关于在Freemaker页面中iframe的用法
近期项目使用到了freemaker作为view层,文件名称为:*.ftl 。

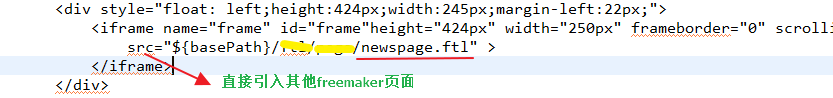
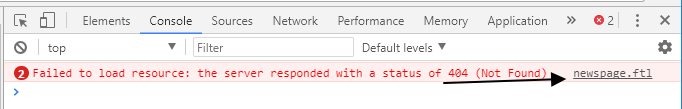
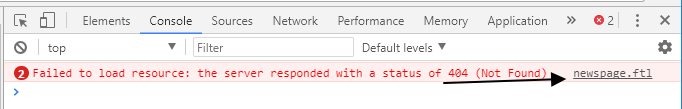
在进行页面局部刷新时使用iframe引入了其他的页面,在页面没有显示,一直提示404错误。(src的路径是其他页面的路径)


遇到这样的问题很是头疼。是怎么样解决的呢。请教了一位大神,给出了很简单有效的解决方案,以前也用到过,即src路径进入controller层,再返回页面。下面是效果:

controller代码:


经过这样一个过程,就有了显示效果,页面不再报错。也不解其中缘由,希望能够得到指点!
不胜感激。谢谢。
























 685
685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








