1、ng-app
2、ng-init
3、ng-model
ng-app表明了AngularJs的作用域,可以为空;
ng-init表示初始化,这里是写在html上面的,在第一次加载的时候,初始化数据;
1、ng-model表示数据双向绑定,把js中对象的属性和html页面上显示的值进行绑定;同时也是把你新赋予的值和对象的属性进行绑定;

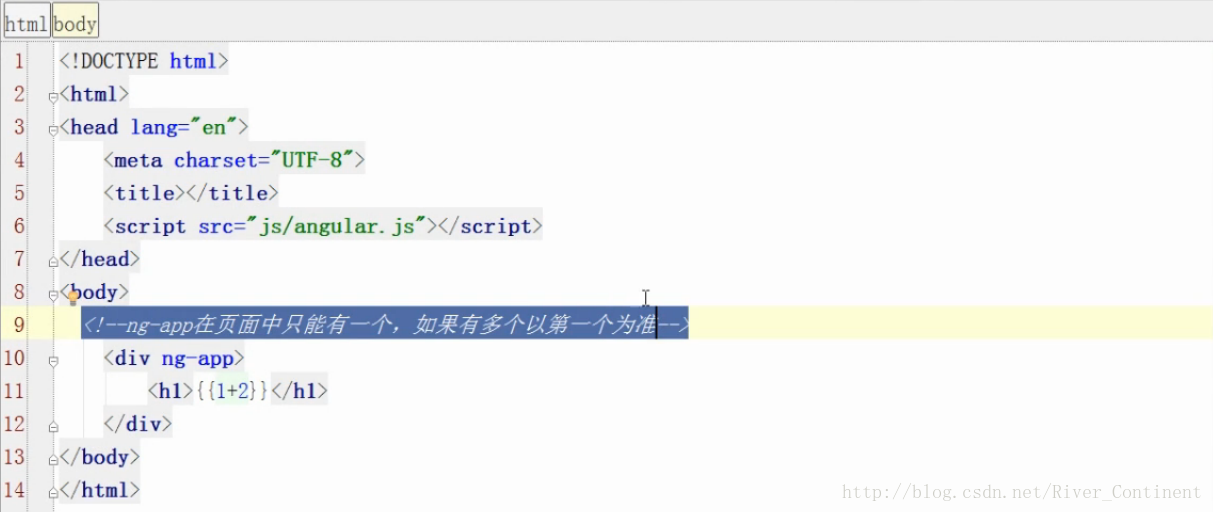
上图<script>中引入了AngularJs的来源;而div中的ng-app表明,AngualrJs的作用域是整个div,如果想整个页面都用到AngularJS,可以卸载html标签里;
2、这里的ng-init初始化了对象p的name和age属性;当浏览器第一次加载时,姓名后显示的就是zhangsan;年龄后显示的就是18;把对象的值显示到页面来,“从实体类中出来(确切的说,是【数据】从model中走出来)”这是正向绑定;然而,下面的输入框和p的name和age属性绑定了;你输入的内容,会及时更新到p对象的name和age属性里,这是从页面,到实体对象体内,“进入到实体类中去(确切的说是【数据】走到model体内去)”这是反向绑定;所以AngularJs是双向绑定的;
欢迎大家关注我的微信公众号~~



























 1605
1605

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










