一、Web标准:
| 构成 | 语言 | 说明 |
| 结构 | HTML | 页面元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(颜色、大小等) |
| 行为 | JavaScript | 网页模型的定义和页面交互 |
1.HTML (Hyper Text Marku Language)超文本标记语言
<strong>文字</strong> //加粗文本
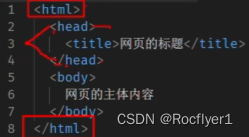
2.HTML页面固定结构
类似于一篇文章:
- 每一页文章内容是有固定的结构的,如:开头,正文,落款等
- 网页中也是存在固定的结构的,如:整体、头部、标题、主体
网页中的固定结构是要通过特点的HTML标签进行描述的


HTML骨架结构:
- html标签:网页的整体
- head标签:网页的头部
- body标签:网页的身体
- title标签:网页的标题
HTML标签学习:
排版标签
- 标题标签
<h1> 文字<h1>,<h2> 文字<h2>,<h3> 文字<h3>,<h4> 文字<h4>,<h5> 文字<h5>,<h6> 文字<h6>,一级标题到六级标题。
-
段落标签
<p>文字</p>:段落 用于分段显示 特点:段落之间存在间隙独占一行。
-
换行标签
<br>:换行 特点:单标签;强制让文字换行。
-
水平线标签
<hr>:水平线
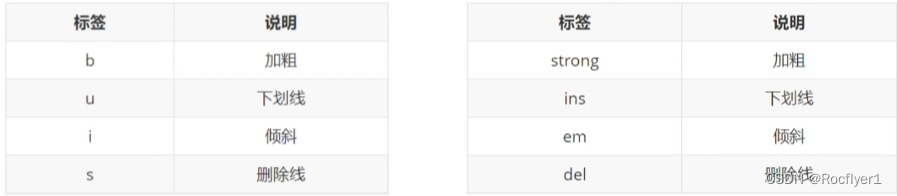
文本格式化标签

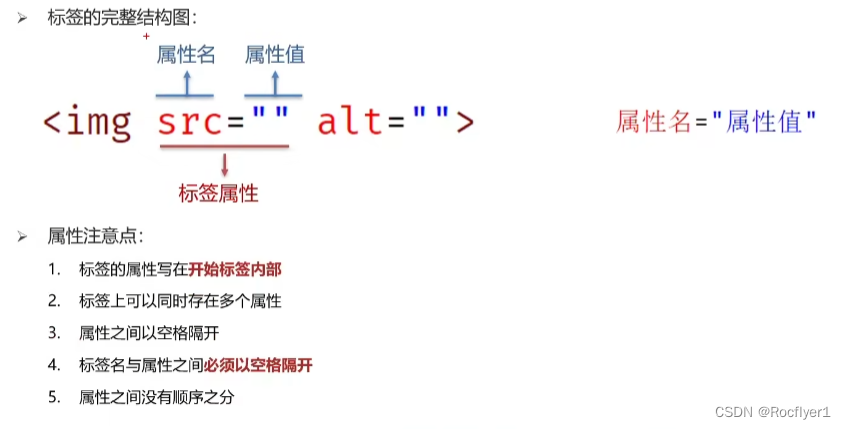
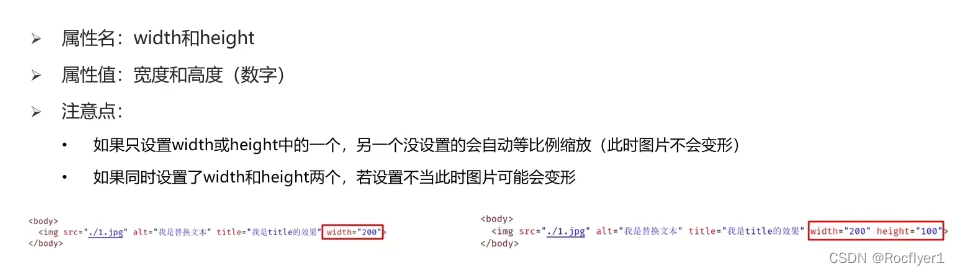
图片标签
<img src=" " alt=" "> 在网页中显示图片
特点:单标签 img标签需要展示对应的效果,需要借助标签的属性进行设置。



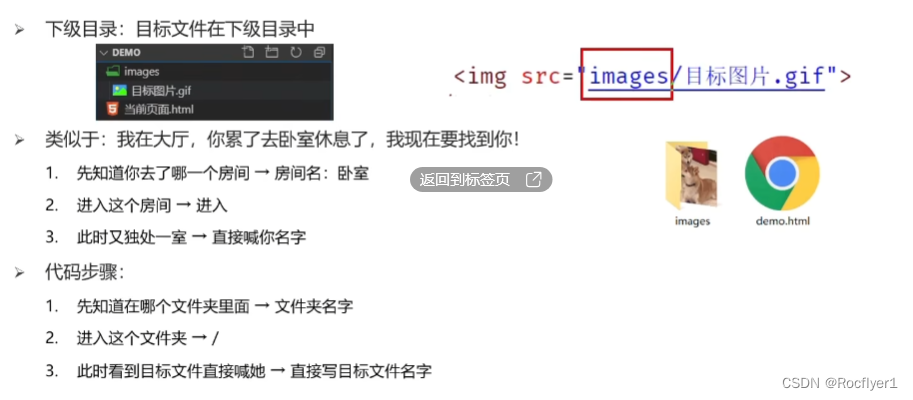
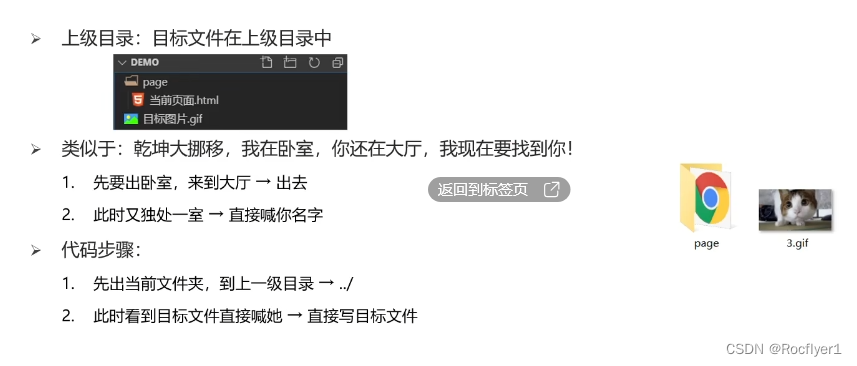
路径
页面需要加载图片,需要先找到对应的图片
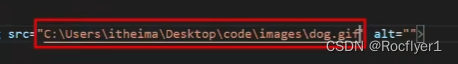
绝对路径(了解):目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径。

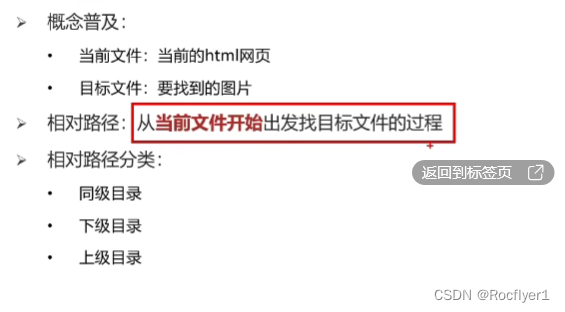
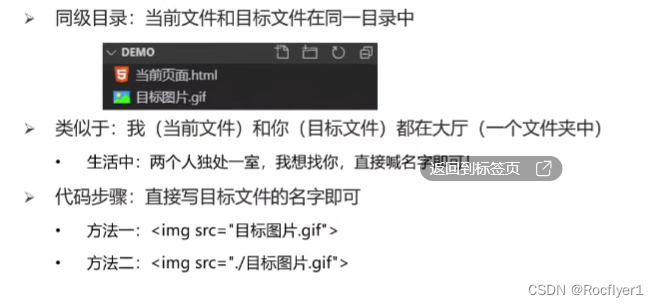
相对路径(常用):




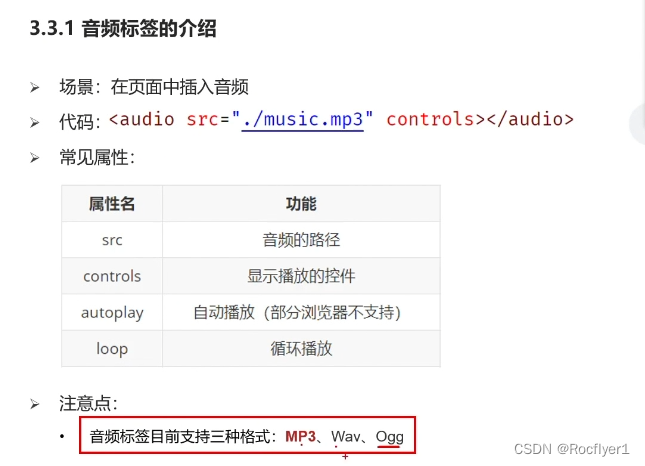
音视频标签























 9386
9386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








