关于变换框架主题皮肤时不同页面显示混乱的问题解决
正所谓 “人靠衣服马靠鞍”,老框架系统好用,只是样式有些单调,于是扒了一些新个的皮肤给它装饰一下,外加一些别的改造的地方就不多说,主要是对于皮肤更换时的问题。
原来的:


一个页面换了一个皮肤,挺好看的,就试试别的页面怎么样,结果不是很好。刚刚更换的皮肤样式应用不到别的页面去:

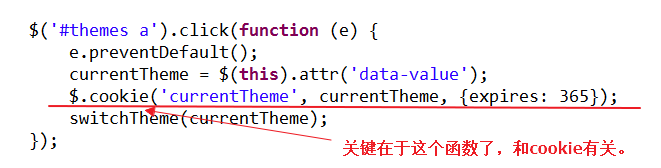
试了多次,均是这样的不好的效果,时灵时不灵的。就去看了js代码:

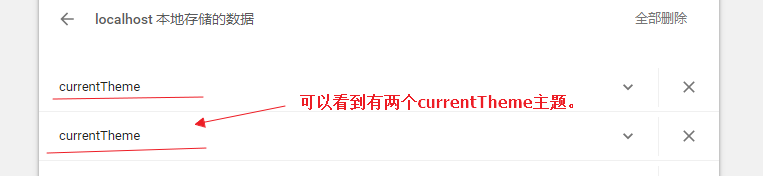
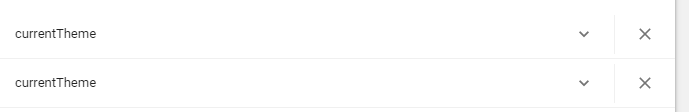
于是查了页面的cookie值:

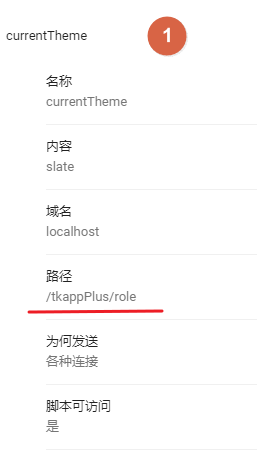
他们有什么不同之处:


通过以上比较可以看出,两个currentTheme的不同之处在于:路径。
于是到js文件找设置路径的地方,页面debug中………………………
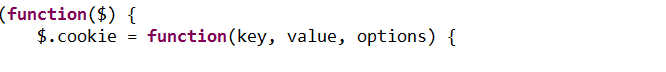
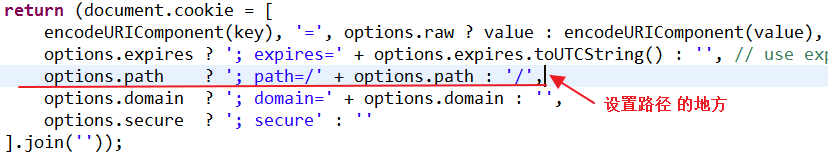
终于经过多次debug之后找到关键地方,jquery.cookie.js文件中有设置:


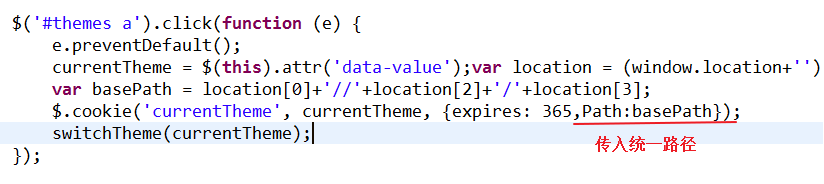
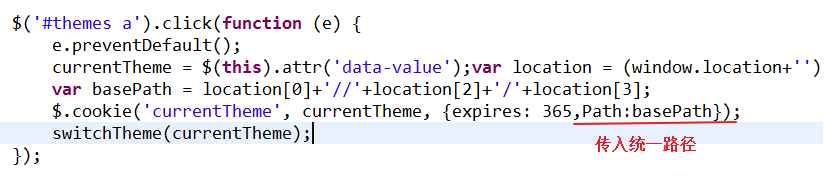
于是百度一下,传入统一的路径,
结果还是不行,不能共用一个theme。

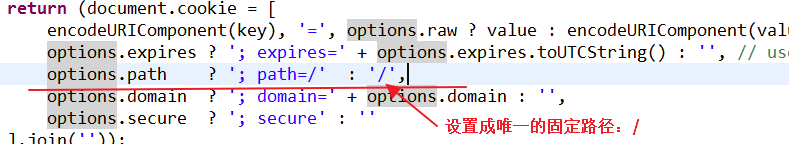
刚好有大神过来帮忙,试了以下方法,在另一个地方给设置固定路径:

嘿嘿,结果如下:



完美。谢谢。
后续:删除原来的测试代码,即:

中的basepath,又变回原来不能用的状态。所以,在这个地方的basePath是必须要传入的,有了path参数不为空时,option.path就可以取固定值了。
























 7953
7953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








