根作用域
所有的应用都有一个 $rootScope,它可以作用在 ng-app 指令包含的所有 HTML 元素中。
$rootScope 可作用于整个应用中。是各个 controller 中 scope 的桥梁。用 rootscope 定义的值,可以在各个 controller 中使用。
源码:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h1>姓氏为{{lastname}}的家族成员:</h1>
<ul>
<li ng-repeat="x in names">{{lastname}} {{x}}</li>
</ul>
</div>
<script>
var app=angular.module('myApp',[]);
app.controller('myCtrl',function($scope,$rootScope){
$scope.names=["靄玲","美玲","庆玲"];
$rootScope.lastname="宋";
});
</script>
</body>
注意:
①ng-repeat="x in names"表示name中的每一项都单独成立一个模块;②ng-app="myApp",该应用程序(application,简称app)的具体名字叫myApp;
③ng-controller="myCtrl",该应用程序配套的具体控制器为myCtrl;
④names=[ ]是数组;
⑤rootScope是根域;
⑥var app=angular.module('myApp',[]);angular调用组件,该组件的名字叫myApp,并且将其声明并创建为app;
app.controller('myCtrl',function($scope,$rootScope){ }
app的控制器,具体操作的是myCtl控制器,该控制器的作用范围为scope和rootScope;
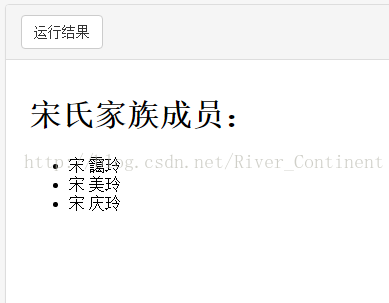
截图:
























 123
123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










