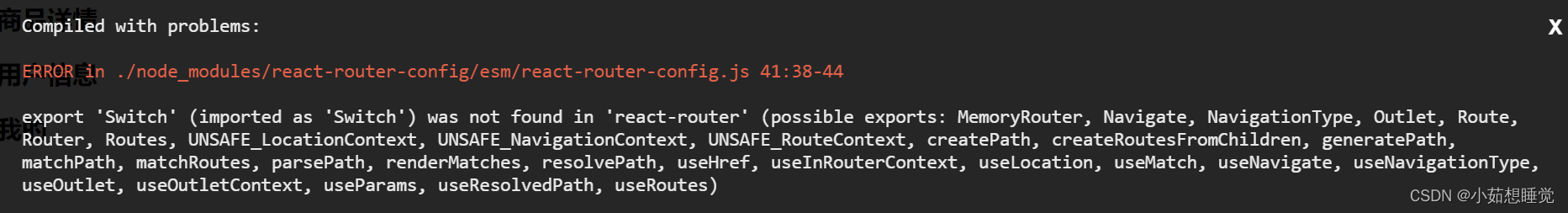
最近在学习React的时候,使用路由时遇到一个问题,就是每当我一引入路由时,就会报错,提示应当引入switch

但是,我已经安装过了router相关的依赖,并且已经引入,查找原因,发现是安装react-router-dom版本过低的原因,这是因为在最新版本中router已经替代了Switch,只需指定版本安装react-router-dom就可以了.
npm uninstall react-router-dom
npm install react-router-dom@5
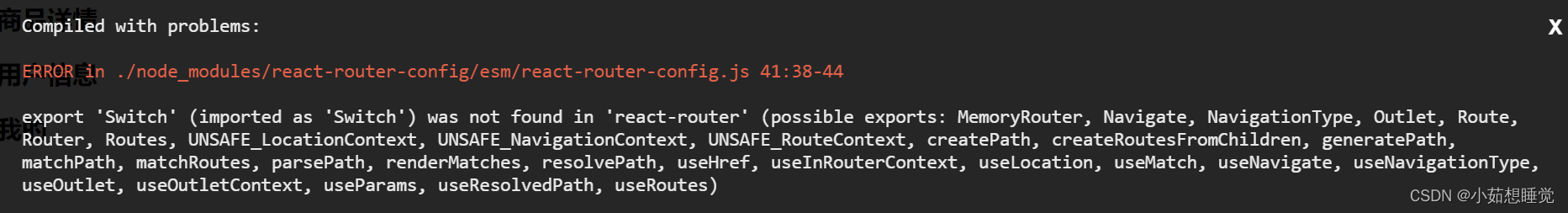
最近在学习React的时候,使用路由时遇到一个问题,就是每当我一引入路由时,就会报错,提示应当引入switch

但是,我已经安装过了router相关的依赖,并且已经引入,查找原因,发现是安装react-router-dom版本过低的原因,这是因为在最新版本中router已经替代了Switch,只需指定版本安装react-router-dom就可以了.
npm uninstall react-router-dom
npm install react-router-dom@5
 4858
4858
 1181
1181
 846
846
 482
482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


