https://github.com/kodulf/SwipeMenuListView
Add dependency
dependencies {
compile 'com.baoyz.swipemenulistview:library:1.3.0'
}
Step 1
- add SwipeMenuListView in layout xml
<com.baoyz.swipemenulistview.SwipeMenuListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
package com.example.administrator.swipelistviewdemo;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.BounceInterpolator;
import android.widget.BaseAdapter;
import android.widget.TextView;
import android.widget.Toast;
import com.baoyz.swipemenulistview.SwipeMenu;
import com.baoyz.swipemenulistview.SwipeMenuCreator;
import com.baoyz.swipemenulistview.SwipeMenuItem;
import com.baoyz.swipemenulistview.SwipeMenuListView;
import java.util.ArrayList;
import java.util.logging.Handler;
public class MainActivity extends AppCompatActivity {
private ArrayList<String> mData;
private SwipeMenuListView mListView;
private AppAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//listView的元素
mData = new ArrayList<String>();
for (int i = 0; i < 20; i++) {
mData.add("item"+i);
}
//获取listView
mListView = (SwipeMenuListView) findViewById(R.id.listView);
//创建侧滑的菜单,一个是open 一个是删除
SwipeMenuCreator creator = new SwipeMenuCreator() {
@Override
public void create(SwipeMenu menu) {
// create "open" item
SwipeMenuItem openItem = new SwipeMenuItem(
getApplicationContext());
// set item background
openItem.setBackground(new ColorDrawable(Color.rgb(0xC9, 0xC9,
0xCE)));
// set item width
openItem.setWidth(90);
// set item title
openItem.setTitle("Open");
// set item title fontsize
openItem.setTitleSize(18);
// set item title font color
openItem.setTitleColor(Color.WHITE);
// add to menu
menu.addMenuItem(openItem);
// create "delete" item
SwipeMenuItem deleteItem = new SwipeMenuItem(
getApplicationContext());
// set item background
deleteItem.setBackground(new ColorDrawable(Color.rgb(0xF9,
0x3F, 0x25)));
// set item width
deleteItem.setWidth(90);
// set a icon
deleteItem.setIcon(R.mipmap.ic_launcher);
// add to menu
menu.addMenuItem(deleteItem);
}
};
// 将上面的creator设置给listView
mListView.setMenuCreator(creator);
//给侧滑的菜单 添加监听 当时第一个就是open,第二个就是delete的按钮
mListView.setOnMenuItemClickListener(new SwipeMenuListView.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(final int position, SwipeMenu menu, int index) {
switch (index) {
case 0:
// open
Toast.makeText(getApplicationContext(),"Hello Open !!",Toast.LENGTH_LONG).show();
case 1:
// delete,执行删除的操作
Toast.makeText(getApplicationContext(),"Hello Delete"+position,Toast.LENGTH_LONG).show();
for (int i = 0; i < mData.size(); i++) {
Log.d("kodulf",mData.get(i));
}
String remove = mData.remove(position);
Log.d("kodulf","移除了"+remove);
mAdapter.notifyDataSetChanged();
//返回
return true;
}
// false : close the menu; true : not close the menu
return false;
}
});
// 设置侧滑的方向,从左边开始向右的就是DIRECTION_LEFT
mListView.setSwipeDirection(SwipeMenuListView.DIRECTION_LEFT);
mAdapter = new AppAdapter();
mListView.setAdapter(mAdapter);
//关闭的动画
mListView.setCloseInterpolator(new BounceInterpolator());
//添加滑动的监听
mListView.setOnSwipeListener(new SwipeMenuListView.OnSwipeListener() {
@Override
public void onSwipeStart(int position) {
// swipe start
}
@Override
public void onSwipeEnd(int position) {
// swipe end
}
});
}
class AppAdapter extends BaseAdapter {
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int i) {
return mData.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
View inflate;
//注意这里的复用的view 一定要使用,不然会出现,删除第8个,但是最后一个不见了的情况
if(view==null) {
inflate = LayoutInflater.from(getApplicationContext()).inflate(android.R.layout.simple_list_item_1, viewGroup, false);
}else{
inflate = view;
}
TextView text = (TextView)inflate.findViewById(android.R.id.text1);
text.setText(mData.get(i)+"__________kodulf__________+++++++++++++++++++_____kodulf_________");
text.setTextColor(Color.BLACK);
return inflate;
}
}
}
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++=
参考:
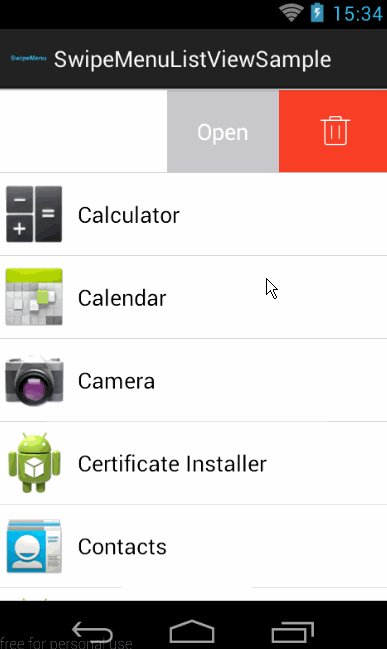
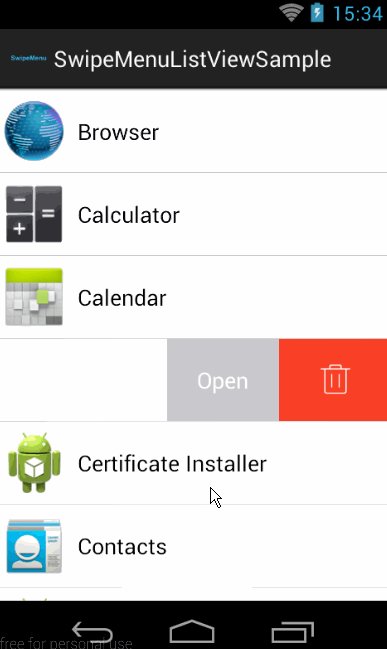
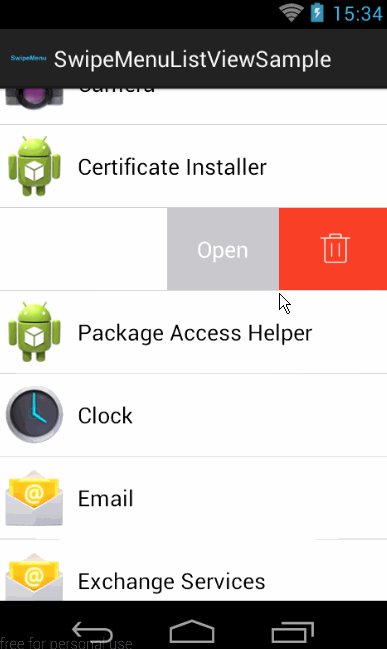
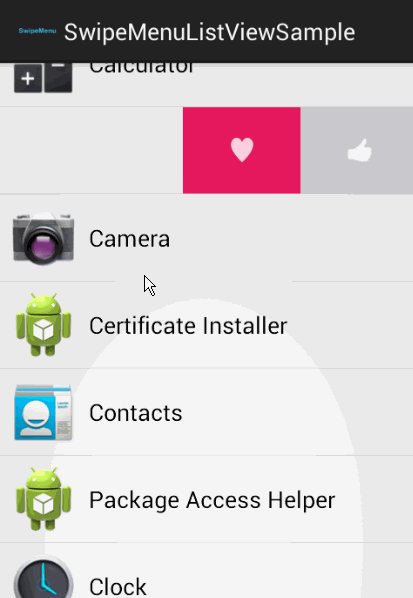
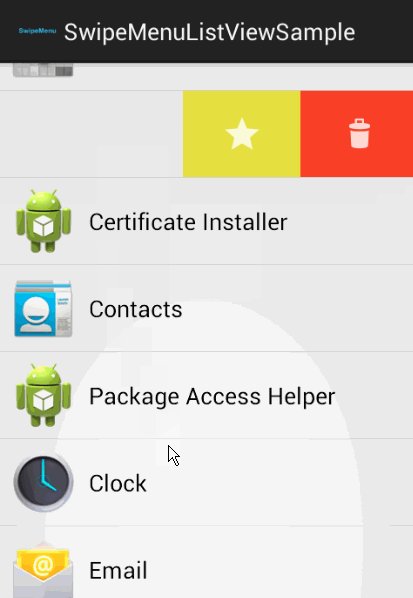
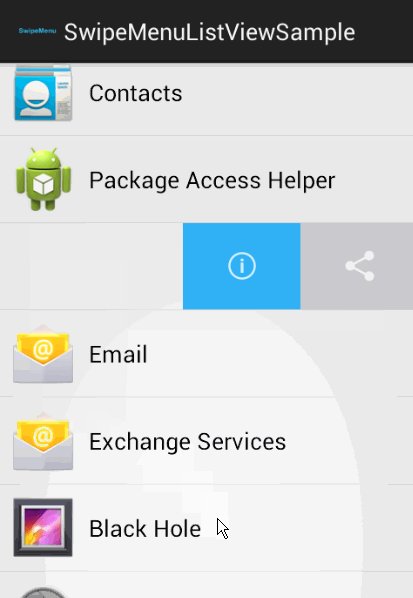
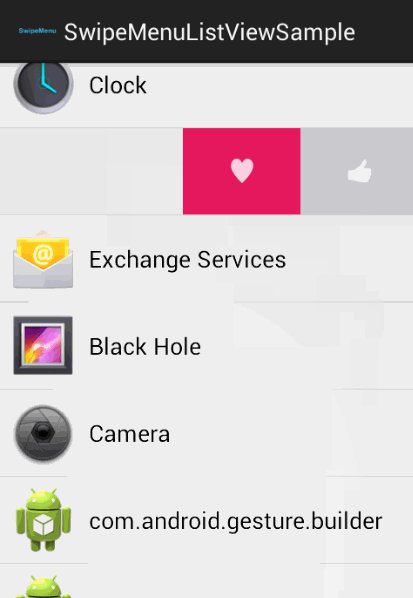
SwipeMenuListView
A swipe menu for ListView.
Demo
Usage
Add dependency
dependencies {
compile 'com.baoyz.swipemenulistview:library:1.3.0'
}
Step 1
- add SwipeMenuListView in layout xml
<com.baoyz.swipemenulistview.SwipeMenuListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Step 2
- create a SwipeMenuCreator to add items.
SwipeMenuCreator creator = new SwipeMenuCreator() {
@Override
public void create(SwipeMenu menu) {
// create "open" item
SwipeMenuItem openItem = new SwipeMenuItem(
getApplicationContext());
// set item background
openItem.setBackground(new ColorDrawable(Color.rgb(0xC9, 0xC9,
0xCE)));
// set item width
openItem.setWidth(dp2px(90));
// set item title
openItem.setTitle("Open");
// set item title fontsize
openItem.setTitleSize(18);
// set item title font color
openItem.setTitleColor(Color.WHITE);
// add to menu
menu.addMenuItem(openItem);
// create "delete" item
SwipeMenuItem deleteItem = new SwipeMenuItem(
getApplicationContext());
// set item background
deleteItem.setBackground(new ColorDrawable(Color.rgb(0xF9,
0x3F, 0x25)));
// set item width
deleteItem.setWidth(dp2px(90));
// set a icon
deleteItem.setIcon(R.drawable.ic_delete);
// add to menu
menu.addMenuItem(deleteItem);
}
};
// set creator
listView.setMenuCreator(creator);
Step 3
- listener item click event
listView.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(int position, SwipeMenu menu, int index) {
switch (index) {
case 0:
// open
break;
case 1:
// delete
break;
}
// false : close the menu; true : not close the menu
return false;
}
});
Swipe directions
// Right
mListView.setSwipeDirection(SwipeMenuListView.DIRECTION_RIGHT);
// Left
mListView.setSwipeDirection(SwipeMenuListView.DIRECTION_LEFT);
Create Different Menu
- Use the ViewType of adapter
class AppAdapter extends BaseAdapter {
...
@Override
public int getViewTypeCount() {
// menu type count
return 2;
}
@Override
public int getItemViewType(int position) {
// current menu type
return type;
}
...
}
- Create different menus depending on the view type
SwipeMenuCreator creator = new SwipeMenuCreator() {
@Override
public void create(SwipeMenu menu) {
// Create different menus depending on the view type
switch (menu.getViewType()) {
case 0:
// create menu of type 0
break;
case 1:
// create menu of type 1
break;
...
}
}
};
- Demo
Other
- OnSwipeListener
listView.setOnSwipeListener(new OnSwipeListener() {
@Override
public void onSwipeStart(int position) {
// swipe start
}
@Override
public void onSwipeEnd(int position) {
// swipe end
}
});
- open menu method for SwipeMenuListView
listView.smoothOpenMenu(position);
- Open/Close Animation Interpolator
// Close Interpolator
listView.setCloseInterpolator(new BounceInterpolator());
// Open Interpolator
listView.setOpenInterpolator(...);

























 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








