1、导入jQuery文件
<script src="./jquery-3.6.0.min.js"></script>
2、编辑选择css样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三级联动</title>
<link rel="stylesheet" href="./reset.css">
<style>
#hometown{
margin-top: 100px;
}
select{
width: 300px;
height: 60px;
border-width: 3px;
background-color: #FFF;
font-size: 30px;
}
</style>
</head>
<body>
<div id="hometown">
选择地区:
<select name="province" id="province"></select>
<select name="city" id="city"></select>
<select name="district" id="district"></select>
</div>
</body>
</html>
3、声明一个省市县地区areas.js集合文件然后导入html
<script src="./areas.js"></script>

3、导入select.js文件
<script src="./select.js"></script>
$(function (e) {
/**
* initProvince 初始化省份
* @param {*} data 地区信息
*/
function initProvince(data) {
// 清空下拉列表
$('#province').empty();
$.each(data, function (index, address) {
if (address.region_code < 100) {
// 当地区码region_code小于100的时候为省份信息
// console.log(address);
// 追加下拉列表
// new Option(显示内容,value值)
$('#province').append(new Option(address.region_name,address.region_code));
} else {
return;
}
});
}
// initProvince(areas);
/**
* initCity 初始化市
* @param {*} data 地区信息
* @param {*} parent_code 上级地址码
*/
function initCity(data,parent_code) {
if (undefined == parent_code) {
// 当没有上级地区码parent_code的时候说明省份没有被初始化
// 初始化省份
initProvince(areas);
// 从上级地址信息中获取上级地址码
parent_code = $('#province').val();
}
// 清空下拉列表
$('#city').empty();
$.each(data, function (index, address) {
if (address.region_code > 100 && address.region_code < 10000 && address.parent_code == parent_code) {
// 当地区码region_code大于100并且region_code小于10000的时候为市信息
$('#city').append(new Option(address.region_name,address.region_code));
} else {
return;
}
});
}
// initCity(areas);
/**
* initDistrict 初始化县
* @param {*} data 地区信息
* @param {*} parent_code 上级地址码
*/
function initDistrict(data,parent_code) {
if (undefined == parent_code) {
// 当没有上级地区码parent_code的时候说明市没有被初始化
// 初始化市
initCity(areas);
// 从上级地址信息中获取上级地址码
parent_code = $('#city').val();
}
// 清空下拉列表
$('#district').empty();
$.each(data, function (index, address) {
if (address.region_code > 100000 && address.parent_code == parent_code) {
// 当地区码region_code大于100000并且为县信息
$('#district').append(new Option(address.region_name,address.region_code));
} else {
return;
}
});
}
// 初始化
initDistrict(areas);
// 选择对应的省份信息
$('#province').change(function (e) {
e.preventDefault();
// 初始化该省份对应的市信息
initCity(areas,$('#province').val());
// 初始化该省份对应的市的区县信息
initDistrict(areas,$('#city').val());
});
// 选择对应的市信息
$('#city').on('input',function (e) {
e.preventDefault();
// 选择对应的市信息
initDistrict(areas,$('#city').val());
});
});
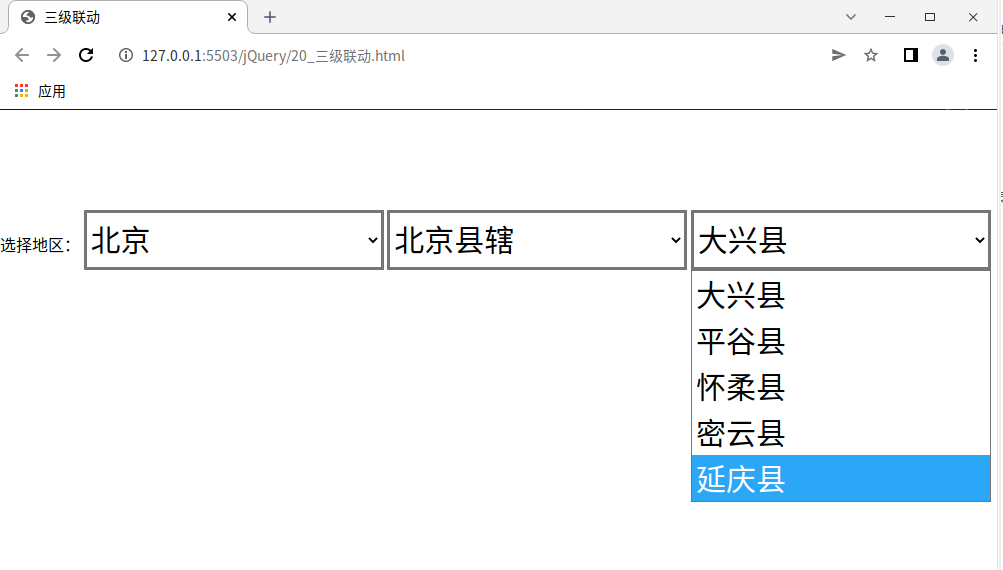
实现效果























 1138
1138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










