javascript是一门单线程、非阻塞的语言。任何时候,都只有一个主线程来处理所有的任务。
当遇到异步事件时,并不会一直等待异步代码返回结果,而是会将这个事件挂起,继续执行执行栈中的其他任务。当异步事件返回结果后,js会将异步事件添加到另一个与主执行栈不同的队列,称之为异步任务队列。
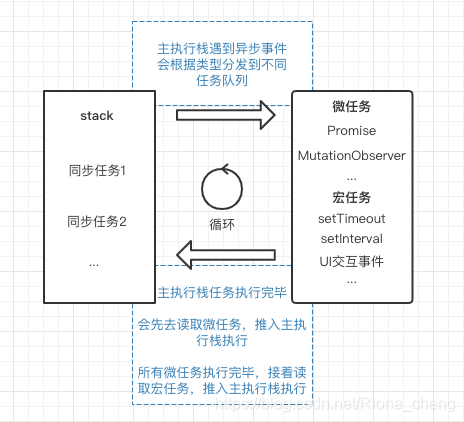
被添加到异步任务队列中的回调并不会立即执行,而是会等主执行栈的任务执行完毕后,再去检查任务队列(这里的任务队列,又分为微任务和宏任务)里是否有任务。首先会去读取微任务队列(micro task)是否有事件存在,如果不存在,接着会读取宏任务队列(macro task),把宏任务队列中的事件回调,推入到主执行栈进行执行。如果存在,会依次读取微任务队列,直到所有的微任务都执行完毕,再去读取宏任务队列的事件,把其对应的回调代码推入到主执行栈中进行执行,如此反复执行,形成循环----也就是我们所说的事件循环。
为了更明确事件循环的流程,可通过 下图 或 伪代码 帮助记忆:

什么是事件循环(记忆伪代码):
// eventLoop是一个用作队列的数组 //(先进,先出)
var eventLoop = [ ];
var event;
//“永远”执行
while (true) 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2769
2769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








