首先就从MVC模式开始说起
MVC
MVC框架最早出现在Java领域 然后慢慢在前端开发中也被提及 后来又出现了MVP 以及现在最成熟的MVVM。
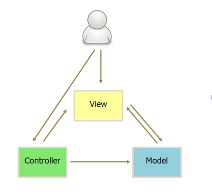
MVC全名是Model(模型)-view(视图)-controller(控制器)的缩写
用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。
View(视图)是应用程序中处理数据显示的部分。
Controller(控制器)是应用程序中处理用户交互的部分。
优点:耦合性低、重用性高、生命周期成本低、部署快、可维护性高、有利软件工程化管理
缺点:由于模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难。每个构件在使用之前都需要经过彻底的测试。
总结 剪不断 理还乱

MVP
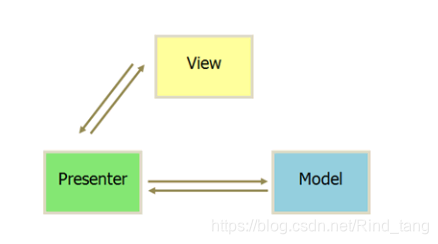
MVP是单词Model View Presenter的首字母的缩写,分别表示数据层、视图层、发布层 ,它是MVC架构的一种演变。
作为一种新的模式,MVP与MVC有着一个重大的区别:在MVP中View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会直接从Model中读取数据而不是通过 Controller。 MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。
各部分之间的通信,都是双向的。 View 与 Model 不发生联系,都通过 Presenter 传递。 View 非常薄,不部署任何业务逻辑,称为”被动视图”(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
总结 mvp是被动的

MVVM
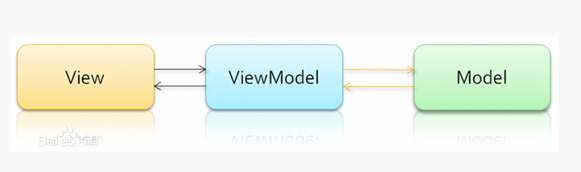
MVVM是单词Model View ViewModel 的首字母的缩写
是一种基于MVC的设计,开发人员在HTML上写一些Bindings,利用一些指令绑定,就能在Model和ViewModel保持不变的情况下,很方便的将UI设计与业务逻辑分离,从而大大的减少繁琐的DOM操作。
Model代表我们整个webapp所需要的数据模型,一个典型的例子就是用户信息Model,它应该含有(姓名,年龄等属性)。Model含有大量信息,但它并不具有任何行为逻辑,它只是数据,因而它不会影响浏览器如何展示数据。
MVVM中View是具有主动性的,因为它包括了一些数据绑定,事件,和行为,这些都会直接影响Model和ViewModel的。它不但负责保持View自身的行为(展示),而还会将自身的变化同步到ViewModel中。
可以把ViewModel看作一个藏在View后面的好帮手,它把View需要的数据暴露给它,并且赋予View一定的行为能力。
总结 MVVM是主动的























 2633
2633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








