一、整体界面
- 分为主界面、新增和更新页面和查看信息页面三个界面。
- 以学生表为例进行展示。
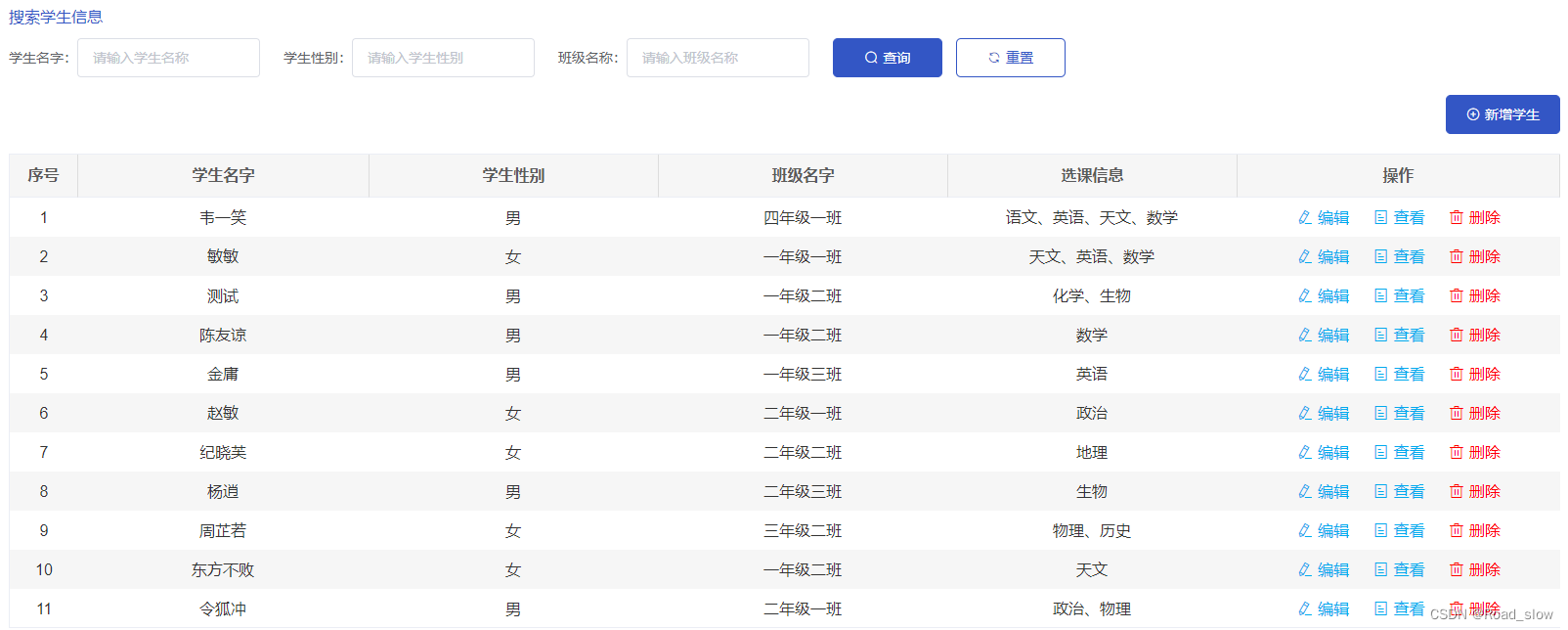
1. 主界面

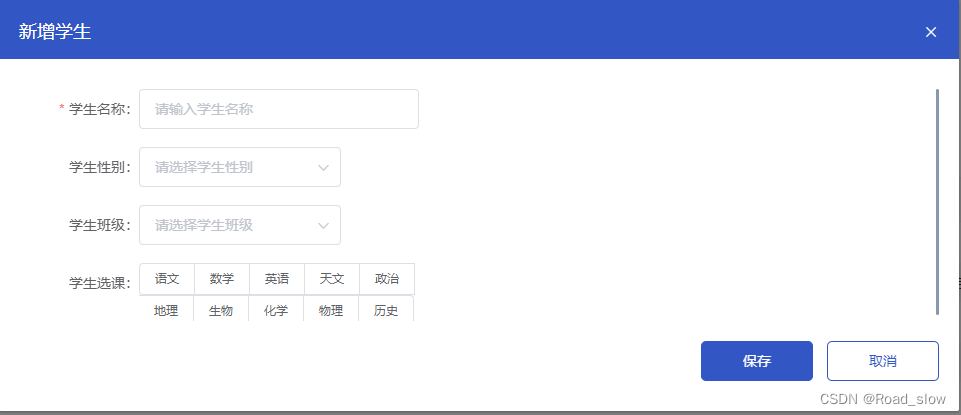
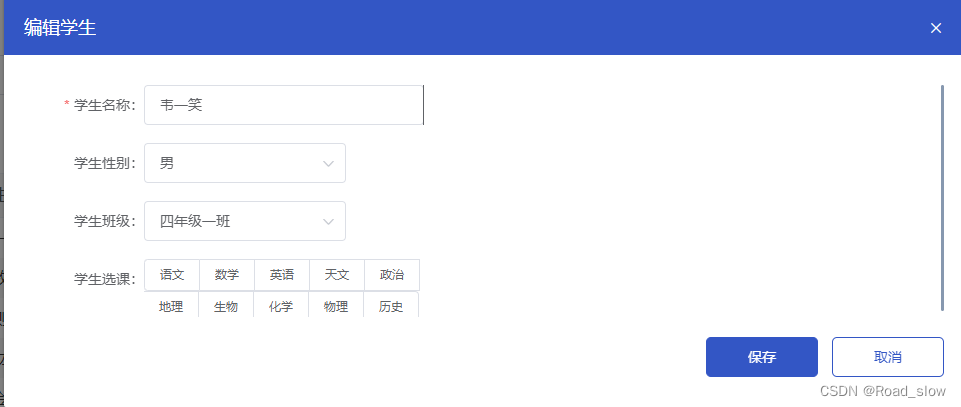
2. 新增和更新页面


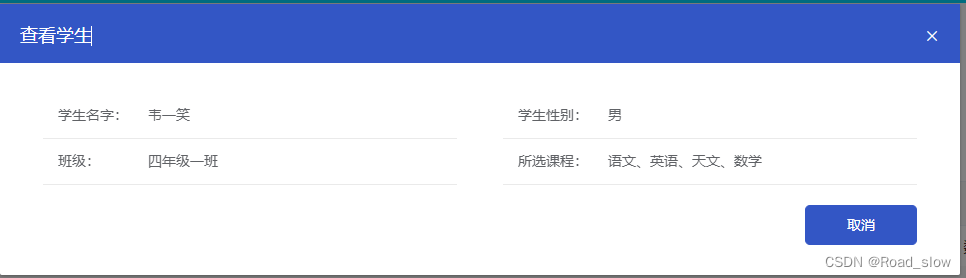
3. 查看信息页面

- Vue里面分为主界面、新增和更新界面和查看信息弹框三个界面。
- student.vue为主界面。
- student-dialog为新增和更新界面。
- student-info为查看信息弹框。

二、主界面
1.主界面进行查询学生信息
-
1.1 首先由elementUi组件构成的查询条件
-
v-model绑定了相关的参数

查询构件
<el-form
:inline="true"
ref="queryForm"
class="form-inline"
size="small"
>
<el-form-item label="学生名字:">
<el-input
v-model="formInline.stuName"
placeholder="请输入学生名称"
></el-input>
</el-form-item>
<el-form-item label="学生性别:">
<el-input
v-model="formInline.stuSex"
placeholder="请输入学生性别"
></el-input>
</el-form-item>
<el-form-item label="班级名称:">
<el-input
v-model="formInline.className"
placeholder="请输入班级名称"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" @click="toQuery"
>查询</el-button
>
<el-button
class="bl-ou"
icon="el-icon-refresh"
plain
@click="resetQuery"
>重置</el-button
>
</el-form-item>
</el-form>查询的数据
export default {
data() {
return {
formInline: {
stuName: "",
stuSex: "",
className: "",
},
};
},查询和重置
methods: {
//开始查询
toQuery() {
this.pageIndex = 0;
this.getList();
},
//查询重置
resetQuery() {
this.formInline.stuName = "";
this.formInline.stuSex = "";
this.formInline.className = "";
this.pageIndex = 0;
this.getList();
},-
1.2 一个新增学生的弹窗
-
绑定了click事件,用以显示弹窗

新增学生弹窗
<div class="in-bottom">
<div class="fr">
<el-button
class="in-bottom"
type="primary"
icon="el-icon-circle-plus-outline"
@click="insertData"
>新增学生</el-button
>
</div>
</div>
组件的引用和命名
<!-- 弹窗 -->
// 学生插入和学生编辑页面
<dialogForm
v-if="dialogFormVisible"
ref="operationDialogModal"
@refreshDataList="getList(formInline)"
></dialogForm>
// 学生详情页面
<dialogFormInfo
v-if="dialogFormInfoVisible"
ref="operationInfoDialogModal"
></dialogFormInfo>
//在script中导入
import dialogForm from "./student-dialog.vue";
import dialogFormInfo from "./student-info.vue";
components: {
dialogForm,
dialogFormInfo,
},
//添加数据会弹框,并执行获取班级列表和课程列表的方法,让用户进行选择
insertData() {
this.dialogFormVisible = true;
this.$nextTick(() => {
this.$refs.operationDialogModal.initInsert("新增学生");
this.$refs.operationDialogModal.getClassList();
this.$refs.operationDialogModal.getCourseList();
});
},
//编辑数据会弹框,并执行获取班级列表和课程列表的方法,让用户进行选择
editData(row) {
this.dialogFormVisible = true;
this.$nextTick(() => {
this.$refs.operationDialogModal.initEdit("编辑学生", row.stuId);
this.$refs.operationDialogModal.getClassList();
this.$refs.operationDialogModal.getCourseList();
});
},-
1.3 主界面展示的数据
-
prop上绑定的值和后端返回字段保持一致

主界面数据
<!-- 列表 -->
<el-table :data="tableData" border style="width: 100%">
<el-table-column
type="index"
label="序号"
width="70"
align="center"
></el-table-column>
<el-table-column
prop="stuName"
label="学生名字"
min-width="150px"
align="center"
:show-overflow-tooltip="true"
></el-table-column>
<el-table-column
prop="stuSex"
label="学生性别"
min-width="150px"
align="center"
:show-overflow-tooltip="true"
></el-table-column>
<el-table-column
prop="className"
label="班级名字"
min-width="150px"
align="center"
:show-overflow-tooltip="true"
></el-table-column>
<el-table-column
prop="courseList"
label="选课信息"
min-width="150px"
align="center"
:show-overflow-tooltip="true"
:formatter="formatCourseList"
></el-table-column>
<el-table-column
label="操作"
width="330"
fixed="right"
align="center"
>
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="editData(scope.row)"
>编辑</el-button
>
<el-button
size="mini"
type="text"
icon="el-icon-tickets"
@click="dataInfo(scope.row)"
>查看</el-button
>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="deleteData(scope.row)"
class="red-text"
>删除</el-button
>
</template>
</el-table-column>
</el-table>注意选课信息的处理
- 获取课程列表数据
- this.courseList = res.data.data.rows.courseList;
- 用 formatCourseList取出列表中的课程名字,再放到页面展示
<el-table-column
prop="courseList"
label="选课信息"
min-width="150px"
align="center"
:show-overflow-tooltip="true"
:formatter="formatCourseList"
></el-table-column>
methods: {
//得到课程列表中课程名称
formatCourseList(cellValue) {
var result = "";
cellValue.forEach((item) => {
result = result + "、" + item.courseName;
});
return result.substring(1);
},
// 获取列表
getList() {
var stuName = this.formInline.stuName;
var stuSex = this.formInline.stuSex;
var className = this.formInline.className;
//定义查询参数
let queryParam = {
stuName: stuName,
stuSex: stuSex,
className: className,
page: this.pageIndex,
pageSize: this.pageSize,
};
//获取整个学生列表数据
this.$http({
url: this.$http.adornUrl(dataUrls.getList),
method: "get",
params: this.$http.adornParams(queryParam, false),
})
.then((res) => {
if (res.data.status === 0) {
this.totalPage = res.data.data.totalCount;
this.tableData = res.data.data.rows;
this.courseList = res.data.data.rows.courseList;
} else {
this.$message.warning(data.msg ? data.msg : "网络异常");
}
})
.catch((error) => {
this.$message({
message: error.response.data.message,
type: "warning",
});
});
},注意:列表数据、课程数据、班级数据记得在data中定义,这里要定义一个数组,写“”会无法展示数据
export default {
data() {
return {
// 对话框数据
dialogFormVisible: false,
dialogFormInfoVisible: false,
// 表单查询form
formInline: {
stuName: "",
stuSex: "",
className: "",
},
// 分页信息
totalPage: 0,
pageSize: 10,
pageIndex: 0,
// 列表数据
tableData: [],
// 选课数据
courseList: [],
// 班级列表
classList: [],
};
},2. 完整页面展现
<template>
<!-- <h1>示例页面</h1> -->
<div>
<!-- 整体 -->
<!-- <top-banner title="轮播图管理" des="轮播图管理"></top-banner> -->
<div class="m-con">
<!-- 内容 -->
<div class="top-search">
<!-- 查询 -->
<div class="search-title">搜索学生信息</div>
<el-form
:inline="true"
ref="queryForm"
class="form-inline"
size="small"
>
<el-form-item label="学生名字:">
<el-input
v-model="formInline.stuName"
placeholder="请输入学生名称"
></el-input>
</el-form-item>
<el-form-item label="学生性别:">
<el-input
v-model="formInline.stuSex"
placeholder="请输入学生性别"
></el-input>
</el-form-item>
<el-form-item label="班级名称:">
<el-input
v-model="formInline.className"
placeholder="请输入班级名称"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" @click="toQuery"
>查询</el-button
>
<el-button
class="bl-ou"
icon="el-icon-refresh"
plain
@click="resetQuery"
>重置</el-button
>
</el-form-item>
</el-form>
<div class="in-bottom">
<div class="fr">
<el-button
class="in-bottom"
type="primary"
icon="el-icon-circle-plus-outline"
@click="insertData"
>新增学生</el-button
>
</div>
</div>
</div>
<div>
<!-- 列表 -->
<el-table :data="tableData" border style="width: 100%">
<el-table-column
type="index"
label="序号"
width="70"
align="center"
></el-table-column>
<el-table-column
prop="stuName"
label="学生名字"
min-width="150px"
align="center"
:show-overflow-tooltip="true"
></el-table-column>
<el-table-column
prop="stuSex"
label="学生性别"
min-width="150px"
align="center"
:show-overflow-tooltip="true"
></el-table-column>
<el-table-column
prop="className"
label="班级名字"
min-width="150px"
align="center"
:show-overflow-tooltip="true"
></el-table-column>
<el-table-column
prop="courseList"
label="选课信息"
min-width="150px"
align="center"
:show-overflow-tooltip="true"
:formatter="formatCourseList"
></el-table-column>
<el-table-column
label="操作"
width="330"
fixed="right"
align="center"
>
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="editData(scope.row)"
>编辑</el-button
>
<el-button
size="mini"
type="text"
icon="el-icon-tickets"
@click="dataInfo(scope.row)"
>查看</el-button
>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="deleteData(scope.row)"
class="red-text"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
<el-pagination
background
@size-change="sizeChangeHandle"
@current-change="currentChangeHandle"
:current-page="pageIndex + 1"
:page-sizes="[5, 10, 20, 50, 100]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next"
:total="totalPage"
></el-pagination>
</div>
</div>
<!-- 弹窗 -->
// 学生插入和学生编辑页面
<dialogForm
v-if="dialogFormVisible"
ref="operationDialogModal"
@refreshDataList="getList(formInline)"
></dialogForm>
// 学生详情页面
<dialogFormInfo
v-if="dialogFormInfoVisible"
ref="operationInfoDialogModal"
></dialogFormInfo>
</div>
</template>
<script>
import dialogForm from "./student-dialog.vue";
import dialogFormInfo from "./student-info.vue";
const dataUrls = {
//获取学生列表
getList: "api/stu/getList",
//更新学生
update: "api/stu/insert",
//删除学生
delete: "api/stu/delete",
};
export default {
data() {
return {
// 对话框数据
dialogFormVisible: false,
dialogFormInfoVisible: false,
// 表单查询form
formInline: {
stuName: "",
stuSex: "",
className: "",
},
// 分页信息
totalPage: 0,
pageSize: 10,
pageIndex: 0,
// 列表数据
tableData: [],
// 选课数据
courseList: [],
// 班级列表
classList: [],
};
},
components: {
dialogForm,
dialogFormInfo,
},
created() {
this.getList();
},
methods: {
//得到课程列表中课程名称
formatCourseList(row, column, cellValue) {
var result = "";
cellValue.forEach((item) => {
result = result + "、" + item.courseName;
});
return result.substring(1);
},
//开始查询
toQuery() {
this.pageIndex = 0;
this.getList();
},
//查询重置
resetQuery() {
this.formInline.stuName = "";
this.formInline.stuSex = "";
this.formInline.className = "";
this.pageIndex = 0;
this.getList();
},
// 获取列表
getList() {
var stuName = this.formInline.stuName;
var stuSex = this.formInline.stuSex;
var className = this.formInline.className;
if (stuName !== "" && stuName !== null && stuName !== undefined) {
var nameData = stuName;
if (nameData.indexOf("%") == -1) {
stuName = nameData;
} else {
stuName = nameData.replace("%", "\\%");
}
}
if (stuSex !== "" && stuSex !== null && stuSex !== undefined) {
var sexData = stuSex;
if (sexData.indexOf("%") == -1) {
stuSex = sexData;
} else {
stuSex = sexData.replace("%", "\\%");
}
}
if (className !== "" && className !== null && className !== undefined) {
var classData = className;
if (classData.indexOf("%") == -1) {
className = classData;
} else {
className = classData.replace("%", "\\%");
}
}
//定义查询参数
let queryParam = {
stuName: stuName,
stuSex: stuSex,
className: className,
page: this.pageIndex,
pageSize: this.pageSize,
};
//获取整个学生列表数据
this.$http({
url: this.$http.adornUrl(dataUrls.getList),
method: "get",
params: this.$http.adornParams(queryParam, false),
})
.then((res) => {
if (res.data.status === 0) {
this.totalPage = res.data.data.totalCount;
this.tableData = res.data.data.rows;
this.courseList = res.data.data.rows.courseList;
} else {
this.$message.warning(data.msg ? data.msg : "网络异常");
}
})
.catch((error) => {
this.$message({
message: error.response.data.message,
type: "warning",
});
});
},
// 每页数
sizeChangeHandle(pageSize) {
this.pageIndex = 0;
this.pageSize = pageSize;
this.getList();
},
// 当前页
currentChangeHandle(currentPage) {
this.pageIndex = currentPage - 1;
this.getList();
},
//添加数据会弹框,并执行获取班级列表和课程列表的方法,让用户进行选择
insertData() {
this.dialogFormVisible = true;
this.$nextTick(() => {
this.$refs.operationDialogModal.initInsert("新增学生");
this.$refs.operationDialogModal.getClassList();
this.$refs.operationDialogModal.getCourseList();
});
},
//编辑数据会弹框,并执行获取班级列表和课程列表的方法,让用户进行选择
editData(row) {
this.dialogFormVisible = true;
this.$nextTick(() => {
this.$refs.operationDialogModal.initEdit("编辑学生", row.stuId);
this.$refs.operationDialogModal.getClassList();
this.$refs.operationDialogModal.getCourseList();
});
},
//查看数据会弹框
dataInfo(row) {
this.dialogFormInfoVisible = true;
this.$nextTick(() => {
this.$refs.operationInfoDialogModal.init("查看学生", row);
});
},
//执行删除学生信息
deleteData(row) {
this.$confirm("确定删除吗?", "提示", {
confirmButtonText: "是",
cancelButtonText: "否",
type: "warning",
})
.then(() => {
var dataParams = {
stuId: row.stuId, //只发送一个学生id就行,多写会报错
};
this.$http({
url: this.$http.adornUrl(dataUrls.delete),
method: "post",
//一定要注意传参,前面的params和data的选择会影响返回结果
params: this.$http.adornParams(dataParams),
})
.then((res) => {
if (res.data.status === 0) {
this.$message({
message: "删除成功",
type: "success",
duration: 1000,
onClose: () => {
this.getList();
},
});
} else {
this.$message.warning(data.msg ? data.msg : "网络异常");
}
})
.catch((error) => {
this.$message({
message: error.response.data.message,
type: "warning",
});
});
})
.catch(() => {
this.$message({
message: "取消" + text,
type: "info",
duration: 500,
});
});
},
},
};
</script>
<style>
</style>三、新增和更新页面
完整页面展现
<template>
<el-dialog
:title="dialogTitle"
:visible.sync="dialogTableVisible"
class="tasklist-table"
:close-on-click-modal="false"
:close-on-press-escape="false"
@close="dialogClose('ruleForm')"
>
<!-- 这是个插入的学生信息表单 -->
<el-form
:model="ruleForm"
:rules="rules"
ref="ruleForm"
label-width="120px"
class="form-inline"
size="small"
label-position="right"
>
<div class="add-step">
<el-row class="overflow">
<el-col :span="11">
<el-form-item label="学生名称:" prop="stuName">
<el-input
v-model="ruleForm.stuName"
placeholder="请输入学生名称"
></el-input>
</el-form-item>
<el-form-item label="学生性别:">
<!-- 这是一个选择男、女的下拉框 -->
<el-select v-model="ruleForm.stuSex" placeholder="请选择学生性别">
<el-option label="男" value="男"></el-option>
<el-option label="女" value="女"></el-option>
</el-select>
</el-form-item>
<el-form-item label="学生班级:">
<!-- 这是选择班级的下拉框 -->
<el-select
v-model="ruleForm.className"
placeholder="请选择学生班级"
>
<!-- 要获取班级的名字,让用户进行下拉选择 -->
<el-option
v-for="item in classList"
:key="item.className"
:label="item.className"
:value="item.className"
/>
</el-select>
</el-form-item>
<el-form-item label="学生选课:">
<!-- 这是一个学生选课的复选框 Label是点击选中后选择的值 插值表达式里的是课程的名字-->
<el-checkbox-group v-model="ruleForm.courseList" @change="changeCourse">
<el-checkbox-button
v-for="item in courseList"
:label="item.courseName"
:key="item.courseId"
>{{ item.courseName }}</el-checkbox-button
>
</el-checkbox-group>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col
:span="24"
class="bl-button"
style="margin-top: 20px; text-align: right"
>
<el-button
type="primary"
@click="submitData('ruleForm')"
:disabled="isDisable"
>保存</el-button
>
<el-button class="bl-ou" @click="dialogClose('ruleForm')" plain
>取消</el-button
>
</el-col>
</el-row>
</div>
</el-form>
</el-dialog>
</template>
<script>
const dataUrls = {
// 根据id获取学生信息
selectById: "api/stu/selectById",
//插入学生
insert: "api/stu/insert",
//更新学生
update: "api/stu/update",
//获取全部班级信息 让用户下拉选择
getClassList: "api/class/getClassList",
//获取全部课程信息,让用户进行点击复选框选择
getCourseList: "api/course/getCourseList",
};
export default {
data() {
return {
dialogTableVisible: false,
dialogTitle: "",
//保存按钮是否禁用
isDisable: false,
// 表单字段
ruleForm: {
stuId: "",//用户id
stuName: "",//用户名字
stuSex: "",//用户性别
className: "",//班级名字
courseList: [],//课程数组
},
//班级列表
classList: [],
//课程列表
courseList: [],
rules: {
stuName: [
{ required: true, message: "请输入学生名字", trigger: "blur" },
],
stuSex: [
{ required: true, message: "请选择学生性别", trigger: "blur" },
],
className: [
{ required: true, message: "请选择学生班级", trigger: "blur" },
],
},
};
},
created() {
this.getClassList();
},
methods: {
//初始化插入操作
initInsert(dialogTitle) {
this.dialogTableVisible = true;
this.dialogTitle = dialogTitle;
},
//初始化编辑操作
initEdit(dialogTitle, stuId) {
this.dialogTableVisible = true;
this.dialogTitle = dialogTitle;
this.ruleForm.stuId = stuId;
this.selectById(stuId);
},
//对话框关闭
dialogClose(formName) {
Object.assign(this.$data, this.$options.data());
this.$nextTick(() => {
this.$refs[formName].resetFields();
});
},
//查询学生数据
selectById(stuId) {
let queryParam = {
stuId: stuId
};
this.$http({
url: this.$http.adornUrl(dataUrls.selectById),
method: "get",
params: this.$http.adornParams(queryParam),
})
.then((res) => {
if (res.data.status === 0) {
console.log(res.data);
this.ruleForm.stuName = res.data.data.stuName;
this.ruleForm.stuSex = res.data.data.stuSex;
this.ruleForm.className = res.data.data.className;
} else {
this.$message.warning(data.msg ? data.msg : "网络异常");
}
})
.catch((error) => {
this.$message({
message: error.response.data.message,
type: "warning",
});
});
},
//获取班级列表
getClassList() {
this.$http({
url: this.$http.adornUrl(dataUrls.getClassList),
method: "get",
})
.then((res) => {
if (res.data.status === 0) {
this.totalPage = res.data.data.totalCount;
//classList是所有的班级信息
this.classList = res.data.data.rows;
} else {
this.$message.warning(data.msg ? data.msg : "网络异常");
}
})
.catch((error) => {
this.$message({
message: error.response.data.message,
type: "warning",
});
});
},
//获取课程列表
getCourseList() {
this.$http({
url: this.$http.adornUrl(dataUrls.getCourseList),
method: "get",
})
.then((res) => {
if (res.data.status === 0) {
this.totalPage = res.data.data.totalCount;
//courseList是所有的课程信息
this.courseList = res.data.data.rows;
} else {
this.$message.warning(data.msg ? data.msg : "网络异常");
}
})
.catch((error) => {
this.$message({
message: error.response.data.message,
type: "warning",
});
});
},
//提交表单
submitData(formName) {
this.isDisable = true;
this.$refs[formName].validate((valid) => {
if (valid) {
var url = dataUrls.insert;
var dataObj = {
stuName: this.ruleForm.stuName,
stuSex: this.ruleForm.stuSex,
className: this.ruleForm.className,
courseList:this.ruleForm.courseList,
};
//包含学生id会执行update方法
if (this.ruleForm.stuId) {
url = dataUrls.update;
dataObj.stuId = this.ruleForm.stuId;
}
//这里都会传入一个实体对象,用data传递
this.$http({
url: this.$http.adornUrl(url),
method: "post",
data: this.$http.adornData(dataObj, false, "json"),
})
.then((res) => {
if (res.data.status === 0) {
this.$message({
message: "保存成功",
type: "success",
duration: 1000,
onClose: () => {
this.isDisable = false;
//调用父组件的获取学生列表方法
this.$emit("refreshDataList");
//对话框关闭
this.dialogClose(formName);
},
});
} else {
this.$message.warning(data.msg ? data.msg : "网络异常");
}
})
.catch((error) => {
this.$message({
message: error.response.data.message,
type: "warning",
});
});
} else {
this.isDisable = false;
return false;
}
});
},
},
};
</script>
<style scoped lang="scss">
.disUploadSty /deep/.el-upload--picture-card {
display: none !important;
}
.el-upload__tip-10 {
margin-top: -12px;
}
</style>
四、查看学生信息页面

完整页面展现
<template>
<el-dialog
:title="dialogTitle"
:visible.sync="dialogTableVisible"
class="tasklist-table"
:close-on-click-modal="false"
:close-on-press-escape="false"
@close="dialogClose"
>
<data-info
:dataInfo="dataInfo"
labelWidth="90"
class="overflow"
></data-info>
<div
class="bl-button"
style="margin-top: 20px; margin-right: 2.5%; text-align: right"
>
<el-button type="primary" @click="dialogClose">取消</el-button>
</div>
</el-dialog>
</template>
<script>
export default {
data() {
return {
dialogTableVisible: false,
dialogTitle: "",
relation: {
//汉字对应关系
stuName: "学生名字",
stuSex: "学生性别",
className: "班级",
courseList: "所选课程",
},
type: {},
dataInfo: [],
};
},
computed: {},
methods: {
init(dialogTitle, row) {
this.dialogTableVisible = true;
this.dialogTitle = dialogTitle;
var ruleForm = {
stuName: row.stuName,
stuSex: row.stuSex,
className: row.className,
courseList: this.formatCourseList(row.courseList),
};
for (let key in ruleForm) {
if (this.relation[key] != undefined) {
this.dataInfo.push({
//label是对应关系上的值,比如:学生名字
label: this.relation[key],
//value是自己的数据
value: ruleForm[key],
});
}
}
},
//处理课程列表对象,把列表里面的课程名字拿出来
formatCourseList(cellValue) {
var result = "";
cellValue.forEach((item) => {
result = result + "、" + item.courseName;
});
return result.substring(1);
},
//对话框关闭
dialogClose() {
this.dialogTableVisible = false;
this.dataInfo.length = 0;
},
},
};
</script>
<style scoped lang="scss">
</style>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










