1. Vue框架项目工程搭建
-
知识背景:
安装Node.js
Vue的安装及使用快速入门
前台vue教程 -
cd命令至项目文件目录:
cd F:\Computer\Computer_Web_leading_end\log4j-pig-ui-master\pig-ui -
vue及vue/cli安装命令:
npm install -g vue npm install -g @vue/cli-init -
全局安装脚手架工具vue-cli:
npm install --global vue-cli -
安装webpack框架中package.json中所需要的依赖:
npm install // 全面安装 如下,若没有安装webpack,则先安装webpack npm install -g webpack // 针对性安装 -
通过js文件,引入vue模块,并且输出测试:
var vue = require("vue") // require命令的基本功能是,读入并执行一个JavaScript文件(vue_object.js),然后返回该模块的exports对象。 console.log(vue) -
vue项目初始化:
vue init webpack myVue // vue项目初始化命令 -
通过node执行该js文件:
F:\Computer\Computer_Web_leading_end\pig-ui>node vue_object.js -
启动整个项目运行,执行了package.json中的script脚本(底层相当于执行:webpack-dev-server --inline --progress --config build/webpack.dev.conf.js命令):
npm run dev -
web模块打包机的全局安装:
npm install -g webpack -
一个小型node.js express服务器安装:
npm install webpack-dev-server -g
具体可参考:https://www.cnblogs.com/xuehaoyue/p/6410095.html
- 全局安装cnpm命令(使用淘宝 NPM 镜像):
npm install -g cnpm --registry=https://registry.npm.taobao.org - 使用cnpm命令安装工具:
cnpm install [name] - 实现后IP可以尝试:http://127.0.0.1:8000/
2. 实现非登录页面跳转
可参考:https://www.cnblogs.com/wisewrong/p/6277262.html
-
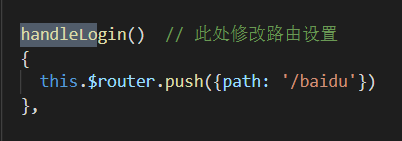
修改路由,调整按钮点击事件内容

可参考:https://www.cnblogs.com/toonezhr/p/10325457.html
Notice: push(url)方法,跳转到参数URL。 -
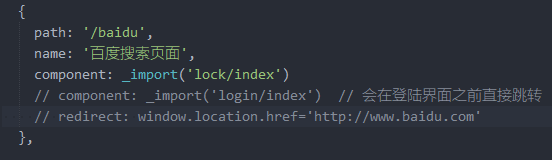
定义路由

Notice:如果重定向会直接跳转(跳过登陆界面)。
window.location.href的用法(动态输出跳转) -
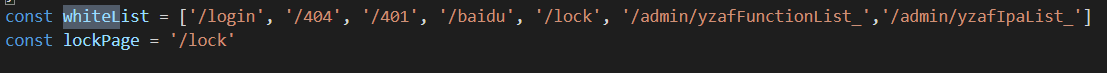
添加白名单

Notice:很关键,不然会原地跳转,白名单实现过滤的作用。
可以参考:
1、js-xss:根据白名单过滤 HTML(防止 XSS 攻击);
2、使用白名单安全地将HTML标签放在javascript中 -
添加跳转链接

Notice:Vue生命周期中mounted和created的区别 -
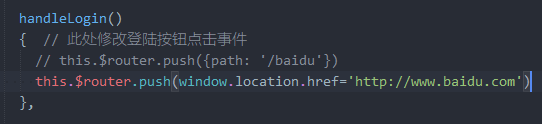
快捷方法
直接修改登陆按钮事件,push方法的url,点击直接跳转。























 1058
1058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








