package com.louisgeek.louisappbase.custom;
import android.animation.ValueAnimator;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import com.louisgeek.checkappupdatelib.tool.HttpTool;
import com.louisgeek.louisappbase.musicplayer.LrcHelper;
import com.louisgeek.louisappbase.musicplayer.bean.LrcLineBean;
import com.louisgeek.louisappbase.util.FileTool;
import com.louisgeek.louisappbase.util.RawUtil;
import com.socks.library.KLog;
import java.util.ArrayList;
import java.util.List;
/**
* Created by louisgeek on 2016/11/26.
*/
public class KooLrcView extends View {
private Context mContext;
private Paint mPaint;
private List<LrcLineBean> mLrcAllLineBeanList=new ArrayList<>();
private int mNowPlayLinePos;
private float mTextHeight;
private float mAnimateChangeY;
private int mViewWidth, mViewHeight;
private float mTextCenterY;//baseline和文字中线的偏移 0,0时 就是y
private float mTextLineDis = 20;//行距
private float mHighLightTextCenterY;//画高亮文字的起始Y
private float mTextSize = 35;
private int mNormalTextColor = Color.GRAY;
private int mHighLightTextColor = Color.GREEN;
private int mUpOrDownViewCanDrawLines;//
public KooLrcView(Context context) {
this(context, null);
}
public KooLrcView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public KooLrcView(Context context, AttributeSet attrs, int defStyleAttr) {
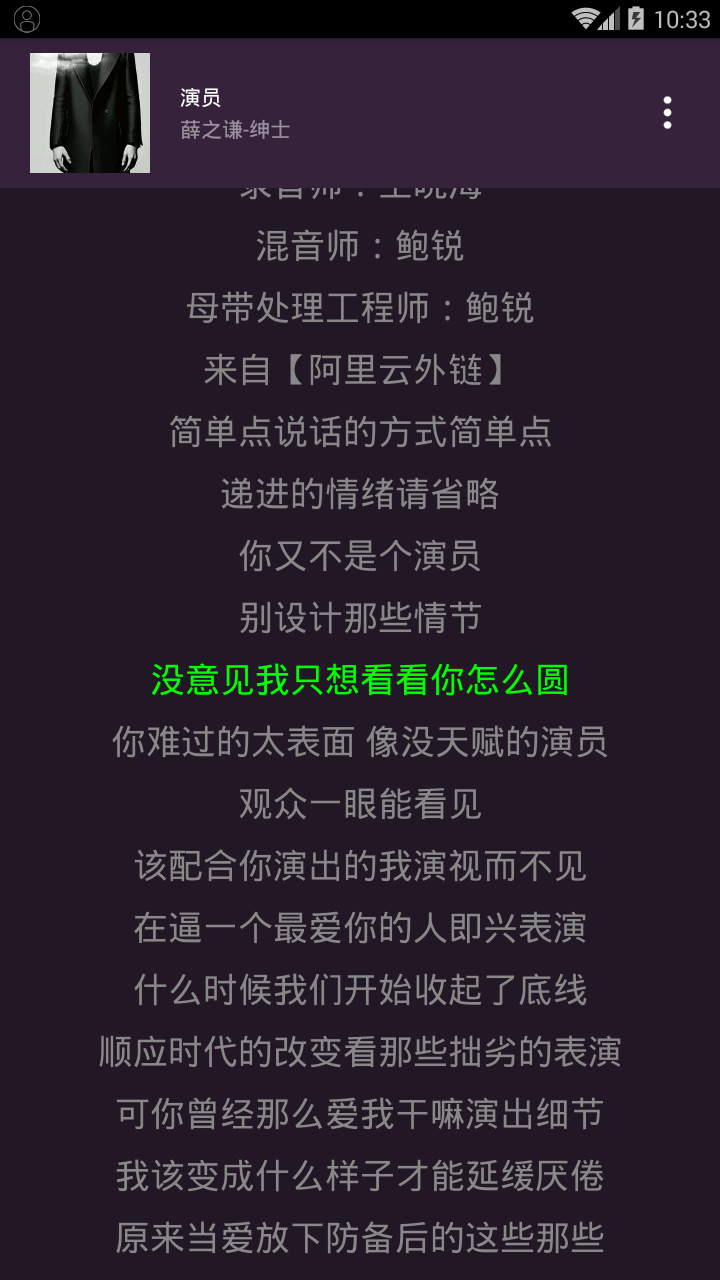
Android 歌词Lrc显示 自定义View
最新推荐文章于 2024-07-09 23:58:51 发布
 本文详细介绍了如何在Android应用中实现自定义Lrc歌词视图,包括解析Lrc文件,绘制歌词行,以及实现滚动效果。通过自定义View,开发者可以灵活地设计歌词界面,提升用户体验。
本文详细介绍了如何在Android应用中实现自定义Lrc歌词视图,包括解析Lrc文件,绘制歌词行,以及实现滚动效果。通过自定义View,开发者可以灵活地设计歌词界面,提升用户体验。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








