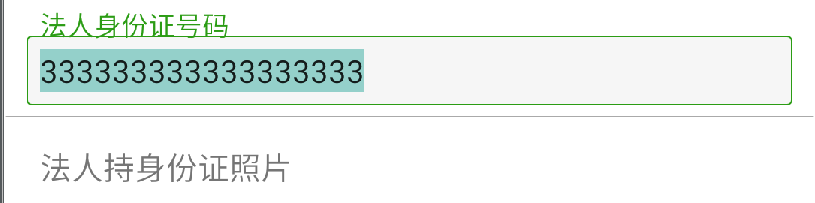
在EditText设置自定义背景的时候,很明显的出现
hint和EditText之间的距离一点都没有,确实有点不太美观
试验一些方法不行。。。希望有眼前一亮的方法,tell me
现在个人是从drawable的shape_edit_item_bg_select_with_padding.xml入手
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--模拟背景的padding区域 和背景不突兀 看不出的颜色-->
<item>
<shape>
<!-- 实心 -->
<solid android:color="@android:color/transparent"/>
</shape>
</item>
<!--模拟背景的padding的size 6dp-->
<item
android:bottom="6dp"
android:left="6dp"
android:right="6dp"
android:top="6dp">
<!--原来的需求区域-->
<shape>
<!-- 实心 -->
<solid android:color="@color/editItemLittleGray"/>
<!-- 边框 -->
<stroke
android:width="2px"
android:color="@color/green" />
<!-- 圆角 -->
<corners android:radius="2dp"/>
</shape>
</item>
</layer-list>
然后就是布局文件:comm_item_padding_with_bg_padding就是定义好的 本身edittext需要的padding加上shape_edit_item_bg_select_with_padding设置的那个6dp的和就行了。。。
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="法人身份证号码"
android:textSize="@dimen/pzs_item_edittext_textsize"
android:selectAllOnFocus="true"
android:padding="@dimen/comm_item_padding_with_bg_padding"
android:background="@drawable/shape_edit_item_bg_select_with_padding"
/>
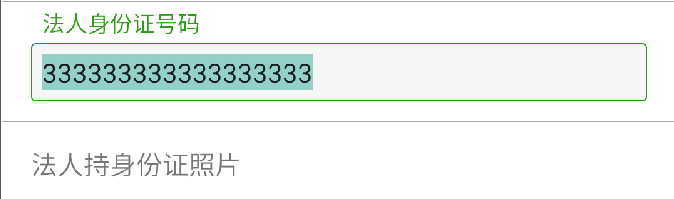
</android.support.design.widget.TextInputLayout>结果:
























 683
683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








