = new Date(System.currentTimeMillis());//获取当前时间
String createDate = format.format(curDate);
String updateDate = createDate;
String title = "Believe";
String content = "Believe in yourself.";
Note note = new Note(title, content, createDate, updateDate);
dbAdapter.create(note);
}
/**
* 初始化数据
*/
private void initDatas() {
listDatas.clear();
ArrayList<Note> list = dbAdapter.findLimit(15, 0);
if (list.size() > 0) {
for (Note note : list) {
listDatas.add(note);
// Log.d(TAG, note.toString());
}
adapter.notifyDataSetChanged();
}
}
@Override
public void onItemClick(View view, int position) {
Note note = listDatas.get(position);
Intent intent = new Intent(this, ModifyNoteActivity.class);
intent.putExtra("id", note.getId());
intent.putExtra("title", note.getTitle());
intent.putExtra("content", note.getContent());
startActivityForResult(intent, REQUEST_MODIFY_OK);
}
/**
* 为添加按钮添加点击事件
*/
@OnClick (R.id.btn_add) void add() {
Intent intent = new Intent(this, AddNoteActivity.class);
startActivityForResult(intent, REQUEST_ADD_OK);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == REQUEST_ADD_OK && resultCode == REQUEST_ADD_OK) {
initDatas();
}
if (requestCode == REQUEST_MODIFY_OK && resultCode == REQUEST_MODIFY_OK) {
initDatas();
}
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/toolbar_layout"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/btn_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/add_note"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="20dp"
app:backgroundTint="@color/colorPrimary"
app:rippleColor="@color/colorPrimaryDark"/>
</RelativeLayout>
</LinearLayout>
以上代码的列表主要使用RecyclerView来实现,毕竟是Google的新东西,也是Google推荐使用的,所有就多拿来用用。同时还用到个开源的ButterKnife 框架,主要是用来代替findById功能的,感兴趣的可以去github上看看,点击打开链接
接下来实现的是增,也就是添加Note,代码如下:
public class AddNoteActivity extends AppCompatActivity {
public final static String TAG = "AddNoteActivity";
public final static int RESULT_ADD_OK = 1;
private Toolbar mToolbar;
@Bind(R.id.et_title)
EditText etTitle;
@Bind(R.id.et_content)
EditText etContent;
private DatabaseAdapter dbAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_add_note);
ButterKnife.bind(this);
setupToolbar();
}
/**
* 设置toolbar
*/
private void setupToolbar() {
mToolbar = ButterKnife.findById(this, R.id.toolbar);
mToolbar.setTitle("");
setSupportActionBar(mToolbar);
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == android.R.id.home) {
finish();
}
return super.onOptionsItemSelected(item);
}
@OnClick(R.id.btn_save) void save() {
dbAdapter = new DatabaseAdapter(this);
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
Date curDate = new Date(System.currentTimeMillis());//获取当前时间
String createDate = format.format(curDate);
String updateDate = createDate;
String title = etTitle.getText().toString();
String content = etContent.getText().toString();
Note note = new Note(title, content, createDate, updateDate);
dbAdapter.create(note);
setResult(RESULT_ADD_OK);
finish();
}
布局代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/white">
<include layout="@layout/toolbar_layout"/>
<EditText
android:id="@+id/et_title"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="标题"
android:textColor="@color/edit_text"
android:background="@null"
android:singleLine="true"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:gravity="center_vertical"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/divider"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/et_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hint="内容"
android:textColor="@color/edit_text"
android:background="@null"
android:gravity="top"
android:padding="10dp"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/btn_save"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/save"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="20dp"
app:backgroundTint="@color/colorPrimary"
app:rippleColor="@color/colorPrimaryDark"/>
</RelativeLayout>
</LinearLayout>
这部分类容比较简单,涉及的主要是UI的布局。
接下来的改和删,代码如下:
public class ModifyNoteActivity extends AppCompatActivity {
public final static String TAG = "ModifyNoteActivity";
public final static int RESULT_MODIFY_OK = 2;
private Toolbar mToolbar;
@Bind(R.id.et_title)
EditText etTitle;
@Bind(R.id.et_content)
EditText etContent;
private DatabaseAdapter dbAdapter;
//id
private int id;
//要修改的title
private String title;
//要修改的内容
private String content;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_modify_note);
ButterKnife.bind(this);
dbAdapter = new DatabaseAdapter(this);
initDatas();
setupToolbar();
}
/**
* 初始化数据
*/
private void initDatas() {
id = getIntent().getIntExtra("id", 1);
title = getIntent().getStringExtra("title");
content = getIntent().getStringExtra("content");
etTitle.setText(title);
etTitle.setSelection(title.length());
etContent.setText(content);
}
/**
* 设置toolbar
*/
private void setupToolbar() {
mToolbar = ButterKnife.findById(this, R.id.toolbar);
mToolbar.setTitle("");
setSupportActionBar(mToolbar);
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_modify_note, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int _id = item.getItemId();
//noinspection SimplifiableIfStatement
if (_id == android.R.id.home) {
finish();
}
if (_id == R.id.action_delete) {
dbAdapter.remove(id);
setResult(RESULT_MODIFY_OK);
finish();
}
return super.onOptionsItemSelected(item);
}
@OnClick(R.id.btn_modify) void modify() {
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
Date curDate = new Date(System.currentTimeMillis());//获取当前时间
String updateDate = format.format(curDate);
String title = etTitle.getText().toString();
String content = etContent.getText().toString();
Note note = new Note(id, title, content, updateDate);
dbAdapter.update(note);
setResult(RESULT_MODIFY_OK);
finish();
}
}布局代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/white">
<include layout="@layout/toolbar_layout"/>
<EditText
android:id="@+id/et_title"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="标题"
android:textColor="@color/edit_text"
android:background="@null"
android:singleLine="true"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:gravity="center_vertical"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/divider"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/et_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hint="内容"
android:textColor="@color/edit_text"
android:background="@null"
android:gravity="top"
android:padding="10dp"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/btn_modify"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/save"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="20dp"
app:backgroundTint="@color/colorPrimary"
app:rippleColor="@color/colorPrimaryDark"/>
</RelativeLayout>
</LinearLayout>
好了,通过以上三个步骤我们就可以实现一个基于sqlite的Note项目,代码比较简单,有什么不懂得地方可以随时留言。项目源码链接: http://pan.baidu.com/s/1bn7HJ23 密码: f2eu

























 84
84

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








