CSS浮动之高度塌陷
** “浮动”二字,顾名思义,就是让一个元素飘着、浮着,使之脱离文档流;它的作用就是让竖着排的元素横向排列。**
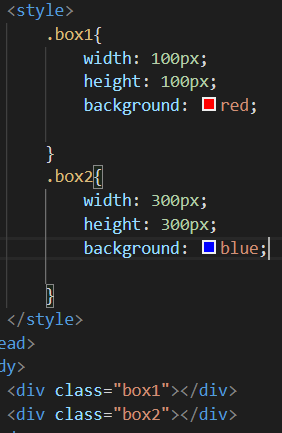
实例:用两个div标签
浮动之前


浮动之后


浮动的属性值:左浮动:float:left;
右浮动:float:right;
默认值:float:none;
接下来我们来谈谈元素浮动之后出现的高度塌陷的问题。那什么是高度塌陷呢?
所谓浮动造成的高度塌陷,就是在父元素没有设置高度的情况下,其子元素浮动后,脱离文档流,则父元素处于塌陷状态(没有高度);因为子元素浮动后是不占据父元素的位置空间的。举个形象的例子:在塑料袋(父元素)中放了一个小纸箱(子元素),此时塑料袋是被小纸箱撑大的,小纸箱占据了塑料袋的空间,而当你把小纸箱拿出来时(浮动),塑料袋里没有了小纸箱,则之前被撑开的塑料袋就会变瘪,没有了高度,失去空间。这就是高度塌陷。
而当出现高度塌陷后我们如何解决呢?(用两个div标签来实验)
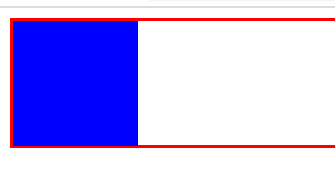
如图:父元素(box1)和子元素(box2)的初始状态
初始状态是box2在box1中,box1并没有设置高度,结果父元素box1是被撑开的。


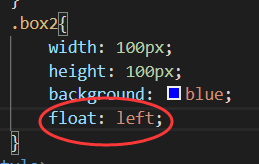
当子元素(box2)浮动之后就让父元素(box1)产生了高度塌陷。


通常解决高度塌陷的方法有4种:
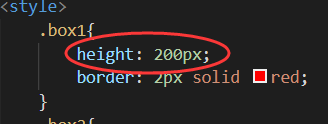
1.给父元素(box1)设置高度(这种方法适合高度固定的布局)


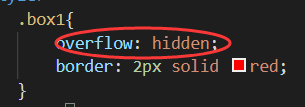
2.给父元素添加声明overflow:hidden;(不建议使用)


3.给所有的浮动元素的最后添加一个空标签,如div、p等,然后添加声明{clear:both; }。如果考虑到IE6和IE7浏览器低版本的兼容问题,再加上 hight:0; overflow:hidden;(不建议使用)


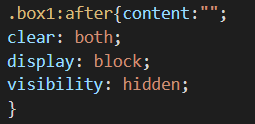
4.用after伪元素清除浮动(万能清除法),给塌陷的父元素添加声明 box1:after{content:””; clear:both; display:block; visibility:hidden; }。如果考虑到IE6和IE7浏览器低版本的兼容问题,再加上 hight:0; overflow:hidden;(通用法)


另外还有3种解决方法,虽然能解决高度塌陷的问题,但是还带来其他的问题;所以基本不用。(了解)
1.父元素也浮动;(治标不治本,引发其他问题)
2.给父元素display:table;(转成表格)
3.可以给父元素添加overflow:auto/scroll;(容易造成滚动条)
小伙伴们 ,以上这些方法都可以解决浮动带来的高度塌陷的问题噢!对此你们是不是对高度塌陷有了更多的理解,也欢迎在评论区中提出其他解决高度塌陷的方法。让我们一起在学习中成长,加油!






















 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








