1.对于INTRODUCTION TO JQUERY SERIES这个站点的学习

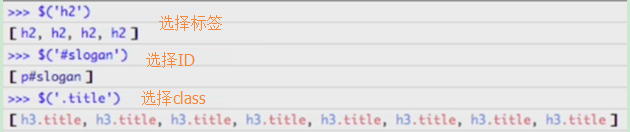
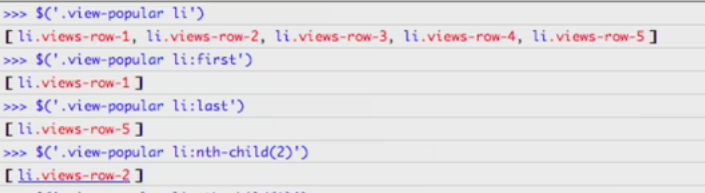
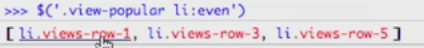
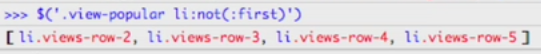
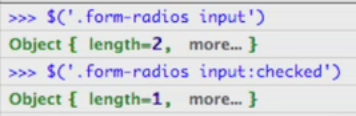
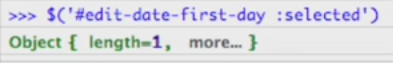
1)第五集的内容,说的是怎么选择到你想要的地方

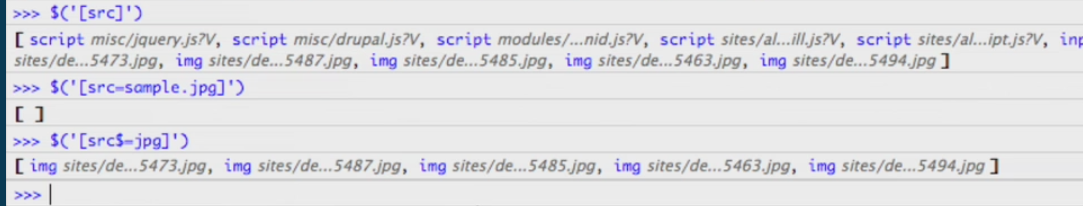
选择attribute

Css3 selectors
Api.jquery.com
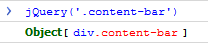
PS:(Drupal 里面禁止让$来代替JQuery,因为这样会有冲突,所以在drupal里面,可以使用






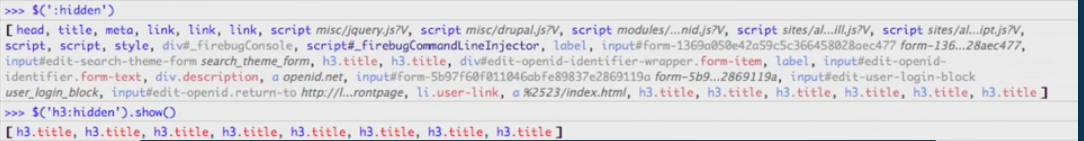
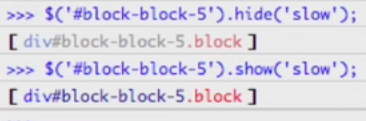
2)第六集的内容,说的是选择到你想要修改的地方后,要怎么使用effert等进行你想要的效果的修改


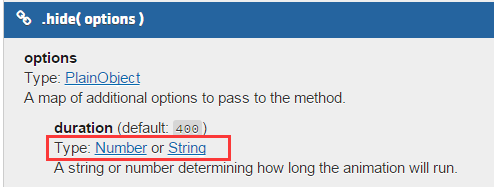
Duration表示可以控制隐藏的速度,可以用数字或者slow。

2000表示两秒
表示相反的操作,如果是hide,那使用toggle就是show

Fade表示渐变 out就是消失,in就是出现,to是变得模糊


Slide表示向上滑是消失,向下是出现,toggle的话就是相反的

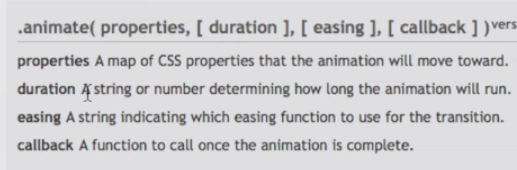
Animate可以在里面进行css的操作,如下图就是将fontSize转化为44px


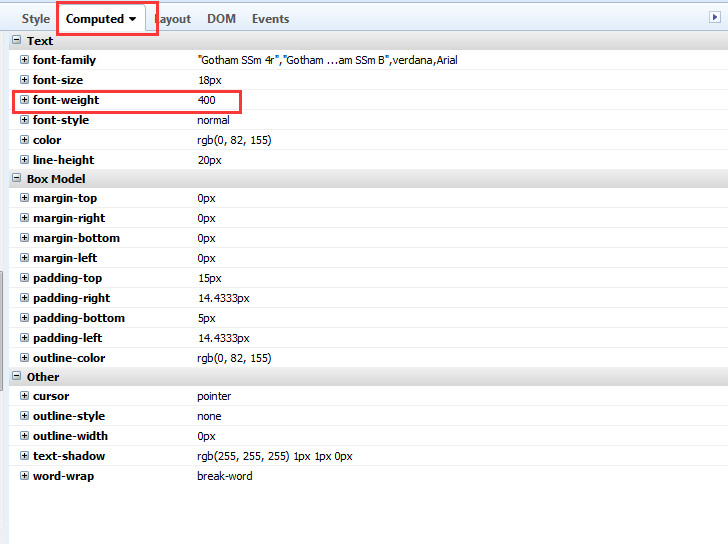
可以通过computed这个来对样式进行确认

这个能先变大再变小

加上括号[] 表示可选的
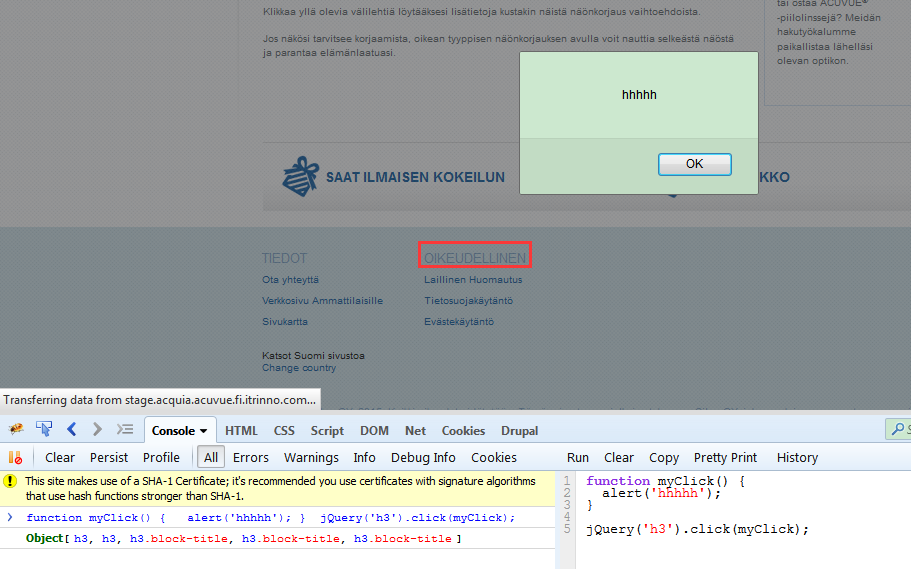
3)第七集的内容,说的是event,就是触发事件

这个是添加了一个点击的事件,在点击后出弹窗


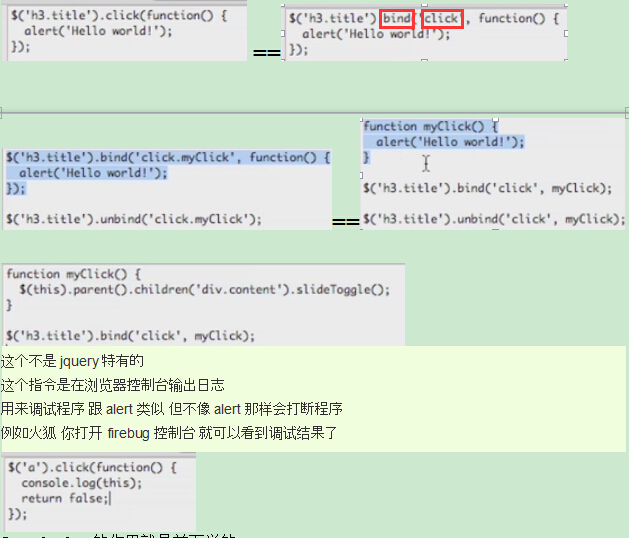
Console.log的作用就是前面说的,
然后因为赋值的是a标签,所以点击事件触发了,但是页面会跳转,所以加上 return false,这样就能告诉浏览器不要跳转了
第九集

在所有的h2的内容前面加上
, 在后面加上
< == <
> == >

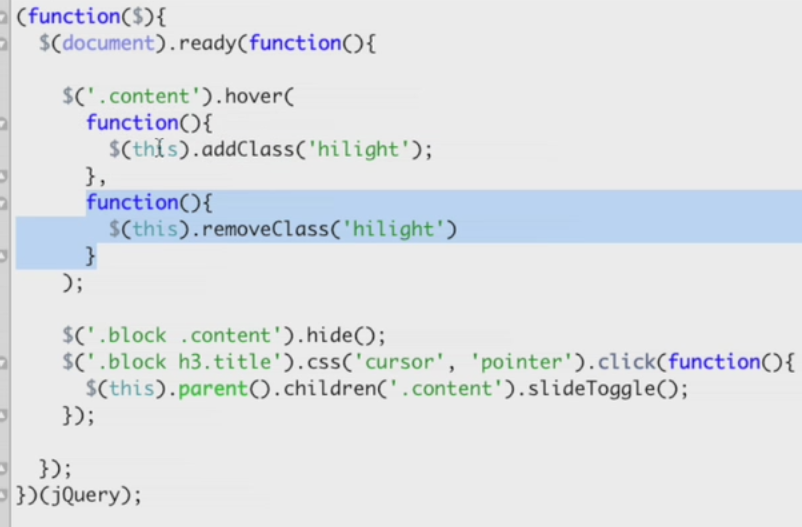
鼠标悬停在content上面的时候,会加一个高亮的功能

第十一集:

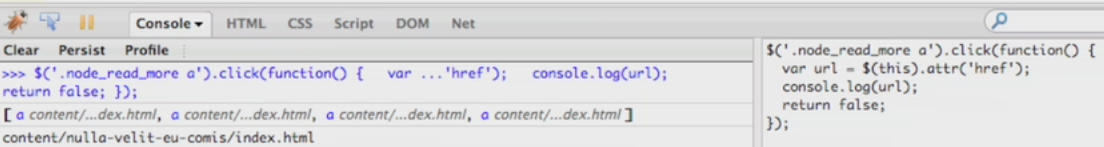
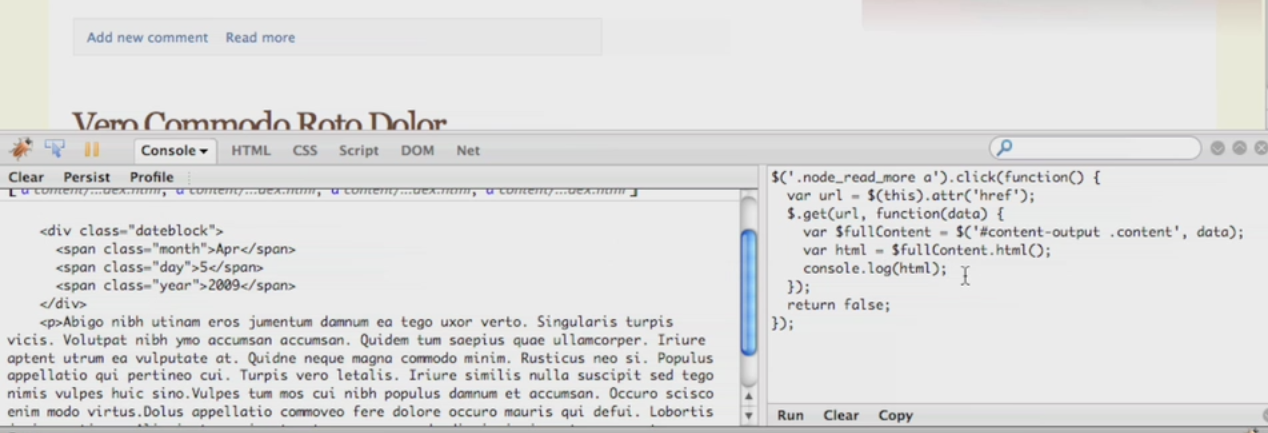
点击class 为 node_read_more 的超链接的时候,console.log 会打印出url,然后return false会阻止页面跳转。


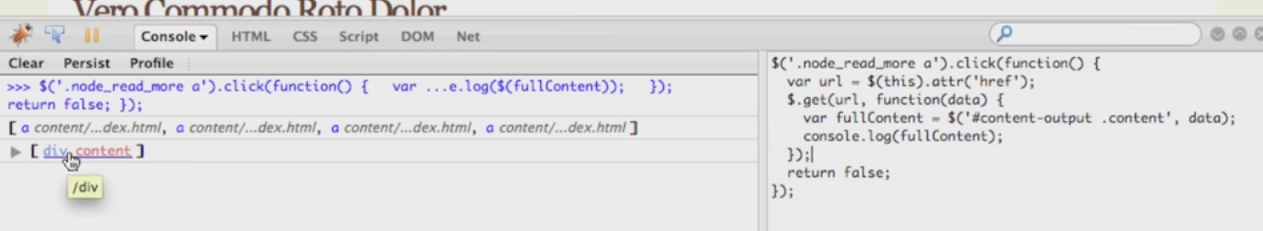
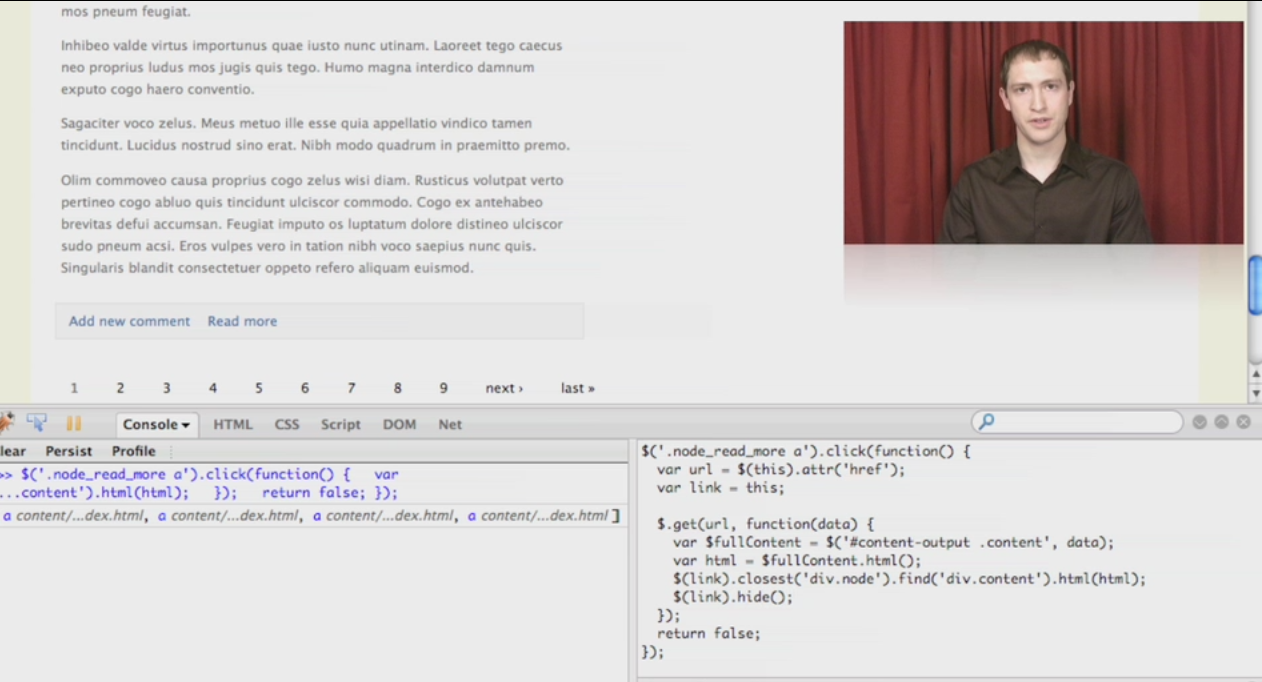
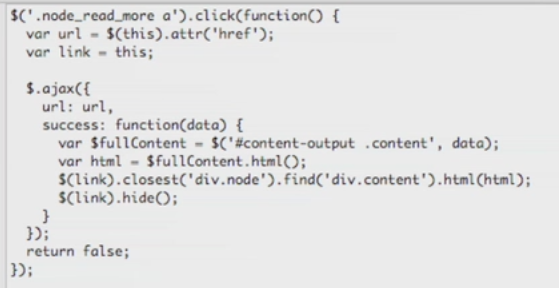
点击这个read more按钮,然后会通过ajax可以将剩下的页面显示出来,然后对read more这个按钮进行隐藏。
























 137
137

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








