2023年国庆假期一过,突发奇想,看看CSDN的文章,突然想到自己好久没有更新文章了,随笔记下近期看到过的Css的动画特效库。
Animate.css
这个动画特效样式比较少,更多的是一些淡入淡出的使用,感觉使用的时候有些鸡肋。如果项目中使用的这样的样式比较多,可以采用一下这个样式库。具体使用方式如下:
// npm 安装
npm install animate.css --save
// yarn 安装
//(mac 安装yarn ,可能需要homebrew,暂时小编没有使用到yarn,
// 据小编所查文档,homebrew安装到macbook M1 之后,会卸载不干净)
yarn add animate.css
// 以上都是下载依赖,使用在下面,app.js或者main.js或者main.ts复制进去下面一句话
import 'animate.css';
// CDN 使用,在index.html中head标签下引入下面一句话
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
/>
Animate.css官网地址: Animate.css
Animista
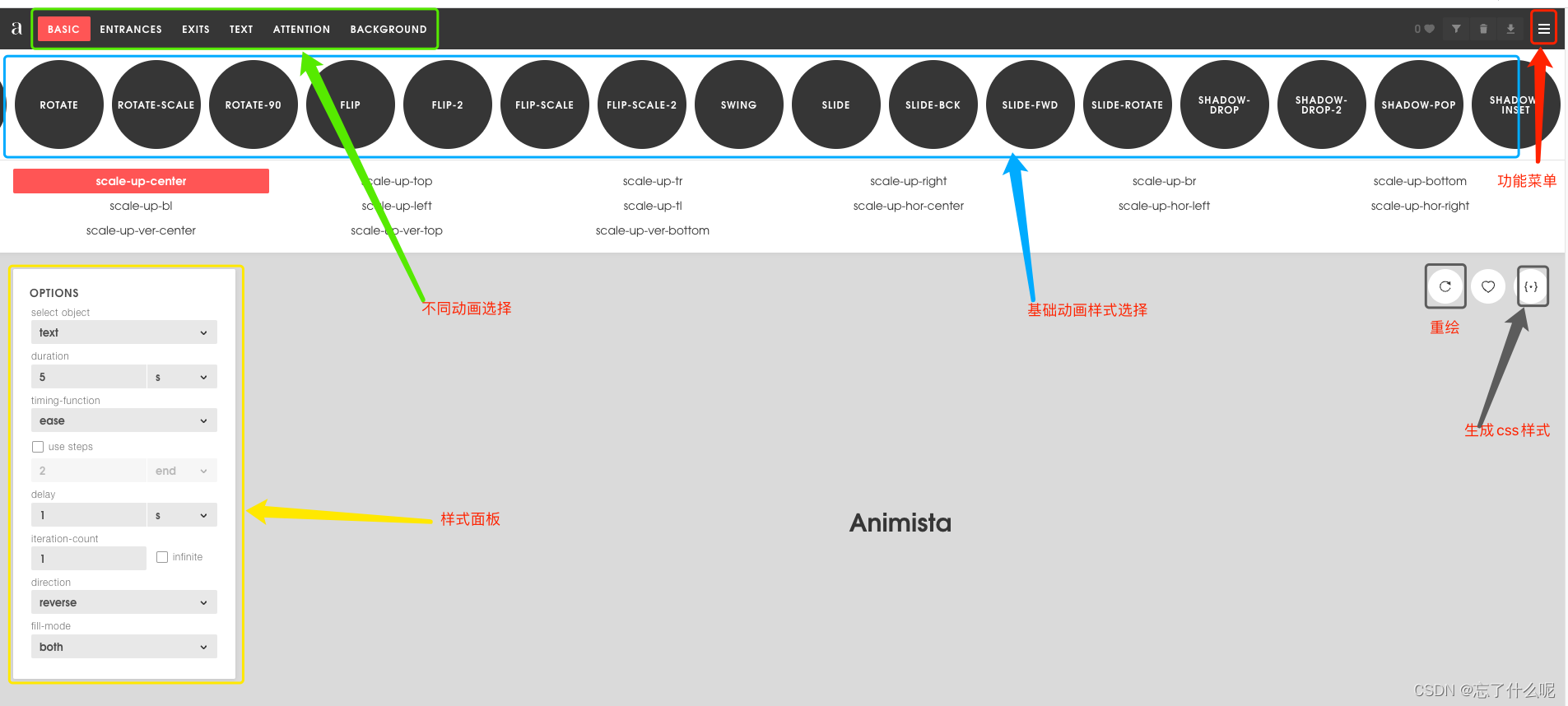
Animista动画库更偏向于开发者自己使用,它更像一个工具,通过他给的效果,你自己进行再进行改变,而后会给你推出来对应的动画效果的css代码。小编暂时没有发现可以使用npm以及cdn使用这个动画库的方法,只能将生成的css动画,自己复制下来使用。话不多说:先上官网链接: Animista

上图总共有5种框选的颜色:
- 红色框选, 是官网的菜单,download功能暂时没有办法使用
- 蓝色框选, 是每一个动画类型的效果集合,例如:线性淡入淡出等。
- 绿色框选, 绿色框选的是,使用的不同场景动画
- 黄色框选, 是当前动画效果参数展示,但也可以进行修改,例如: 选择展示的物体,图片中展示的是文案,你可以选择一个div的盒子,或者图片等等。每次修改,官网会自动演示一下动画,如果没有的话,点击右上角灰色框选的旋转按钮,重新加载
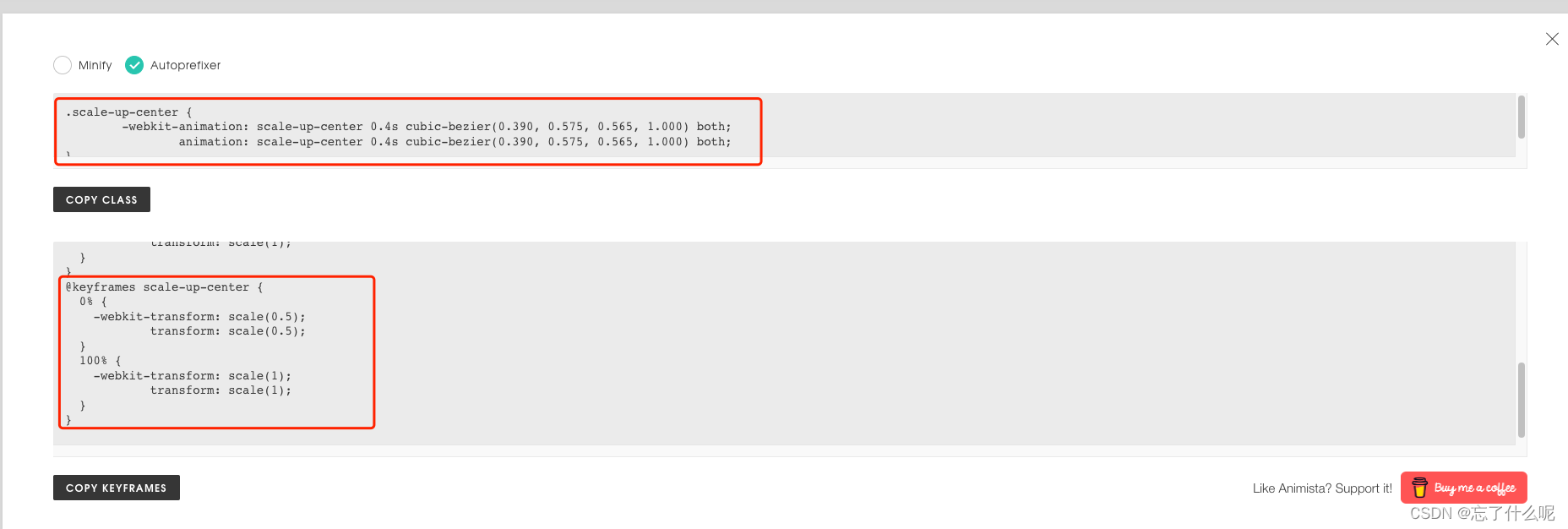
- 灰色框选, 重重之重,这是开发者使用频繁的地方,点击之后会出现下面的图片,直接点击copy按钮即可,放置到你自己的css文件中,然后,引用即可

总体来说,这个动画库,还是很方便开发者的,动画效果特别多,符合很多的场景,并且还不需要npm以及cdn加载使用,方便现在很多的前端技术栈的使用。小编也是很偏向这个的
lightGallery
这个动画库更偏向原生操作DOM的使用,如果你的项目中想要操作对应的实体DOM进行处理动画,可以参考一下这个动画库。具体使用方法如下:
// npm 安装
npm install lightgallery
// yarn 安装
yarn add lightgallery
// bower 安装
bower install lightgallery --save
CDN安装 链接: lightGallery官网CDN推荐,这里面有很多的版本可以使用,到时候选择自己使用的即可,一般CDN链接是不会失效的,但也有也能会失效,小编不推荐使用CDN使用。
bower 是一个包管理器,有兴趣的可以查看一下。官网地址链接: bower,小编并没有使用过这个包管理器,所以也不敢说太多。
lightGallery官网地址链接: lightGallery
Magic.css
这个样式库小编并没有使用过,但经过小编查寻了很多,发现这个库只能在web端使用。具体的官网地址链接: Magic,对应的github地址链接: git,有兴趣的可以看看
Loading.io
这个是一个Loading的平台,很像Animista这个平台。该平台可以做一个参考,因为使用他们平台是需要注册账户,并且还会有对应的付费项目。小编暂时没有使用过这个。不过,这种平台的都是会有对应的css样式码可以拷贝出来的。有兴趣的可以去看一下,官网地址: Loading.io
结束
以上都是小编在国庆假期之后给各位开发人员汇聚的一些css动画特效库。小编其实更喜欢第二个平台,因为,它不仅免费,而且,它还免费。哈哈!毕竟作为开发者,有免费的使用,谁去使用付费的呢?不过话说回来,如果真的所有都免费了,对应的网站后面的公司又怎么赚钱呢?今天的css动画样式库就分享到这里,如果你也有对应的好玩的css动画库,可以留下评论哦!






















 1939
1939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








