1。引入依赖
dependencies {
compile 'com.astuetz:pagerslidingtabstrip:1.0.1'
}2。xml中加入
<com.astuetz.PagerSlidingTabStrip
android:id="@+id/id_tab_strip"
android:layout_width="match_parent"
android:layout_height="48dip"
app:pstsIndicatorColor="@color/colorPrimary"
app:pstsUnderlineColor="#99629c"
app:pstsDividerColor="#46b046"
/>3。aty or fragment create add
// Initialize the ViewPager and set an adapter
ViewPager pager = (ViewPager) findViewById(R.id.pager);
pager.setAdapter(new TestAdapter(getSupportFragmentManager()));
// Bind the tabs to the ViewPager
PagerSlidingTabStrip tabs = (PagerSlidingTabStrip) findViewById(R.id.tabs);
tabs.setViewPager(pager);from github
为了让你的app不像另一个 Play Store上面的app,你可以添加这些属性来做出自己独具一格的应用。
pstsIndicatorColor Color of the sliding indicator 滑动条的颜色
pstsUnderlineColor Color of the full-width line on the bottom of the view 滑动条所在的那个全宽线的颜色
pstsDividerColor Color of the dividers between tabs 每个标签的分割线的颜色
pstsIndicatorHeight Height of the sliding indicator 滑动条的高度
pstsUnderlineHeight Height of the full-width line on the bottom of the view 滑动条所在的那个全宽线的高度
pstsDividerPadding Top and bottom padding of the dividers 分割线底部和顶部的填充宽度
pstsTabPaddingLeftRight Left and right padding of each tab 每个标签左右填充宽度
pstsScrollOffset Scroll offset of the selected tab
pstsTabBackground Background drawable of each tab, should be a StateListDrawable 每个标签的背景,应该是一个StateListDrawable
pstsShouldExpand If set to true, each tab is given the same weight, default false 如果设置为true,每个标签是相同的控件,均匀平分整个屏幕,默认是false
pstsTextAllCaps If true, all tab titles will be upper case, default true 如果为true,所有标签都是大写字母,默认为true
所有的属性都有他们自己的getter和setter方法来随时改变他们
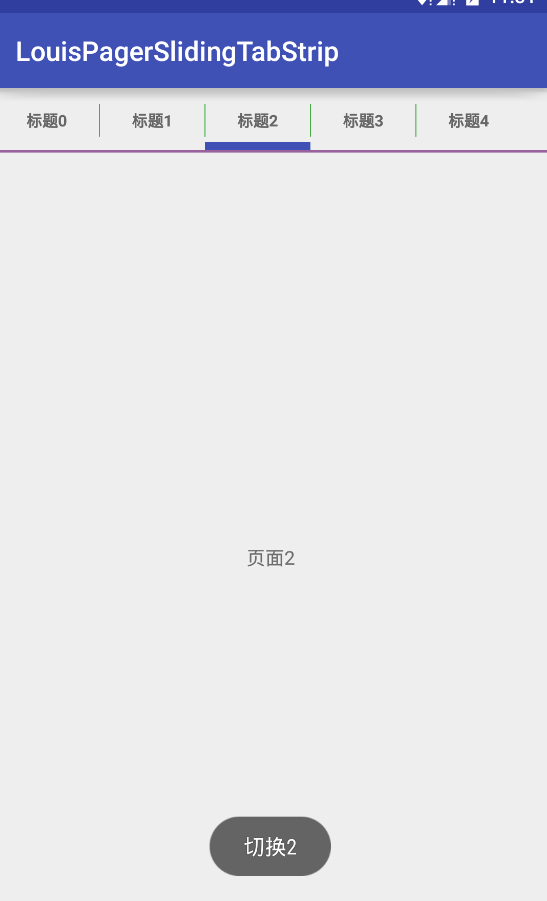
图片
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








