1 CSS的颜色表示
1:命名颜色 red,white,purple,green,yellow,silver,blue
2:RGB颜色表示法
a: rgb:red;
b: rgb(255,255,0)
c: #F1F1F1
background-color: rgb(100, 200, 100);0-255
background-color: #ff0000;
2 CSS的背景表示
1:background-color:背景颜色 词、rgb表示法、十六进制表示法
2:background-image:背景图片 背景天生是会被平铺满的。
div {
width: 500px;
height: 500px;
background-image: url(images/wuyifan.jpg);
}
3:-repeat:设置背景图是否重复的,重复方式的。
a:background-repeat:no-repeat; 不重复
b:background-repeat:repeat-x; 横向重复
c:background-repeat:repeat-y; 纵向重复
小技巧:可以利用1像素或者周期性图片的图片来做网页的平铺背景
body {
background-image: url(images/bg.png);
background-repeat: repeat-x;
}
3 CSS的长度单位
— px:像素点,像素就是显示器显示的一个点
— em:1em=16px
ps:分辨率更高的电脑,那么是几个点来表示一个像素,色彩显示就更加的精细,效果更好,普通电脑上的分辨率是一个点对应一个像素
一般文字大小是12 和 14 px
4 CSS的字体设置
1:font-size:字号大小,推荐单位使用像素单位
2:font-family:字体,网页中常用的字体有宋体,微软雅黑,黑体等,
font-family: "微软雅黑";
可以同时指定多个字体,字体以逗号隔开,表示如果浏览器不支持第一个,则会尝试下一个,直到找到合适的字体,还可以用Unicode编码来写字体来避免乱码问题
font-family: "\5FAE\8F6F\96C5\9ED1" 也表示微软雅黑
ps:可以在浏览器控制台输出字体表示方式
escape('微软雅黑')
ps:搜狐是用Unicode编码方式
3:font-weight:字体粗细,其可用值是:normal,bold,bolder,lighter
100~900的整数 400:normal 700:bold
font-weight: 400;
4:font-style:字体风格,如设置斜体
normal:默认值
italic:浏览器会用斜体的字体样式来显示,如果没有斜体,那么就正常显示
oblique:浏览器会让文字倾斜显示
5:字体的综合设置样式
语法规则:
选择器 {font:font-style font-weight font-size font-family}
font: normal 400 20px "Microsoft Yahei";
font-weight: 700;
font-size: 20px;
font-style: oblique;
font-family: "微软雅黑";
/* 所有样式合写 */
font: oblique 700 16px "\5B8B\4F53";
注:只用font属性来设置时,必须按照上面的顺序,各个属性以空格隔开,其中不需要的属性可以省略,但是必须保留font-size和font-family,否则font属性将不起作用
5 CSS文本外观属性
1:color 文本颜色2:letter-spacing:字间距,字符与字符之间的空白
3:word-sapce:单词间距,定义英文单词之间的间距,对中文字符无效
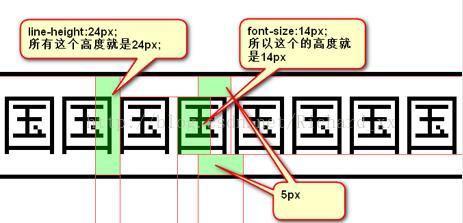
4:line-hight:行高,文本顶部+文本顶部+一倍行距
使用最多,因为可以让单行文本垂直居中
为了严格保证字在行里面居中,我们的工程师有一个约定: 行高、字号,一般都是偶数。这样,它们的差,就是偶数,就能够被2整除。
需要注意的是,这个小技巧,行高=盒子高,实现单行文本垂直居中
p {
width: 500px;
border: 1px solid black;
line-height: 26px;
font-size: 14px;
}
<p>国国国国国国国国国国国国国国国国国国国国国国国</p>
div {
width: 500px;
height: 70px;
border: 1px solid black;
line-height: 70px;
Text-align:center
}
5:text-decoration:用来设置文本的下划线
none:没有装饰(可以去掉a标签的下划线)
underline:下划线 overline:上划线
line-through:删除线
6:text-align :设置文本内容的水平对齐,相当于html中的align对齐属性
7:text-indent:首行缩进
用于设置段落首行文本的缩进,只能设置于块级标签,可以是负值,实际应用放在网站的图标文字缩进
毫无疑问,图片logo远比文字好看,图片可以色彩缤纷变幻无穷,而文字变来变去都那样。但直接用文字logo的还是有很多,因为纯文字更利于搜索引擎识别,图片就不行了。
CSS代码最关键的一步就是最后的text-indent,text-indent的意思是文字缩进,它的单位一般是正数,用来将段落前空格。但这里把它的单位设为了负值,-9999px,于是原本在A标签里面的文字就被缩到不知道哪儿去了。
这样一来,用户看到的就是图片logo(背景图),而搜索引擎看到的却是正宗的文字
<style>
/* 为段落设置首行缩进两个字符*/
p {
text-indent: 2em;
}
.logo {
background: url(sohulogo.png) no-repeat;
width: 143px;
height: 200px;
}
h1 a {
/*一般用于网站h1标题logo的seo优化,例如搜狐*/
text-indent: -5000px; //将搜狐两个字进行缩进
display: block;
width: 143px;
height: 67px;
}
</style>
<div class="logo">
<h1>
<a href="http://www.sohu.com" title="搜狐-中国最大的门户网站">搜狐</a>
</h1>
</div>
<p>
掌握HTML是网页的核心,是一种制作万维网页面的标准语言,是万维网浏览器使用的一种语言,它消除了不同计算机之间信息交流的障碍。因此,它是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言,学好HTML是成为Web开发人员的基本条件。 学好CSS是网页外观的重要一点,CSS可以帮助把网页外观做得更加美观。 学习JavaScript的基本语法,以及如何使用JavaScript编程将会提高开发人员的个人技能。
</p>
<p>
掌握HTML是网页的核心,是一种制作万维网页面的标准语言,是万维网浏览器使用的一种语言,它消除了不同计算机之间信息交流的障碍。因此,它是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言,学好HTML是成为Web开发人员的基本条件。 学好CSS是网页外观的重要一点,CSS可以帮助把网页外观做得更加美观。 学习JavaScript的基本语法,以及如何使用JavaScript编程将会提高开发人员的个人技能。
</p>
总结:
1:表单:文本框,密码框,单选,复选,下拉,文本域,按钮
2:div:嵌套任意标签 span:文本类型
3:CSS:样式表
A:内联样式:style属性
B:内部样式:style标签
C:外部样式:css文件 通过link标签来连接
4:选择器
通用选择器 标签选择器 类 ID 后代 子类 交集 并集
5:CSS链接 L-V-H-A
红色30号-绿色30号-紫色30号-蓝色30号
6:样式
颜色,背景,字体,单位,行高,间距,缩进


























 155
155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








