AJAX异步请求JSON格式数据
AJAX异步请求
A: 异步Asynchronous
J: JavaScript
A: And
X: XML
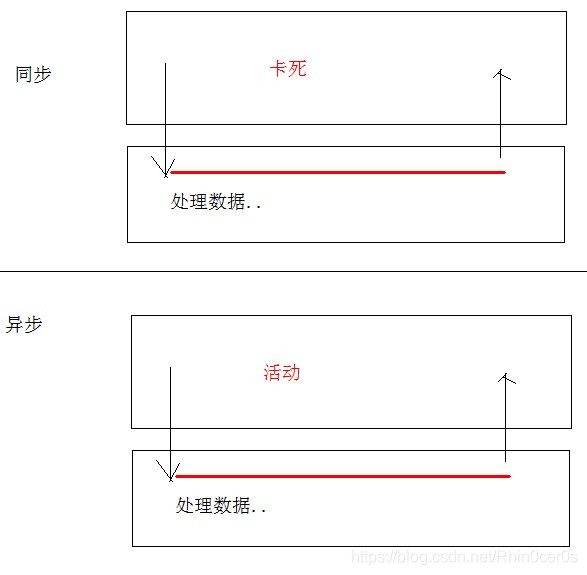
同步请求: 客户端请求到服务器,如果服务器没有响应,客户端只能等待,卡死
异步请求: 客户端请求到服务器,如果服务器没有响应,客户可是自由活动
AJAX的运行原理
浏览器内置了AJAX的引擎

原生态的JavaScript实现异步请求
实现步骤
- 获取AJAX引擎
- 设置回调函数
- 自定义函数,服务器响应成功后,自动调用函数
- 设置请求服务器路径
- 提交
<script type="text/javascript">
/**
* 原生态的JavaScript实现AJAX异步请求
*/
function fn() {
//获取AJAX引擎对象,XMLHttpRequest
var xmlhttp = new XMLHttpRequest();
//对象调用了事件,AJAX引擎的状态变化
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
//xmlhttp.responseText: AJAX引擎对象属性,服务器响应回来的文本数据
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
//设置服务器路径
xmlhttp.open("GET","/WEB11/js_ajax");
//提交请求
xmlhttp.send();
}
</script>
jQuery的AJAX请求
$.get()函数
- 参数解释
- url: 提交的服务器地址
- data:提交到服务器的数据 k=v&k=v
- 回调函数:服务器响应成功,自动调用函数
- type: 服务器响应回来的数据类型 ,text, json
<script type="text/javascript">
function fn() {
/**
* jQuery中的函数get异步请求
*/
$.get(
//传递服务器路径
"/web11/jquery_get",
//传递提交到服务器的参数
"username=zhangsan&age=20",
//回调函数,服务器响应成功,调用函数
//服务器响应回来的数据,传递到函数的参数
function (data) {
alert(data);
},
//服务器响应的数据格式
"text"
);
}
</script>
$.post()函数
<script type="text/javascript">
function fn() {
/**
* jQuery中的函数post异步请求
*/
$.post(
//传递服务器路径
"/web11/jquery_post",
//传递提交到服务器的参数
"username=zhangsan&age=20",
//回调函数,服务器响应成功,调用函数
//服务器响应回来的数据,传递到函数的参数
function (data) {
alert(data);
},
//服务器响应的数据格式
"text"
);
}
</script>
$.ajax()函数
jQuery的异步请求函数 ajax(), 他是get和post的底层函数
使用get或者post的时候,调用的底层都是ajax函数
上层函数: 代码简单,但可以控制内容少
底层函数: 代码量多,灵活性很大,可以控制的内容更多
- 函数的参数
- url:服务器请求地址
- async: 异步请求或者同步请求,默认是true,表示异步
- data:请求到服务器参数 k=v
- dataType:接收服务器响应的数据格式 text json
- error:服务器响应失败的回调函数
- success:服务器响应成功的回调函数
- type:get请求或者是post
<script type="text/javascript">
function fn() {
/**
* jQuery的底层函数ajax实现异步请求
* $.ajax({
* k:v,
* k:v
* })
*/
$.ajax({
//服务器路径
url:"/WEB11/jquery_ajax",
//提交服务器的数据
data:"username=zhangsan&age=20",
//响应失败的回调函数
error:function(){alert("响应失败")},
//响应成功的回调函数
success:function(data){alert("响应成功"+data)},
//设置接收的响应数据格式
dataType:"text",
//设置请求方式
type:"GET"
});
}
</script>
异步请求和同步请求的差异
同步请求: 没有响应,卡死
异步请求: 没有响应,自由活动
好处: 速度快,用户体验好,节约资源

JSON数据格式介绍
JSON,是JavaScript支持的一种数据格式
格式1
对象: { “k1”:obj,“k2”:obj }
格式2
数组:[ obj1,obj2,obj3 ]
数组格式和对象格式相互嵌套
{ “k1”:obj,“k2”: [o1,o2, {“k3”:o3} ] }
[o1,o2, {“k”:v,“k2”: [03,04] } ]
JSON练习一
<script type="text/javascript">
/**
* 案例一
* {key:value,key:value}
*
* class Person{
* String firstname = "张";
* String lastname = "三丰";
* Integer age = 100;
* }
*/
//JSON数据格式,表现Java中的对象
var person = {"firstname":"张","lastname":"三丰","age":100};
//取出三丰
alert(person.lastname);
</script>
JSON练习二
<script type="text/javascript">
/**
* 案例二
* [{key:value,key:value},{key:value,key:value}]
* JSON数据本质是数组
* 有2个元素,每个元素又是一个对象
*/
var json = [
{"firstname":"张","lastname":"三丰","age":100},
{"firstname":"周","lastname":"芷若","age":50}
];
for(var i=0;i<json.length;i++){
alert(json[i].firstname+"=="+json[i].lastname+"=="+json[i].age);
}
</script>
JSON练习三
<script type="text/javascript">
/**
* 案例三
* {
* "param":[{key:value,key:value},{key:value,key:value}]
* }
* JSON数据本质是对象
* 对象的键是param
* 对应一个值,值是数组
* 数组2个元素,都是对象
*/
var json = {
"param":[
{"firstname":"张","lastname":"三丰","age":100},
{"firstname":"周","lastname":"芷若","age":50}
]
};
//取出芷若
alert(json.param[1].lastname);
</script>
JSON练习四
<script type="text/javascript">
/**
* 案例四
* {
* "param1":[{key:value,key:value},{key:value,key:value}],
* "param2":[{key:value,key:value},{key:value,key:value}],
* "param3":[{key:value,key:value},{key:value,key:value}]
* }
* JSON数据本质是对象
* 对象有三个键值对
* param1
* 对应的值是数组
* 数组中2个元素是对象
* param2
*/
var json = {
"param1":[
{"firstname":"张","lastname":"三丰","age":100},
{"firstname":"周","lastname":"芷若","age":50}
],
"param2":[
{"firstname":"张","lastname":"翠山","age":90},
{"firstname":"谢","lastname":"逊","age":120}
]
}
//取出芷若
alert( json.param1[1].lastname );
</script>
AJAX响应JSON格式数据
<script type="text/javascript">
function fn() {
/**
* 发送AJAX请求
* 获取服务器响应的数据,使用JSON格式
*/
$.get(
"/web11/jquery_json",
"username=zhangsan",
function (data){
alert(data.lastname);
},"json"
);
}
</script>
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println(request.getParameter("username"));
//客户端响应JSON数据格式
response.setContentType("text/html;charset=utf-8");
//定义出JSON数据 {"firstname":"张","lastname":"三丰","age":100}
//转义字符,转变字符意义
String json = "{ \"firstname\":\"张\",\"lastname\":\"三丰\" }";
response.getWriter().write(json);
}
JSON-LIB工具
作用: Java中的数据转成JSON格式数据
包含:对象,数组,集合
/**
* JSON-LIB工具
* 对象Person存储到List
* 集合转成JSON
*/
public void ListToJson(){
List<Person> list = new ArrayList<Person>();
list.add(new Person("张三",20,"北京市海淀区"));
list.add(new Person("李四",30,"天津市武清区"));
list.add(new Person("王麻子",40,"北京市宣武区"));
//JSON-LIB工具: JSONArray类静态方法fromObject
String json = JSONArray.fromObject(list).toString();
System.out.println(json);
}
/*
*
* 对象Person中的数据转成JSON格式
*/
public void ObjectToJson(){
Person p = new Person("张三",30,"北京市海淀区");
//JSON-LIB工具: JSONObject类静态方法fromObject
//方法返回值本类对象,再次调用方法toString()
String json = JSONObject.fromObject(p).toString();
System.out.println(json);
}
Gson工具
google公司开发的转换工具
Java中的数据转成JSON数据
public void ListToJson(){
List<Person> list = new ArrayList<Person>();
list.add(new Person("张三",20,"北京市海淀区"));
list.add(new Person("李四",30,"天津市武清区"));
list.add(new Person("王麻子",40,"北京市宣武区"));
//gson工具实现转换
Gson gson = new Gson();
//对象调用方法 toJson(任意数据)
String json = gson.toJson(list);
System.out.println(json);
}
利用AJAX实现的一些小功能
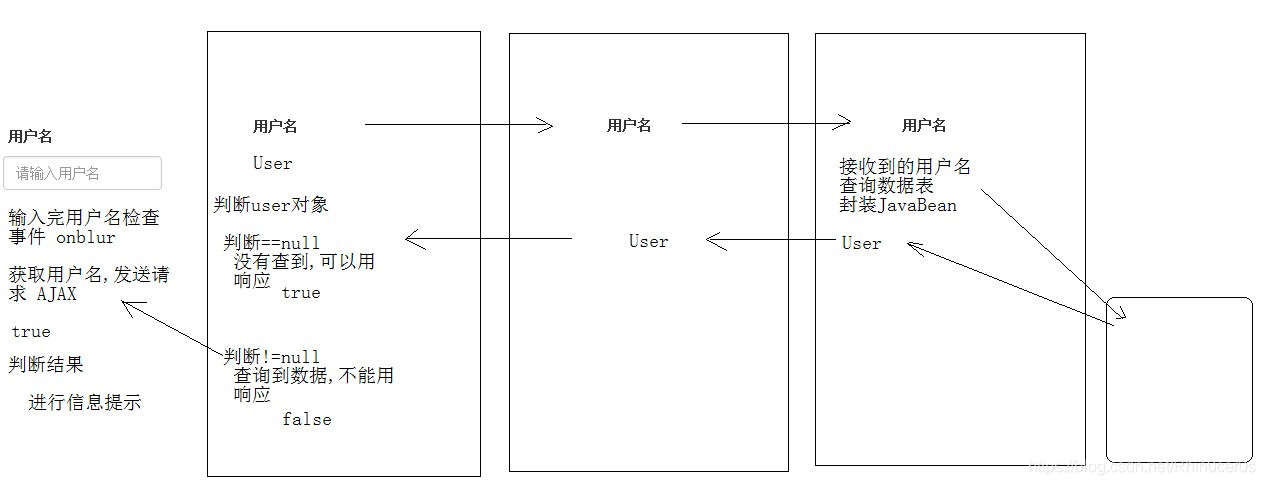
检查用户名是否被占用

dao
/**
* 方法,检查用户名是否占用
* 业务层传递用户名
* 作为条件查询数据表user
* 封装为User对象
*/
public User check(String username) throws SQLException {
QueryRunner qr = new QueryRunner(C3P0Utils.getDataSource());
String sql = "select * from user where username=?";
return qr.query(sql,new BeanHandler<User>(User.class),username);
}
service
/**
* 检查用户名方法
* 接收web传递用户名
* 传递到dao层,获取返回User对象
*/
public User check(String username){
User user = null;
try {
user = new UserDao().check(username);
} catch (SQLException e) {
e.printStackTrace();
}
return user;
}
web
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/**
* 接收客户端提交用户名
* 调用业务层方法传递用户名
* 获取返回值User
* 判断User对象,做出响应
*/
String username = request.getParameter("username");
UserService service = new UserService();
User user = service.check(username);
if(user==null){
//没有数据,用户名可以使用,响应true
response.getWriter().write("true");
}else{
//有数据,用户名被占用,响应false
response.getWriter().write("false");
}
}
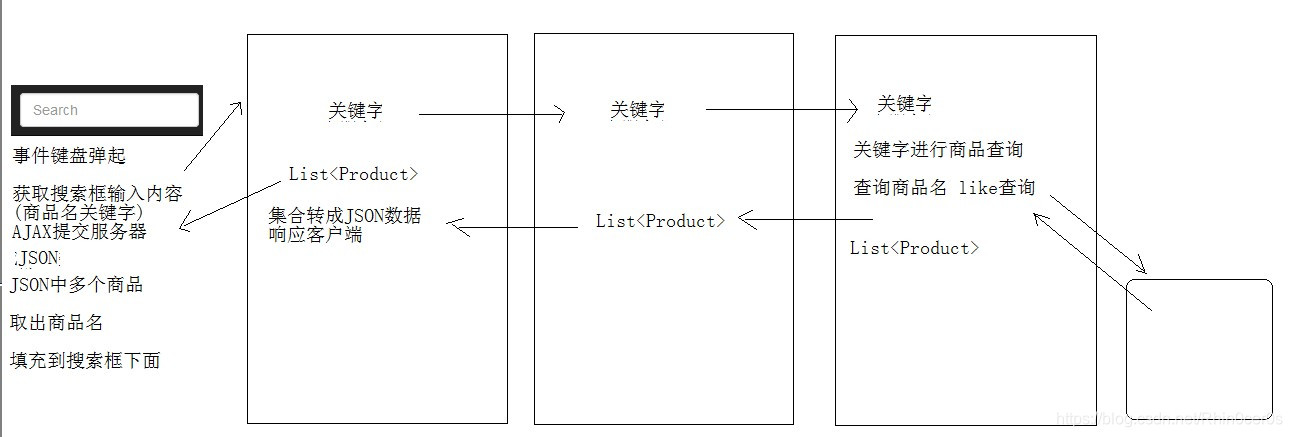
搜索自动补全案例

dao
/**
* 根据商品名模糊查询
* 业务层传递商品名
* 返回集合List
*/
public List<Product> search(String word) throws SQLException {
QueryRunner qr = new QueryRunner(C3P0Utils.getDataSource());
String sql = "select * from product where pname like ?";
return qr.query(sql,new BeanListHandler<Product>(Product.class), "%"+word+"%");
}
service
/**
* 检查用户名方法
* 接收web传递用户名
* 传递到dao层,获取返回User对象
*/
public User check(String username){
User user = null;
try {
user = new UserDao().check(username);
} catch (SQLException e) {
e.printStackTrace();
}
return user;
}
web
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/**
* 获取客户端提交商品名
* 调用业务层传递商品名
* 获取查询结果List集合
* 集合转成JSON数据格式
* 响应客户端
*/
String word = request.getParameter("word");
ProductService service = new ProductService();
List<Product> list = service.search(word);
//集合对象转成JSON格式数据
Gson gson = new Gson();
String json = gson.toJson(list);
System.out.println(json);
response.setContentType("text/html;charset=utf-8");
response.getWriter().write(json);
}
补充(Ajax跨域问题)
AJAX跨域访问
跨域问题来源于JavaScript的同源策略,即只有 协议+主机名+端口号 (如存在)相同,则允许相互访问。
也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。
//允许AJAX跨域访问
response.setHeader("Access-Control-Allow-Origin", "跨域地址");
//AJAX访问允许客户端保存cookie
response.setHeader("Access-Control-Allow-Credentials","true");








 本文深入探讨了AJAX异步请求的工作原理,包括原生JavaScript和jQuery的实现方式,以及异步与同步请求的区别。同时,详细介绍了JSON数据格式,并通过实例展示了如何处理JSON响应数据。此外,还讨论了AJAX在实际应用中的场景,如检查用户名占用和搜索自动补全,并触及了跨域问题。
本文深入探讨了AJAX异步请求的工作原理,包括原生JavaScript和jQuery的实现方式,以及异步与同步请求的区别。同时,详细介绍了JSON数据格式,并通过实例展示了如何处理JSON响应数据。此外,还讨论了AJAX在实际应用中的场景,如检查用户名占用和搜索自动补全,并触及了跨域问题。
















 1447
1447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








