工程下载链接:温度助手下载链接
建立裸漏的工程
建立工程取名TemperAssistant,基于QMainWindow。它和 QWidget类的区别就是
QMainWindow 类提供一个菜单条、锚接窗口(如工具栏)和一个状态条的主应用程序窗口。QMainWindow的结构分为五个部分:菜单栏(Menu Bar)、工具栏(Toolbars)、停靠窗口(Dock Widgets)、状态栏(Status Bar)和中央窗口(Central Widget)
窗口部件(QWidget)是用户界面的一个基本单元。

工程文件夹分布

界面的前期准备
准备需要的图标
建立一个文件夹res,建立general文件夹存放图片,注意软件标题格式为ios,控件图片为png。

显示控件QCustomPlot.cpp和QCustomPlot.h文件
QCustomPlot 是一个基于Qt的画图和数据可视化C++控件。QCustomPlot 致力于提供美观的界面,高质量的2D画图、图画和图表,同时为实时数据可视化应用提供良好的解决方案。
下载地址:Qt Plotting Widget QCustomPlot - Download,目前更新到1.3.2版本。

这两个文件如下所示:

当我们把工程自动创建的文件夹分门别类装入自定义的文件夹之后如下图所示(自定义文件夹好处是条理清晰,便于管理文件)

但是你打开TemperAssistant.pro工程启动文件之后会发现QT的Project工程目录下之前的工程文件都不见了,这时需要我们手动的将它们再添加回来
首先双击TemperAssistant.pro工程文件,在该文件中我们可以看到

我们只需要将正确的文件夹位置写入即可

点击运行会发现一个错误main()函数找不到头文件

在TemperAssistant.pro中添加头文件包含路径
# 头文件包含路径
INCLUDEPATH += ./inc再次运行即可消除错误

在temperassistant.h 中包含#include "qcustomplot.h"
#include "qcustomplot.h"


在点击右键将拖出的Widget升级为QCustomPlot类

再将Widget改名为customPlot

这时的centerWidge还没有启用自动布局模式。为了方便布局我们启用它。
点击窗口选择Lay out 选择窗口网格状布局

UI设计
创建项目并添加资源文件
本项目是基于基类QMainWindow,因此窗口有菜单和工具栏,我们就是在上面添加图标。
在项目文件中我们需要创建一个资源文件夹用来存放图标,

指定该资源文件的位置,并将所创建的资源文件名命名为images.qrc



我们再去看文件夹,在res文件夹下创建了images.qrc文件。

在项目文件树目录里。经过上述操作会自动创建一个与Headers、Sources、Forms并列的Resources文件组。
在Resources组里面有res\images.qrc节点(代表res文件夹下的images.qrc节点)
在资源文件名的节点上res\images.qrc右击,在弹出的快捷菜单中选择Open in Editor 打开资源文件编辑器
资源文件最主要的功能就是存储图标和图片文件以便在程序中使用,在资源文件夹中首先建立一个前缀Prefix,前缀取名为general。


这个general前缀就类似于是资源的分组,然后再点击Add按钮下的Add Files选择图标文件即可
由上面介绍可知,我们将图标存存放中res.file / general.file的子目录中,我们直接找到这个位置,然后将图标添加即可。

图标都被添加到资源文件里面了。

设计Action(所有菜单栏和工具栏设计功能都需要Action实现)
使用设计的QAction类可以创建菜单项,工具栏按钮,还可以设置QToolButton按钮关联Action
点击这些Action创建的菜单项,按钮就是执行Action的槽函数
在项目文件目录树里双击temperassistant.ui,进入UI设计器,在窗体下方有一个Action Editor面板,可以设置响应的按键功能

我们主要设置工具栏按钮
拟设计以下几个功能
保存图像 清空图表 暂停绘图,但仍接收数据 方法选择区域 坐标显示 亮色背景 使用说明
本项目的窗体类TemperAssistant是从QMainWindow继承的,具有菜单栏,工具栏和状态栏。



点击OK即可设置好Action


用同样的方式将其他Action模块添加进去
我们添加暂停按钮的时候需要具备复选状态

完成之后如下

注如果要设计多个工具栏,在主窗口空白处右击,点击Add Tool Bar就可以新建一个工具栏。
属性编辑器
以暂停绘图按钮介绍以下属性编辑器的相关设置
属性编辑器是界面设计时最常用到的编辑器。属性编辑器显示某个选中的组件或窗体的各种属性及其取值,我们可以在属性编辑器里面修改这些属性。

比如我们想修改工具栏中按钮的显示方式,只需要在属性编辑器中设置工具栏QToolBar的toolButtonStyle属性
点击窗口中工具栏,在属性编辑器中则会显示设置QToolBar的属性

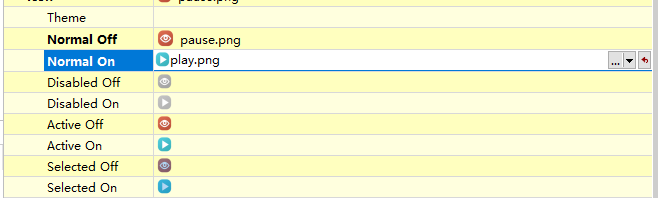
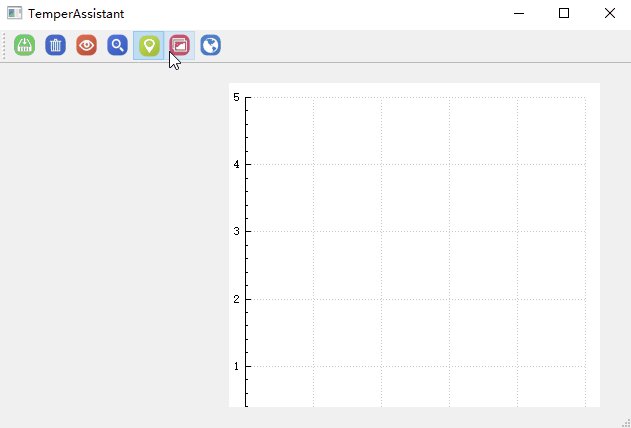
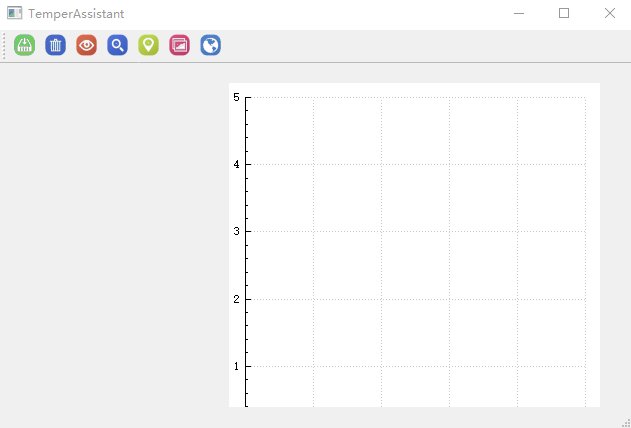
复选按钮的图标变换设置


同样的方式我们将其余的也设置一下,如果不设置不同的图标,比如不设置亮色背景这个按钮图标,但同时设置了复选框,那么在点击时会出现阴影效果。
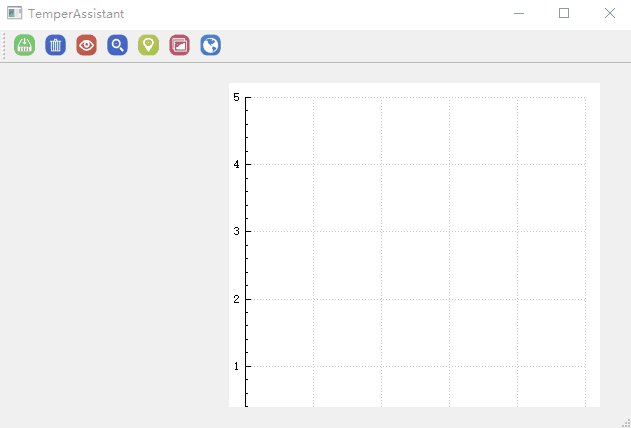
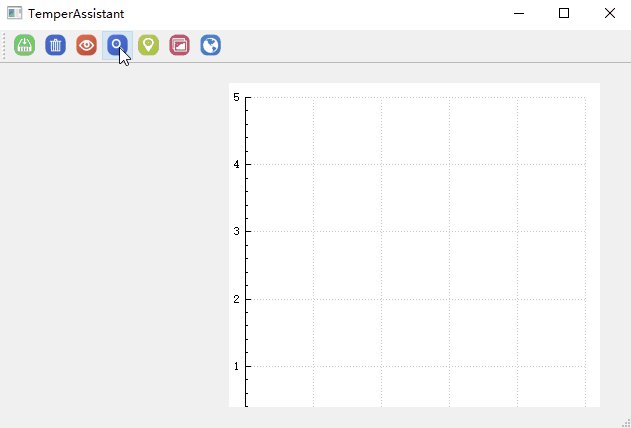
显示效果如图所示:

以上可视化代码底层实现在
ui_temperassistant.h
串口通信的实现(这部分不舍得删,我在下一章重新写)
为了实现通信,我们在界面在增加一个串口调试模块:
首先添加一个容器Group Box

在Group里面添加一个Grid Layout网格状布局便于整理控件

现在开始添加控件
主要有:端口号、波特率、数据位、校验、停止位、刷新、打开串口按钮
我们为了保证Combo Box的控件大小是我们自己期望的,不被网格状布局影响。我们在拖出第一个Combo Box控件时要对其属性进行设置

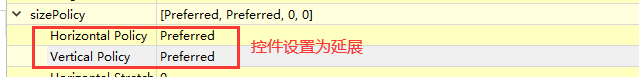
比如我想设置其长宽为114*21我们就在其属性编辑器中输入这个值,并将sizePolicy中的Horizontal Policy 设置为Expanding

然后将其他四个下拉列表框以默认的模式拖入Grid Layout

再在每个下拉列表框右边拖入文本标签,并将其分别命名为,端口号,波特率,数据位,校验,停止位
将标签文本在放入网格状布局我们就会发现下拉列表不会自动调整大小,依旧保持我们设置的114*21的尺寸

就不会出现下图的情况

再添加两个按钮,刷新和打开串口

我们对上述的控件进行简单的调整,然后在对象浏览器中可以查看界面上各组件的层次关系。
为了便于后期的编程,我们将各组件在对象浏览器中进行重新命名:

将串口助手上加上两个图标

为按钮添加一个图标

鼠标悬停在按钮上显示文本为“刷新端口号”

控件的长宽设置为延展

打开串口按钮也是如图所示,添加两种状态

为了精简资源文件库中的文件,删掉了一些文件同时又增加了一些文件
点击运行出现了报错
这是重复加载了资源文件
我们点击TemperAssistant.pro会发现我们之前手动添加的配置资源文件又多了一个,可能是自己点击错了软件自动生成的
我们将其去掉即可
重新整理布局
为了让界面更加美观整洁,我们对界面进行重新布局,将centerWidget进行布局处理

添加一个容器Group Box命名为“温度曲线设置”

将“串口设置”拖进“温度曲线设置“里面


























 450
450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










