关于函数中的this指向问题
前言
函数在执行时,会在函数体内部自动生成一个this指针。谁直接调用产生这个this指针的函数,this就指向谁。
提示:以下是本篇文章正文内容,下面案例可供参考
一、普通函数中this指向
全局函数的this是指向window的
代码如下(示例):
<script>
var a=10;
function ld(){
var a=20;
console.log(this); //window
console.log(this.a); //10
console.log(a); //20
console.log(this.a+a); //30
}
ld();
window.ld();
</script>
浏览器运行结果如下:

二、对象里面的this指向
函数作为对象的属性去调用
代码如下(示例):
<script>
var obj = {
name : "ld",
age : 21,
work : function() {
console.log("五一假期快结束了,啊好难过");
console.log(this);
}
}
obj.work()
</script>
浏览器运行结果如下:

结论:通过对象调用它里面的方法,该方法的this指向当前的对象
三、函数表达式中的this指向
函数表达式中的this指向window
代码如下(示例):
<script>
var a=10;
var ld=function(){
var a=30;
console.log(this);//window
console.log(this.a);//10
console.log(a);//30
console.log(this.a+a);//40
}
ld();
window.ld();
</script>
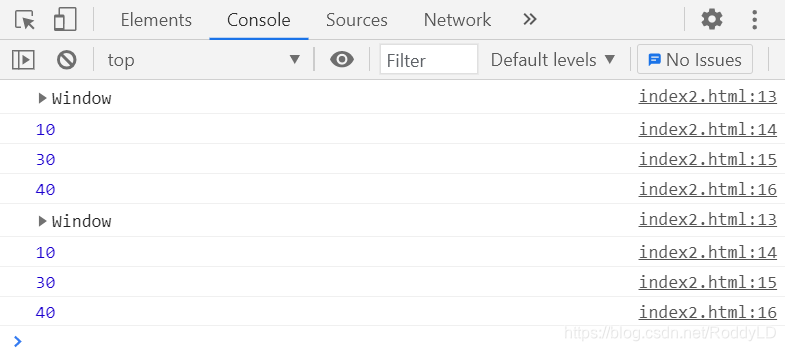
浏览器运行结果如下:

结论:执行了ld()之后,函数中的this也是指向window对象,因为它是通过window这个对象直接调用。
四、立即执行函数的this指向
代码如下(示例):
<script>
(function(){
console.log(this) //window
})()
</script>
浏览器运行结果如下:

结论:对于 立即执行函数中 this的指向,指向的是window
五、定时器计时器中this的指向
代码如下(示例):
<script>
var name = "我是window的name";
var obj = {
name : "我是obj的name",
fn : function() {
var that = this;
setTimeout(function() {
console.log(this.name); // widnow的
console.log(that.name); // obj的
}, 1000)
}
}
obj.fn();
</script>
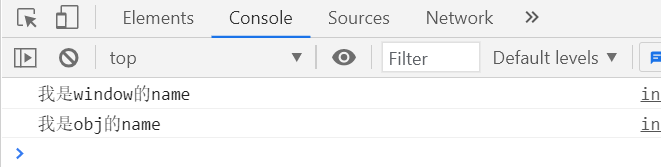
浏览器运行结果如下:

结论:定时器(setTimeout 和setInterval)里面的this 如果没有特殊指向 那么this就是指向window
六、箭头函数里面的this指向
代码如下(示例1):
<script>
var name = "我是window的name";
var obj = {
name : "我是obj的name",
fn : function() {
var that = this;
setTimeout(() => {
console.log(this.name); // obj的
console.log(that.name); // obj的
}, 1000)
}
}
obj.fn();
</script>
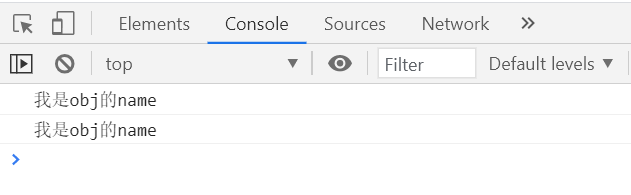
浏览器运行结果如下:

代码如下(示例2):
<script>
var name = "我是window的name";
var obj = {
name : "我是obj的name",
fn : () => {
var that = this;
setTimeout(() => {
console.log(this.name); // window的
console.log(that.name); // window的
}, 1000)
}
}
obj.fn();
</script>
浏览器运行结果如下:

结论:箭头函数里面的this指向父级执行上下文的this
1. 箭头函数其实是没有自己的this的 他的this是继承自父级的this
2. 箭头函数默认是在定义时他所处的对象的this 而不是在执行的时候确定的
七、构造函数里面的this指向
7.1当作普通函数进行调用
<script>
function Students(name, age) {
this.name = name;
this.age = age;
console.log(this);
}
//当作普通函数进行调用 那么函数中的this指向window
var s1 = Students("ld", 18);
</script>
浏览器运行结果如下:

结论:当作普通函数进行调用 那么函数中的this指向window
7.2 作为构造函数使用的时候
<script>
function Students(name, age) {
this.name = name;
this.age = age;
console.log(this);
}
//作为构造函数使用的时候 this指向new关键字创建的实例化对象
var s2 = new Students("李四", 18);
console.log(s2);
console.log(s2.name);
console.log(window.name);
console.log(name);
console.log(x);
</script>
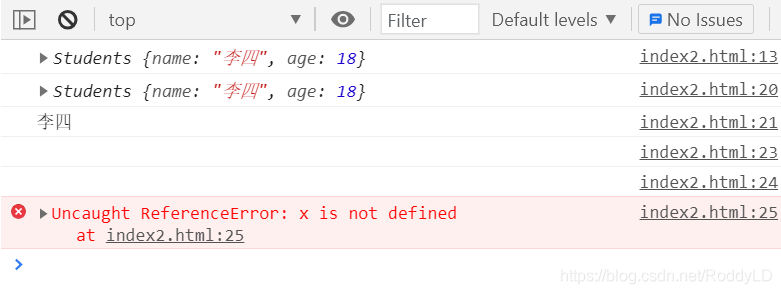
浏览器运行结果如下:


结论:作为构造函数使用的时候 this指向new关键字创建的实例化对象。name在全局下是window的属性,默认是空字符串。
7.3当this关键字 遇上return
代码如下(示例):
return手动设置的返回值是简单数据类型
<script>
function Students(name, age) {
this.name = name;
this.age = age;
console.log(this);
return true;
}
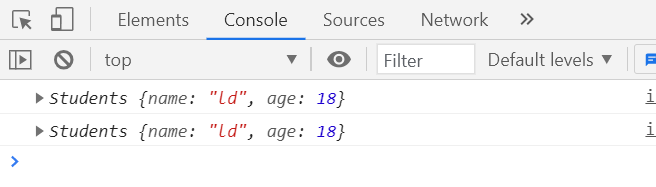
var s3 = new Students("ld", 18);
console.log(s3);
</script>
浏览器运行结果如下:

代码如下(示例):
return手动设置的返回值是复杂数据类型
<script>
function Students(name, age) {
this.name = name;
this.age = age;
console.log(this);
return [110, 119, 120];
}
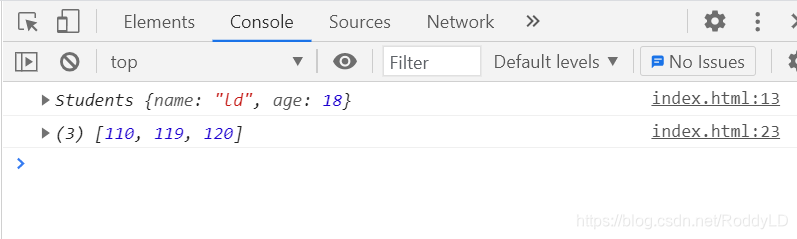
var s3 = new Students("ld", 18);
console.log(s3);
</script>
浏览器运行结果如下:

结论: 当this关键字 遇上return 如果 return 返回的是复杂数据类型 ,那么就会将默认返回的对象给覆盖;
如果手动设置的返回值是简单数据类型 那么 还是返回默认的对象
八、总结
普通函数的this 是谁调用this就指向谁
箭头函数this在定义时this就已经确定 是指向父级执行上下文的this 箭头函数本身没有this





 本文详细探讨了JavaScript中不同情况下的this指向问题,包括普通函数、对象中的方法、函数表达式、立即执行函数、定时器、箭头函数以及构造函数等场景。总结了在各种情况下this的指向规律,帮助理解JavaScript中this的关键概念。
本文详细探讨了JavaScript中不同情况下的this指向问题,包括普通函数、对象中的方法、函数表达式、立即执行函数、定时器、箭头函数以及构造函数等场景。总结了在各种情况下this的指向规律,帮助理解JavaScript中this的关键概念。
















 2265
2265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








