实现浮动菜单的方法很多,这里就简单介绍介绍几种比较常见的方法吧
用PopupMenu实现浮动菜单
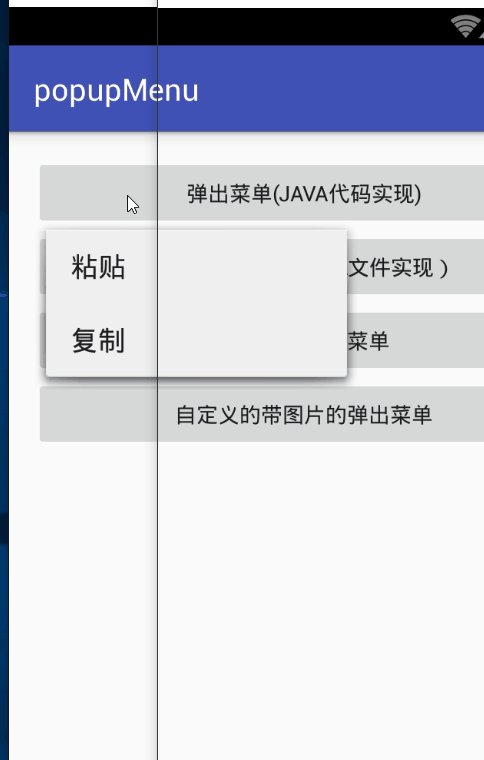
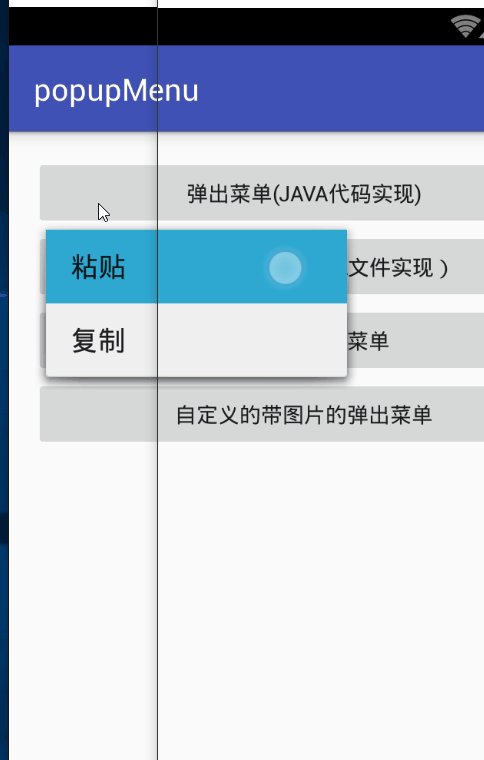
这种方式比较简单,直接上代码了:
- 在的java代码中实现构造浮动菜单
这里的getResources().getString(R.string.copy)是定义在value文件夹下,名为string的对象,
内容就是“复制”,这里这样写只是为了复习一下getResources()的用法。
PopupMenu popupMenu = new PopupMenu(this,view);
Menu menu = popupMenu.getMenu();
//通过代码添加菜单选项
menu.add(Menu.NONE,Menu.FIRST+0,0,"粘贴").setIcon(R.mipmap.ic_launcher);
menu.add(Menu.NONE,Menu.FIRST+1,1,getResources().getString(R.string.copy))
.setIcon(R.mipmap.ic_launcher);
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case Menu.FIRST+0:
Toast.makeText(MainActivity.this,"你点击了粘贴",Toast.LENGTH_SHORT).show();
break;
case Menu.FIRST+1:
Toast.makeText(MainActivity.this,"你点击了返回",Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
popupMenu.show();
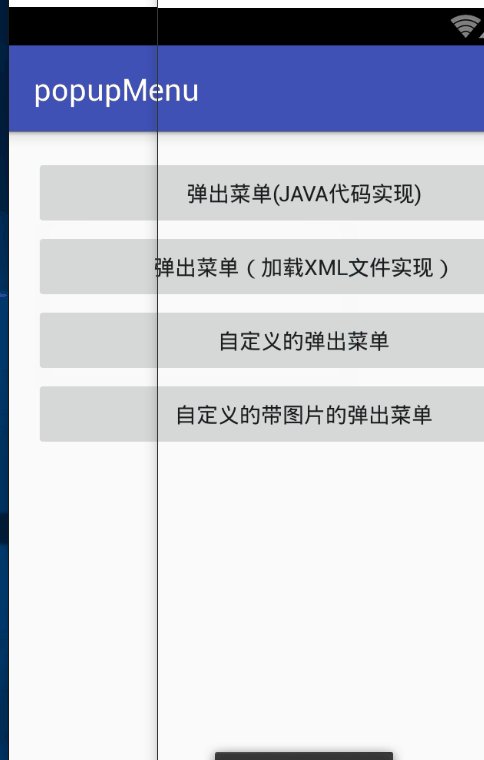
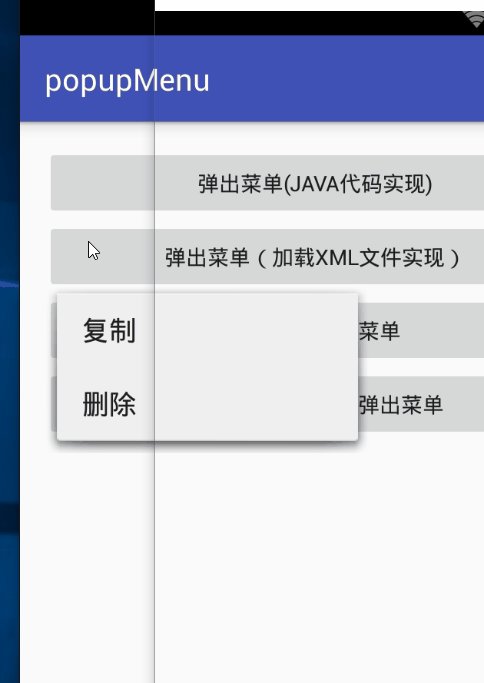
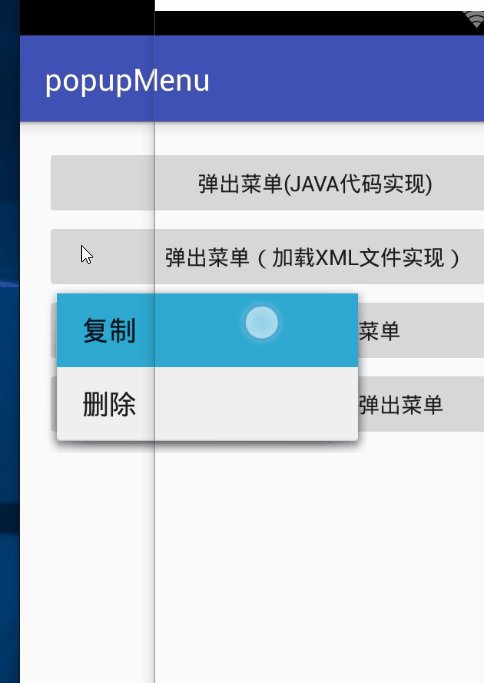
* 通过加载xml文件实现浮动菜单
1 那么首先就需要在menu文件中新建一个main_menu.xml文件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_copy"
android:title="复制"/>
<item android:id="@+id/menu_delet"
android:title="删除"/>
</menu>2 然后就是我们的java代码:
PopupMenu popupMenu = new PopupMenu(this,view);
popupMenu.getMenuInflater().inflate(R.menu.main_menu,popupMenu.getMenu());
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.menu_copy:
Toast.makeText(MainActivity.this,"你点击了复制",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_delet:
Toast.makeText(MainActivity.this,"你点击了删除",Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
popupMenu.show();
以上就是基础的菜单的实现方法,这里只是简单的提一下,下面的内容才是我们的重点。
自定义浮动菜单
1 首先还是需要在layout文件夹下面新建一个布局文件,代码如下
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical">
<LinearLayout
android:id="@+id/pop_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center_horizontal"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
<Button
android:id="@+id/btn_take_photo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="20dip"
android:onClick="itemCopy"
android:text="复制"
android:textStyle="bold" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选中了" />
</LinearLayout>
<Button
android:id="@+id/btn_pick_photo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="5dp"
android:onClick="itemStick"
android:text="粘贴"
android:textStyle="bold" />
<Button
android:id="@+id/btn_cancel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="15dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="15dp"
android:text="取消"
android:textColor="#ffffff"
android:textStyle="bold"
/>
</LinearLayout>
</RelativeLayout>
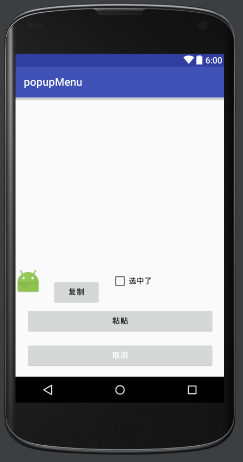
图片预览界面如图:
然后新建一个activity类
package com.create.popupmenu;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Toast;
/**
* Created by 24540 on 2016/5/18.
*/
public class PopupMenu extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_item);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
finish();
return true;
}
public void itemCopy(View view){
Toast.makeText(this,"你点击了复制",Toast.LENGTH_SHORT).show();
}
public void itemStick(View view){
Toast.makeText(this,"你点击了粘贴",Toast.LENGTH_SHORT).show();
}
}
下面重点来了,四大组件之一的activity当然需要在AndroidManifest文件中注册,注意这里的theme属性,我们需要将其定义为自己写的属性:部分activity注册代码
<activity android:name=".PopupMenu"
android:theme="@style/MyPopupMenu" />注意这里的MyPopupMenu是我们自己定义的,具体的代码如下:(位于value目录下的styple)
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="MyPopupMenu" parent="android:Theme.Dialog">
<item name="android:windowAnimationStyle">@style/AnimBottom</item>
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:backgroundDimEnabled">true</item>
</style>
<style name="AnimBottom" parent="@android:style/Animation">
<item name="android:windowEnterAnimation">@anim/push_bottom_in</item>
<item name="android:windowExitAnimation">@anim/push_buttom_out</item>
</style>
</resources>
这里我们引用了两个动画,动画文件位于anim文件夹中,在里面新增两个动画文件push_bottom_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="200"
android:fromYDelta="100%p"
android:toYDelta="0"
/>
</set>另一个动画文件:push_buttom_out.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 上下滑出式 -->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="200"
android:fromYDelta="0"
android:toYDelta="50%p" />
</set>好了,到目前为止,我们的工作已经完成的差不多了,接下来就只要在MainActivity中开启我们的那个Activity就好了,逻辑代码如下
Intent intent = new Intent(MainActivity.this, com.create.popupmenu.PopupMenu.class);
startActivity(intent);
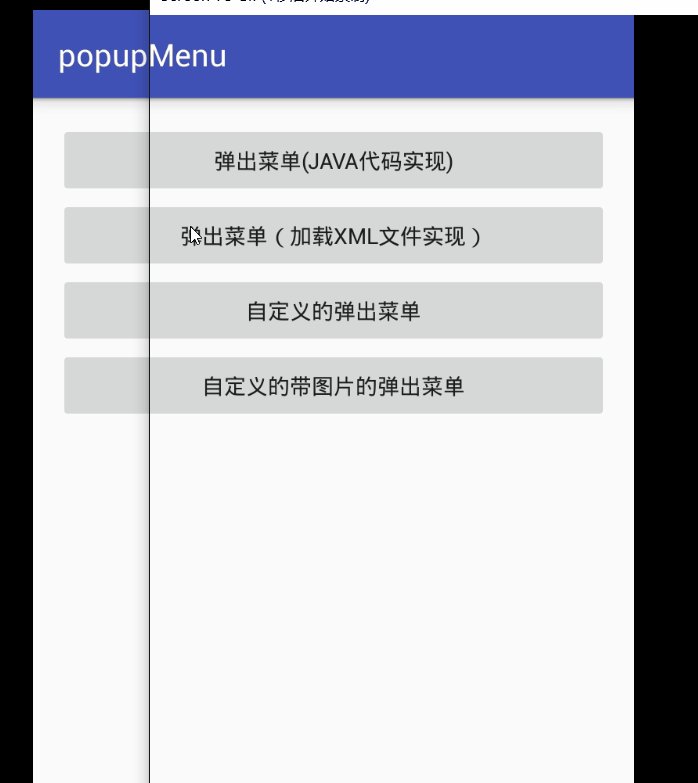
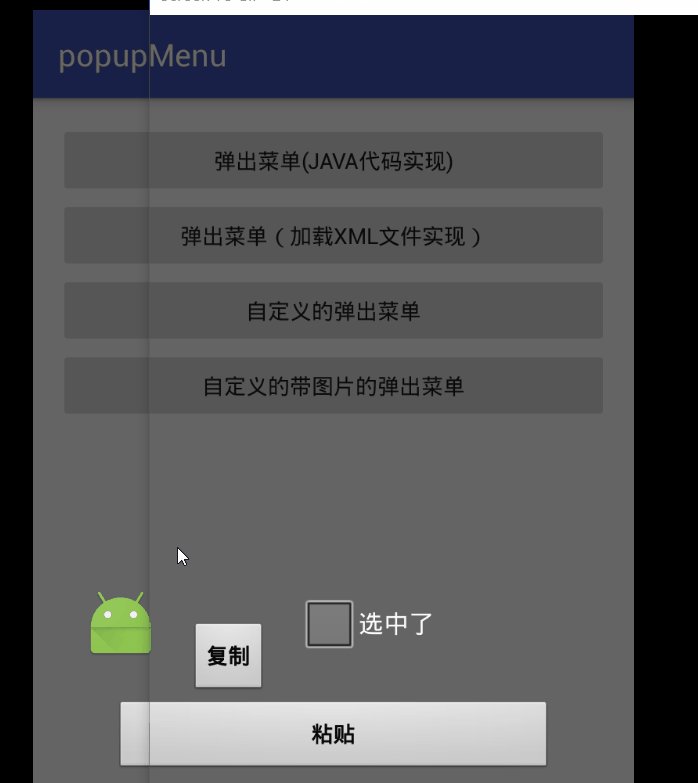
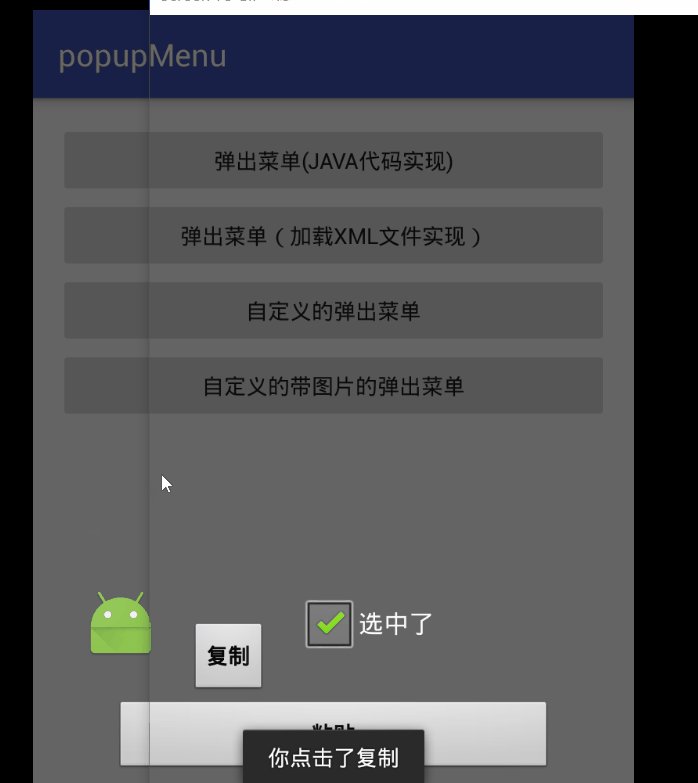
```结果参考下图:
下面讲讲如何利用PopupWindow创建menu。
这里直接给出一个例子的代码吧:
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.layout_popup_window,null);
popupWindow = new PopupWindow(contentView, ActionBar.LayoutParams.WRAP_CONTENT,
ActionBar.LayoutParams.WRAP_CONTENT,true);
popupWindow.setAnimationStyle(R.anim.push_bottom_in);
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
//显示PopupWindow
View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.activity_main, null);
// popupWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);
popupWindow.showAsDropDown(rootview);
tv1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"复制",Toast.LENGTH_SHORT).show();
popupWindow.setAnimationStyle(R.anim.push_buttom_out);
popupWindow.dismiss();
}
});
tv2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"粘贴",Toast.LENGTH_SHORT).show();
popupWindow.setAnimationStyle(R.anim.push_buttom_out);
popupWindow.dismiss();
}
});
tv3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"返回",Toast.LENGTH_SHORT).show();
popupWindow.setAnimationStyle(R.anim.push_buttom_out);
popupWindow.dismiss();
}
});上面是一个简单的示例代码,里面的动画文件都上前面我们定义定义好的。
最后,在这里留下demo代码吧,android studio 2.1.1编写:github;
























 200
200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








