原文地址:http://www.jianshu.com/p/9a192bc8e644 ,感谢原作者无私分享,以下原文。
TTTAttributedLabel可以满足在一段文本内容中展示网址链接:
TTTAttributedLabel *label = [TTTAttributedLabel alloc] initWithFrame:frame];
label.delegate = self;
label.enabledTextCheckingTypes = NSTextCheckingTypeLink;
label.numberOfLines = 0;
[self.view addSubView:label];
当然你也可以更改链接的样式:
NSMutableDictionary *linkAttributes = [NSMutableDictionary dictionary];
[linkAttributes setValue:[NSNumber numberWithBool:NO] forKey:(NSString *)kCTUnderlineStyleAttributeName];
[linkAttributes setValue:(__bridge id)ciweiLinkColor.CGColor forKey:(NSString *)kCTForegroundColorAttributeName];
label.linkAttributes = linkAttributes;
只需要实现代理方法:
- (void)attributedLabel:(TTTAttributedLabel *)label
didSelectLinkWithURL:(NSURL *)url{
//这里可以对点击的url进行操作
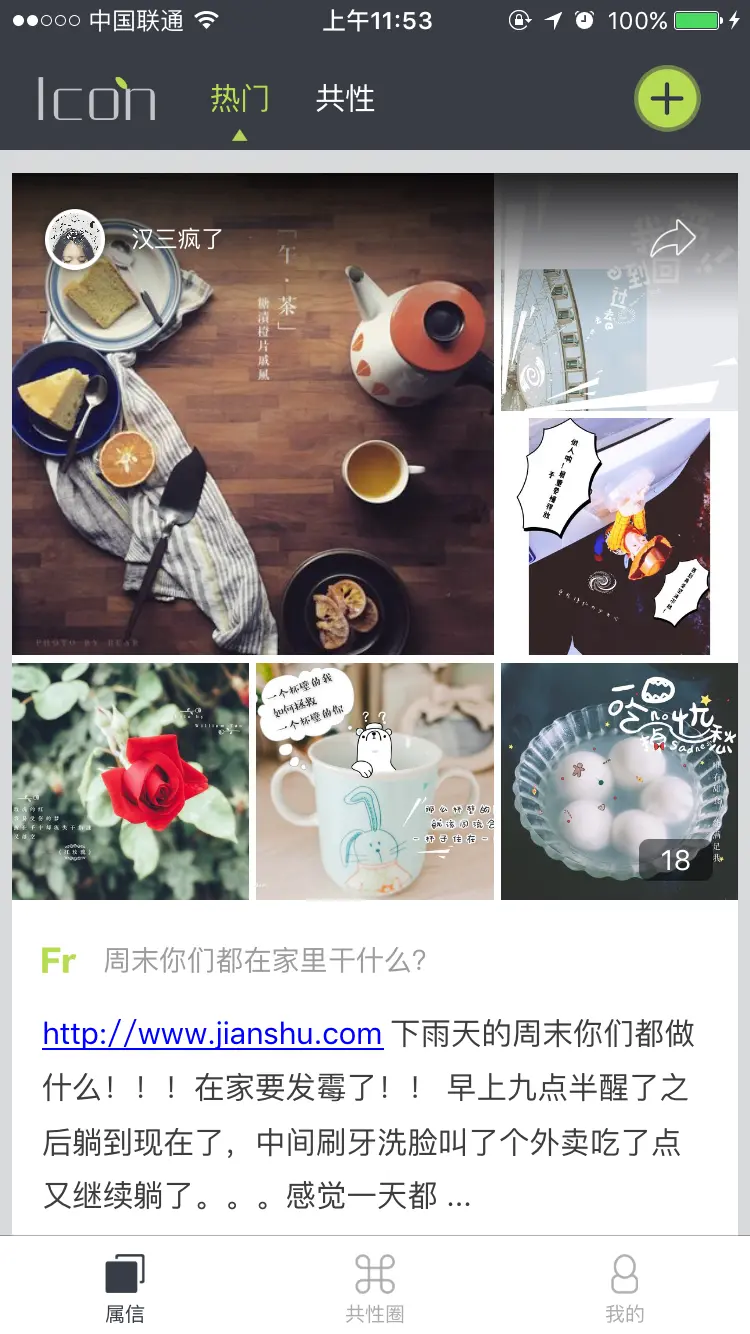
} 在很多的社交类软件包括微信、微博等软件中常常会遇到下面这样的需求:

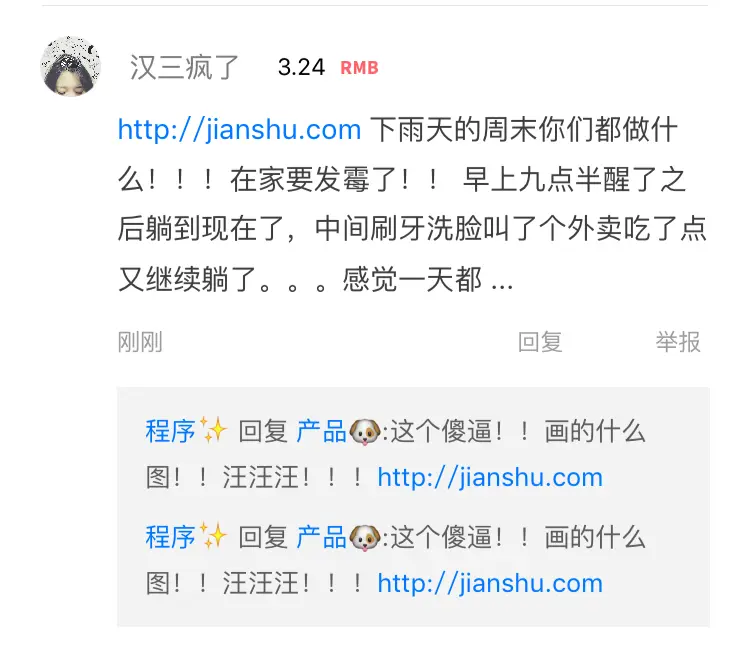
在帖子评论中,如果这个评论被回复了(子回复),子回复中的昵称可点击并且点击后一般是去这个用户的个人主页面:
NSString *string = [NSString stringWithFormat:@"%@ 回复 %@:%@",reply.nickname,reply.toNickname,reply.content];
label.text = string;
NSRange range = NSMakeRange(0, reply.nickname.length);
[self addLinkToURL:[NSURL URLWithString:[NSString stringWithFormat:@"scheme://?type=1&business_id=%@",reply.userId]] withRange:range];
NSRange toRange = NSMakeRange(reply.nickname.length+4, reply.toNickname.length);
[self addLinkToURL:[NSURL URLWithString:[NSString stringWithFormat:@"scheme://?type=1&business_id=%@",reply.toUserId]] withRange:toRange];因为这里用到时通过点击连接跳转到app内部的一个现有页面,所以这里我传入的链接是Scheme Url,在处理代理方法的时候:
- (void)attributedLabel:(TTTAttributedLabel *)label
didSelectLinkWithURL:(NSURL *)url{
NSString *urlStr = [url absoluteString];
if([urlStr hasPrefix:@"scheme"]){
[[UIApplication sharedApplication] openURL:url];
}else{
//这里可以对点击的url进行操作
}
}然后在AppDelegate中处理点击昵称的方法,这里会把昵称的超链接传入url:
-(BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation{
}其实大可不必这么费劲,完全可以将其分成两部分控件:第一部分展示昵称信息,给其赋予点击事件;第二部分展示回复文本内容。
但是考虑到,如果是从一个分享网页中点击昵称,需要app作出响应,是的自己的app更加灵活;或者是在回复内容中需要做@某个用户的操作,为了以后的扩展就这么干了。【仁者见仁】
点击帖子回复对其进行回复操作:
对label的父控件添加点击手势:
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(subReplyClick:)];
[view addGestureRecognizer:tap]; 但是运行代码之后发现TTTAttributedLabel的父控件添加手势之后,其代理方法attributedLabel:(TTTAttributedLabel )label
didSelectLinkWithURL:(NSURL )url不再被执行。
解决手势冲突:
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(subReplyClick:)];
tap.delegate = self;
[view addGestureRecognizer:tap];- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldReceiveTouch:(UITouch *)touch
{
if ([touch.view isKindOfClass:[TTTAttributedLabel class]]){
TTTAttributedLabel *label = (TTTAttributedLabel *)touch.view;
if ([label containslinkAtPoint:[touch locationInView:label]]){
return NO;
}else{
return YES;
}
}else{
return YES;
}
}然后现在就应该是可以了!!!TTTAttributedLabel是一个很强大控件,其他的使用方法以后再说吧。。。
























 2910
2910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








