今天再次学习了一下android中最常见的控件–TextView是使用与其属性方法。记录下来,以免忘记。
先看看使用TextView能实现些申明特殊的效果把:

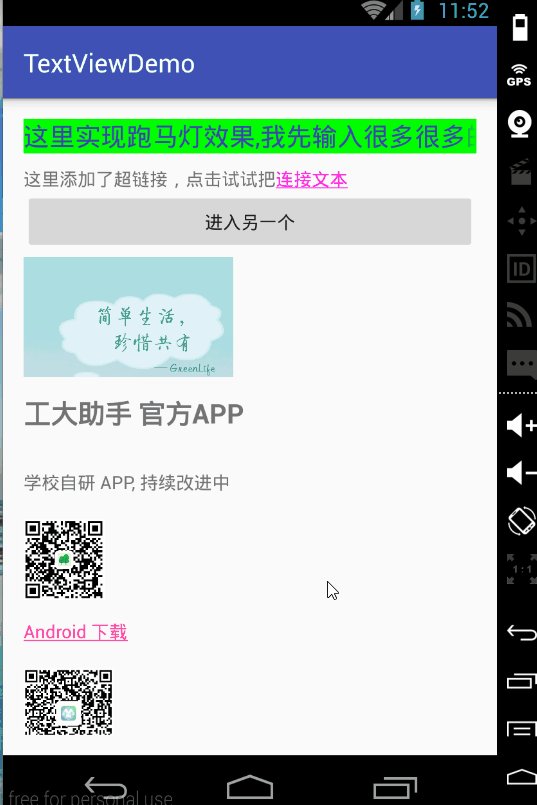
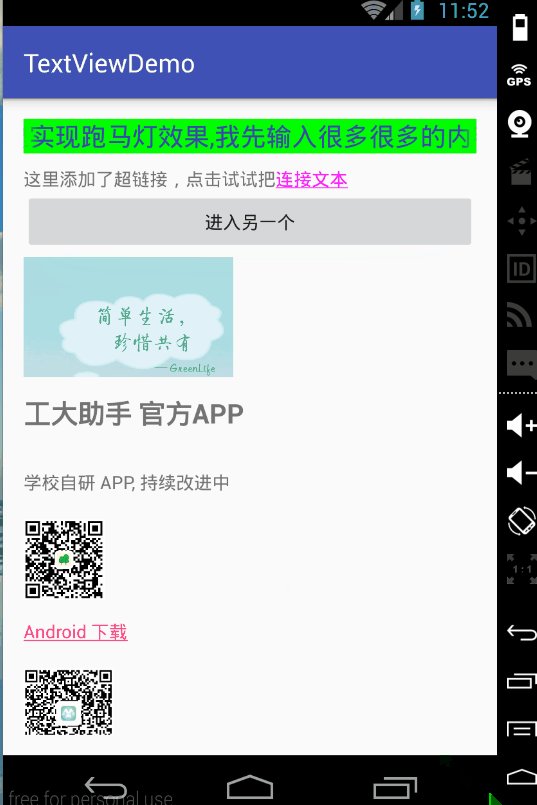
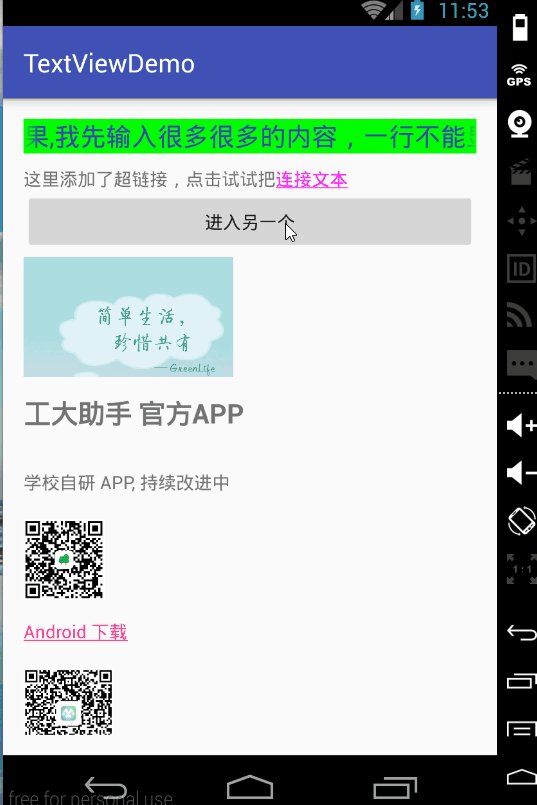
图1 textView实现跑马灯效果

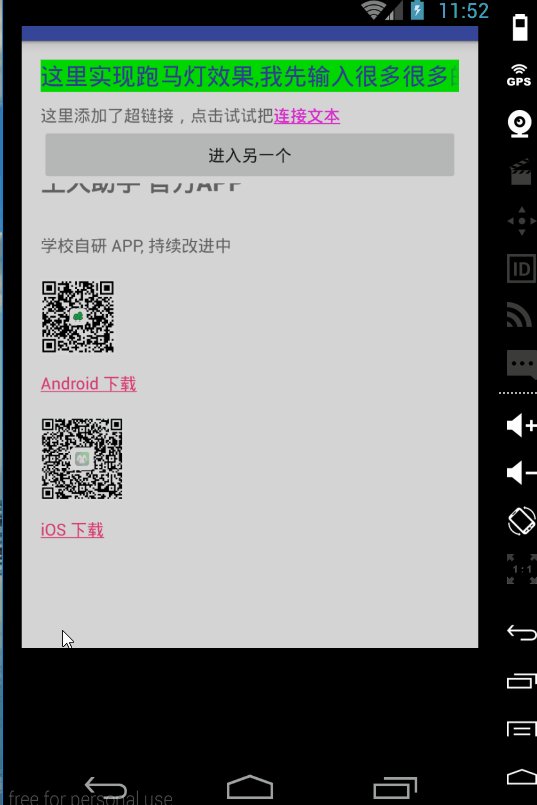
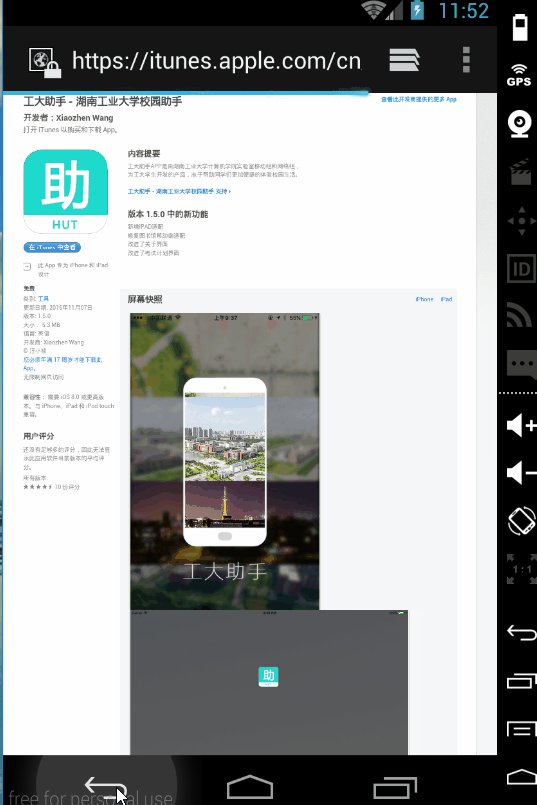
图2 TextView实现解析简单的html网页

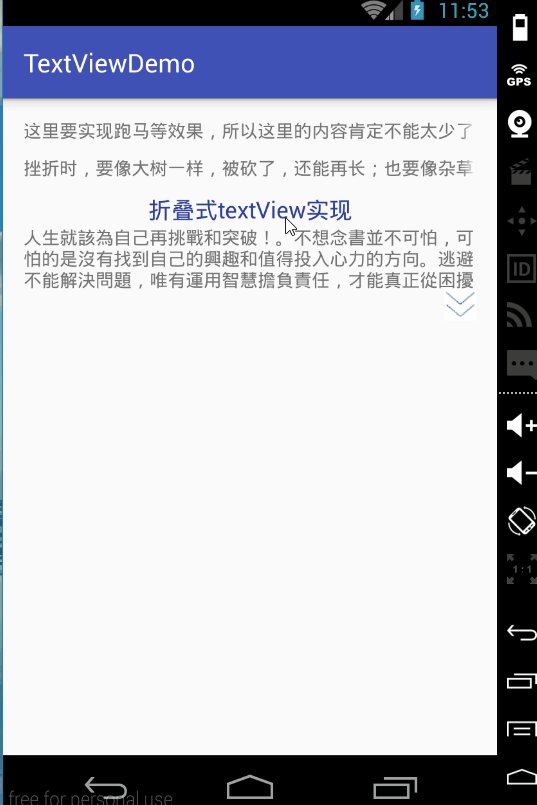
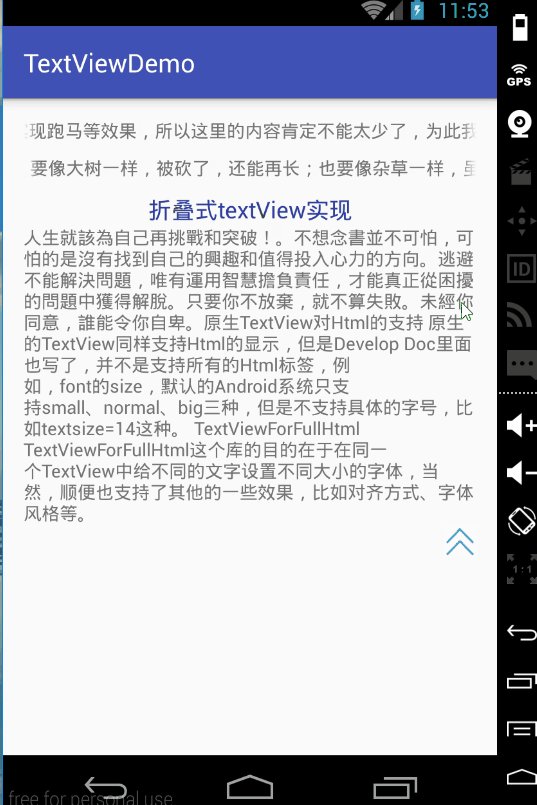
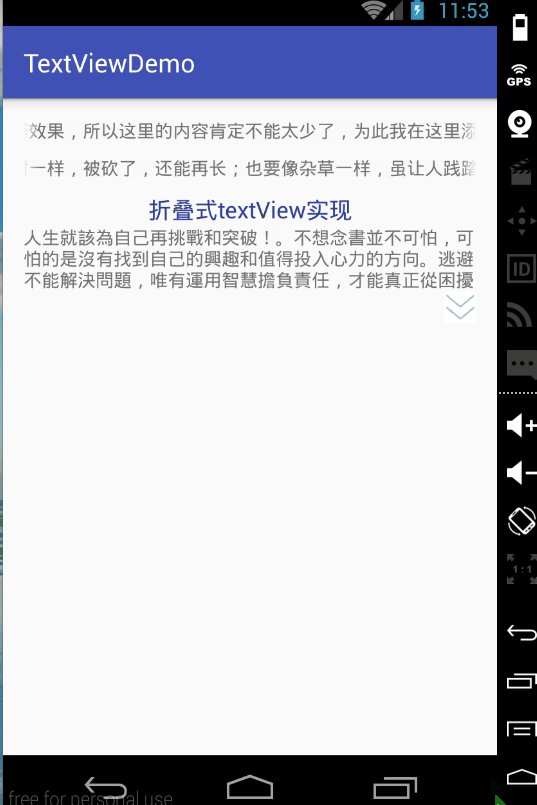
图3 实现多个TextView的跑马灯和折叠TextView
常见属性设置
省略了必要设置的宽和、高属性和常见的位置设置属性。
android:text <!--设置文本内容 后面是对应的java--> setText();
android:textSize <!--设置文字的大小,推荐单位为dp--> setTextSize();
android:textColor <!--设置文字的颜色--> setTextColor();
android:textStyle <!--设置文字形状--> setTextStyle();
android:typeface <!--设置文本字体,normal,sans,serif,monospace--> setTypeface();
android:textScaleX <!--设置文字之间的间隔,默认为1.0f--> setTextScaleX();
android:background <!--设置背景颜色--> setBackgroundColor();
android:textColorLink <!--设置文字链接的颜色--> setTextColorLink();
android:lines <!--设置文本行数--> setLines();
android:singleLine <!--单行显示,现在已经不推荐使用--> setSingleLine();TextView高级属性设置
高级是不是高级我不知道,但是下面这些属性我个人用的比较少:
android:autoLink //设置是否显示为可点击的链接。可选值(none/web/email/phone/map/all)
android:drawableBottom //在text的下方输出一个drawable(图片),同理可在上、左右输出图片
android:drawablePadding //设置text与drawable(图片)的间隔,需在有图片的情况下使用,否则无效
android:ellipsize //设置当文字过长时,该控件该如何显示。可设置如下属性值:"start"省略号显示在开头;"end”省略号显示在结尾;"middle"省略号显示在中间; "marquee" 以跑马灯的方式显示(动画横向移动)
android:linksClickable //设置点击时是否链接,即使设置了autoLink
android:marqueeRepeatLimit //在ellipsize设定为marquee时,设置重复滚动的次数,设置为marquee_forever时表示无限次。
android:shadowRadius //设置阴影的半径。设置为0.1就变成字体的颜色了,一般设置为3.0的效果比较好
android:shadowColor //指定文本阴影的颜色,需要与shadowRadius一起使用TextView中使用富文本
我原本以为TextView只能用来显示文字,后来发现TextView远远比想象的要强大的多,我们甚至可以用他来翻译网页。现在让我记录下TextView是怎么解析html的吧:
相信大家都知道在java代码中的setText()这个方法吧,我们可以在里面传入CharSequence,让其在TextView中显示出来。在android中又有Html.fr








 这篇博客详细介绍了Android中TextView的使用,包括常见和高级属性设置,如何在TextView中使用富文本展示HTML,实现跑马灯效果,以及如何处理无法识别的HTML标签。此外,还探讨了如何实现多个TextView的跑马灯效果和TextView的折叠功能。
这篇博客详细介绍了Android中TextView的使用,包括常见和高级属性设置,如何在TextView中使用富文本展示HTML,实现跑马灯效果,以及如何处理无法识别的HTML标签。此外,还探讨了如何实现多个TextView的跑马灯效果和TextView的折叠功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4380
4380

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








