1。首先准备xml
主界面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.louis.louistabsdemo.MainActivity">
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/id_horizontalScrollView"
android:scrollbars="none"
>
<RadioGroup
android:id="@+id/id_rg_top"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</RadioGroup>
</HorizontalScrollView>
<android.support.v4.view.ViewPager
android:layout_below="@id/id_horizontalScrollView"
android:id="@+id/id_vp_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</android.support.v4.view.ViewPager>
</RelativeLayout>
fragment界面
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.louis.louistabsdemo.MyFragment">
<!-- TODO: Update blank fragment radio_btn -->
<TextView
android:gravity="center"
android:id="@+id/id_tv_fragment_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_blank_fragment" />
</FrameLayout>
RadioButton
<?xml version="1.0" encoding="utf-8"?>
<RadioButton xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:text="按钮"
android:background="@drawable/tab_selector"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:button="@null"
/>RadioButton的selector效果(摘抄自网络)
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_checked="true" ><!-- 选中状态 -->
<layer-list >
<item >
<shape android:shape="rectangle">
<stroke android:width="5dp" android:color="#ff0000"/>
</shape>
</item>
<item android:bottom="5dp" >
<shape android:shape="rectangle" >
<solid android:color="#fff"/>
</shape>
</item>
</layer-list>
</item>
<item ><!-- 默认状态 -->
<shape >
<solid android:color="#FAFAFA"/>
</shape>
</item>
</selector>2。javacode
javabean
package com.louis.louistabsdemo;
/**
* Created by Administrator on 2016/3/9.
*/
public class TabsBean {
private int id;
private String name;
private String url;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public TabsBean(int id, String name, String url) {
this.id = id;
this.name = name;
this.url = url;
}
public TabsBean() {
}
@Override
public String toString() {
return "TabsBean{" +
"id=" + id +
", name='" + name + '\'' +
", url='" + url + '\'' +
'}';
}
}
Fragment
package com.louis.louistabsdemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* A simple {@link Fragment} subclass.
* Use the {@link MyFragment#newInstance} factory method to
* create an instance of this fragment.
*/
public class MyFragment extends Fragment {
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
// TODO: Rename and change types of parameters
private String mParam1;
private String mParam2;
public MyFragment() {
// Required empty public constructor
}
/**
* Use this factory method to create a new instance of
* this fragment using the provided parameters.
*
* @param param1 Parameter 1.
* @param param2 Parameter 2.
* @return A new instance of fragment MyFragment.
*/
// TODO: Rename and change types and number of parameters
public static MyFragment newInstance(String param1, String param2) {
MyFragment fragment = new MyFragment();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mParam1 = getArguments().getString(ARG_PARAM1);
mParam2 = getArguments().getString(ARG_PARAM2);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the radio_btn for this fragment
View view= inflater.inflate(R.layout.fragment_my, container, false);
TextView tv_fragment_content= (TextView) view.findViewById(R.id.id_tv_fragment_content);
tv_fragment_content.setText(mParam1+"和"+mParam2);
return view;
}
}
FragmentPagerAdapter
package com.louis.louistabsdemo;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
/**
* Created by Administrator on 2016/3/9.
*/
public class MyFragmentAdapter extends FragmentPagerAdapter{
private List<Fragment> mFragmentList;
private FragmentManager mFragmentManager;
public MyFragmentAdapter(FragmentManager fm,List<Fragment> fragmentList) {
super(fm);
mFragmentList=fragmentList;
mFragmentManager=fm;
}
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position%mFragmentList.size());
}
@Override
public int getCount() {
return mFragmentList.size();
}
/* @Override
public int getItemPosition(Object object) {
return POSITION_NONE; //没有找到child要求重新加载
}*/
}
activity
package com.louis.louistabsdemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.LayoutInflater;
import android.widget.HorizontalScrollView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RadioGroup mRadioGroup;
private ViewPager mViewPager;
private HorizontalScrollView mHorizontalScrollView;
private List<TabsBean> mTasBeans=new ArrayList<TabsBean>();
private List<Fragment> mFragmentList=new ArrayList<Fragment>();
private int mScreenWidth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//取屏幕宽度
DisplayMetrics metrics=new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
mScreenWidth=metrics.widthPixels;
//find
mRadioGroup= (RadioGroup) findViewById(R.id.id_rg_top);
mViewPager= (ViewPager) findViewById(R.id.id_vp_content);
mHorizontalScrollView= (HorizontalScrollView) findViewById(R.id.id_horizontalScrollView);
//监听
mRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
mViewPager.setCurrentItem(checkedId);
}
});
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
RadioButton rb=(RadioButton)mRadioGroup.getChildAt(position);
rb.setChecked(true);
int left=rb.getLeft();
int width=rb.getWidth();//getMeasuredWidth
int x=(left+width/2)-mScreenWidth/2;;
Log.i("main", "louis==xx==left:" + left+"-width:"+width+"-X:"+x);
mHorizontalScrollView.smoothScrollTo(x,0);//平缓滚动到某处
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
//准备数据
for (int i=0;i<8;i++){
mTasBeans.add(new TabsBean(i,"页面"+i,"http://xxx.com/"+i));
}
//动态添加RadioButton
for (int i=0;i<mTasBeans.size();i++){
RadioButton rb=(RadioButton) LayoutInflater.from(this).
inflate(R.layout.radio_btn, null);
rb.setId(i);
rb.setText(mTasBeans.get(i).getName());
RadioGroup.LayoutParams params=new
RadioGroup.LayoutParams(RadioGroup.LayoutParams.WRAP_CONTENT,
RadioGroup.LayoutParams.WRAP_CONTENT);
mRadioGroup.addView(rb,params);
}
mRadioGroup.check(0);//默认选择第一个
//动态挺安静MyFragment
for (int i=0;i<mTasBeans.size();i++){
mFragmentList.add(MyFragment.newInstance(mTasBeans.get(i).getName(),mTasBeans.get(i).getUrl()));
}
//设置适配器
MyFragmentAdapter myFragmentAdapter=new MyFragmentAdapter(getSupportFragmentManager(),mFragmentList);
mViewPager.setAdapter(myFragmentAdapter);
}
}
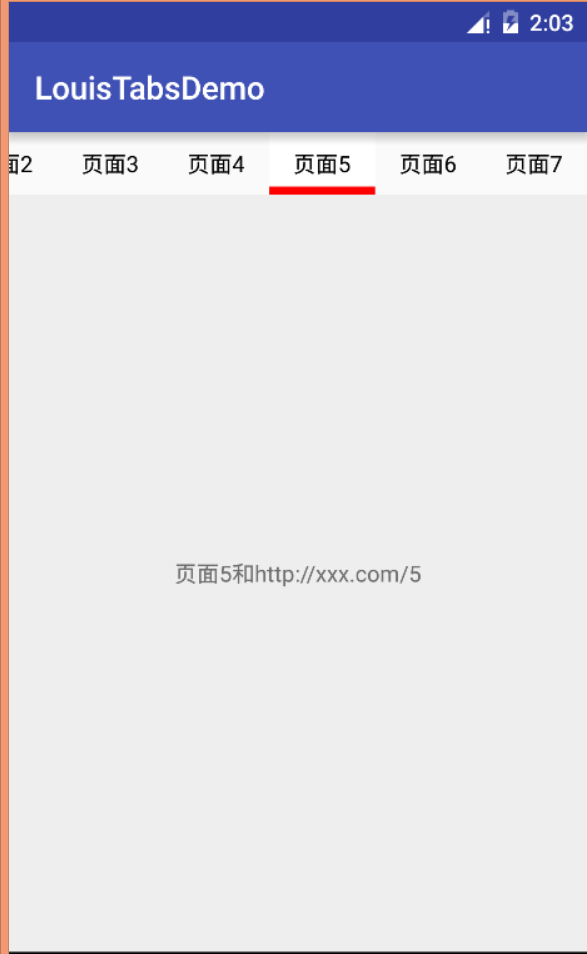
3。结果























 1694
1694

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








