今天学到用wx:for来进行列表循环
先是在js文件中创建了list列表,如图:

然后在.wxml中写了以下:

结果编译运行之后并没有出现想象中的效果
后来发现一个小细节,如果要显示效果的话,在.js中的list属性应该写在data里面,如图:

紧接着编译就有效果了

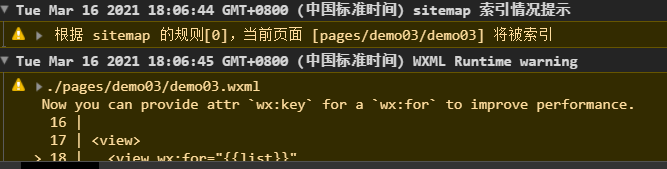
接下来是怎么消除这个警告:

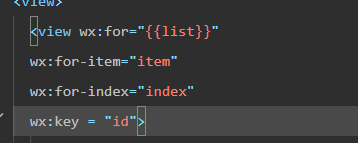
加上wx:key的绑定,如图:

wx:key的绑定值随便写也不会报错,但后续可能会引发问题。
学微信小程序的第二天:关于数组循环,wx:for的小问题
最新推荐文章于 2023-11-02 14:26:37 发布





















 1378
1378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








