原理
什么是XSS
一直不太理解为啥反射型XSS在报告里常年作为高危漏洞,虽然说渗透学习的终点是钓鱼,但是实际工作中遇到真正能利用的其实并不多,而且这玩意有时候参数多修起来比较麻烦,心疼甲方开发三秒。
不管了先看看百度是咋解释的:
XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括Java、 VBScript、ActiveX、 Flash或者甚至是普通的HTML。攻击成功后,攻击者可能得到包括但不限于更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
说的简单点,跨站脚本攻击是指攻击者往Web页面里插入恶意代码,当用户浏览时,代码会被执行,最简单的弹弹窗搞搞心态钓钓鱼啥的,当然不止xss的利用不止于此。
所以造成xss的关键是用户的输入未过滤直接输出。
类型
XSS的类型常见的总共有三种,反射型、存储型、DOM型
反射型XSS
-
反射型XSS是最常见也是最容易验证的类型,和存储型的区别是恶意代码不存储在服务端只做交互,插入什么就输出什么,根据经验,一般在无害化漏洞扫描器中扫出的XSS都是反射型XSS漏洞 。关于如何交互可以看下面这张图。

-
造成此类漏洞的弱点参数普遍存在于URL中,在测试中可以重点关注某些可以人为控制的参数,特别是会反映在前端的参数。
-
反射型最简单的payload就是弹窗验证,即
<script>alert('xss')</script>,<script>标签用于在前端插入JS代码,alert()函数用于显示带内容的弹窗。 -
关于get反射和post反射,简单理解就是get型参数是你能在url里找到的,post一般在流量包里url里是看不见的,深入下去就要涉及到TCP/IP那一套了,可以看看这位大佬的解释。
-
下面拿pikachu靶场举例:

试一下payload:
<script type="text/javascript">
var code = prompt("请输入你的银行卡密码:");
</script>

可以看到弹窗了,重点关注这个URL,可见我们输入的参数被URL编码后带在里面,试想如果有人拿这个低级链接来🎣,没有安全常识的甲方爸爸确实有可能会上钩,这时候危害性就体现出来了。
存储型XSS
- 存储型XSS实际的危害还是蛮大的,顾名思义存储型XSS就是将恶意代码存在服务端或者数据库,一般这种漏洞在留言、添加数据这种功能点出现的比较多,当用户去访问被存入恶意代码的页面时,恶意代码就会执行。
- 还是拿pikachu来举例:
还是一样在留言功能点存一个弹窗payload进去。

- 可以看到每次进这个页面都会弹窗。
- 原因是我们写入的恶意代码已经被存到了后台,当我们每次打开页面,展示留言功能就会从后台数据库里读取到这段恶意代码并交给浏览器渲染输出。
DOM型XSS
- 感觉DOM型基本没遇到过,也可能是我太菜了没注意过。
- 首先啥是DOM?其实就是纯前端的参数接口,有了这个可以控制前端参数做动态网页但不和后端做数据交互。
- 所以DOM型XSS实际上是由于前端的参数人为可控造成的
- 看看pikachu中的DOM型XSS:

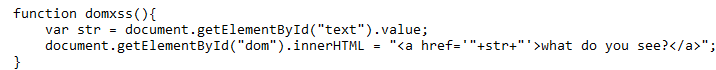
提交功能点的JS代码是这样写的。
大概就是输入一个网址,然后点一下what do you see?这句话就能跳转过去。
显然这个str参数是我们可控的,因为在前端处理数据,那我们可以想办法让它变成恶意代码,反正浏览器只管渲染不会管语句是不是恶意。
看一下pikachu提供的两个payload:
//试试:'><img src="#" onmouseover="alert('xss')">
//试试:' οnclick="alert('xss')">,闭合掉就行
第一个,<img>标签代表图片,onmouseover代表鼠标滑过事件,所以就是鼠标滑过这张图片就执行alert('xss')弹个窗
第二个差不多,onclick代表鼠标点击事件
可以把payload带进那句代码看看:
"<a href='"+'><img src="#" onmouseover="alert('xss')">+"'>what do you see?</a>";
这样一看"<a href=' "+'>这段实际上"+被当作了<a>标签的链接参数,显然这个标签就没用了
后面" '>what do you see?</a>"就是个字符串
所以留下的有用的就只有<img src="#" onmouseover="alert('xss')">,这样改一改就又能拿来🎣了。
在复杂的网页环境中,会大量用到这种闭合技巧,需要结合F12或猜标签的形式来构造payload。
总结
- 反射型和存储型都会和服务端交互,DOM型则是纯前端。
- 反射型不会存在服务端或者数据库,服务端只会把收到的URL原封不动还给浏览器渲染。
- 判断是存储型还是反射型,只要看提交一次弹窗payload再刷新页面,不弹就是反射型,还弹就是存储型。
- 判断是反射型还是DOM型,只要在F12里找有没有处理参数的代码,没有就是反射型,有就是DOM型。

























 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










