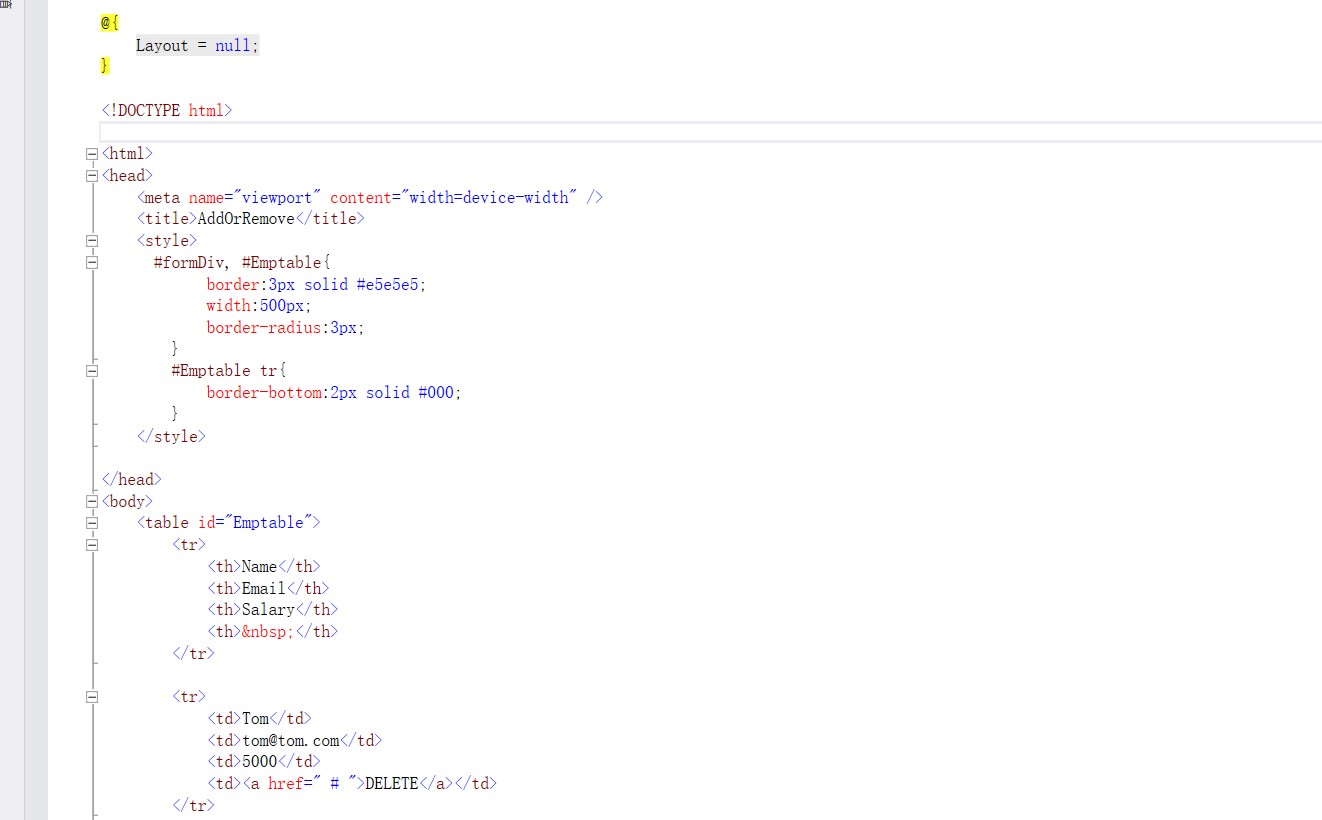
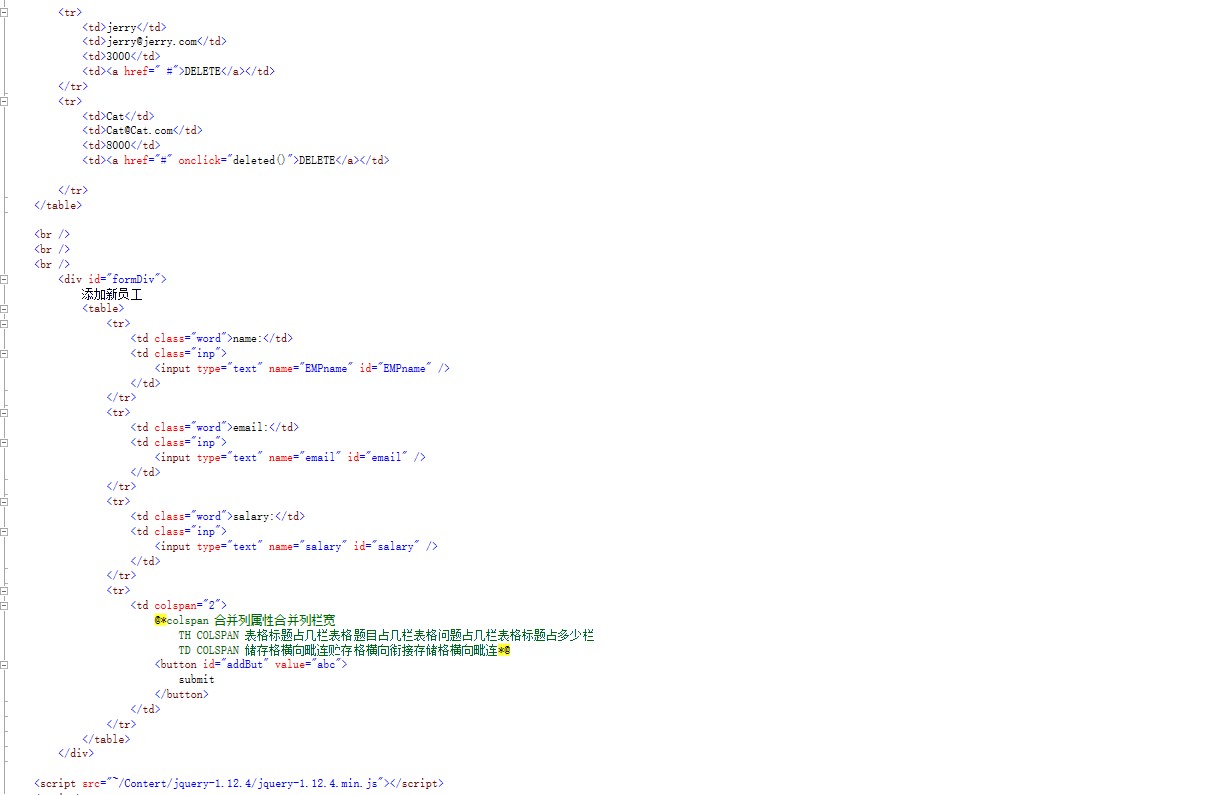
首先下图是我的html的布局


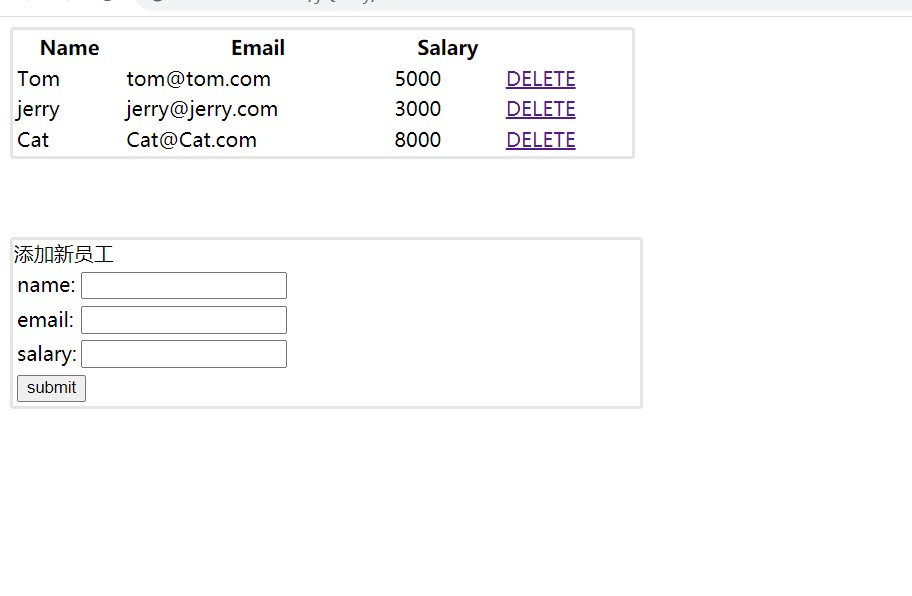
html页面显示的结果

下面是用jQuery写script部分
给 submit 按钮绑定点击事件
第一步收集输入数据
var $EMPname = $("#EMPname");//姓名
var $email = $("#email");//邮箱
var $salary = $("#salary");//工资
var EMPnameVal =$EMPname.val();
var emailVal =$email.val();
var salaryVal =$salary.val();
第二步生产对应的<tr>标签结构,并插入Emptable 的table中.
用append 把所有段落追加到ID值为Emptable的元素中。
$("#Emptable").append(
'<tr>' +
"<td>" + EMPnameVal + "</td>" +
"<td>" + emailVal + "</td>" +
"<td>" + salaryVal + "</td>" +
'<td><ahref=" #">DELETE</a></td>' +
'</tr>')
.find("a")
.click(deleted);
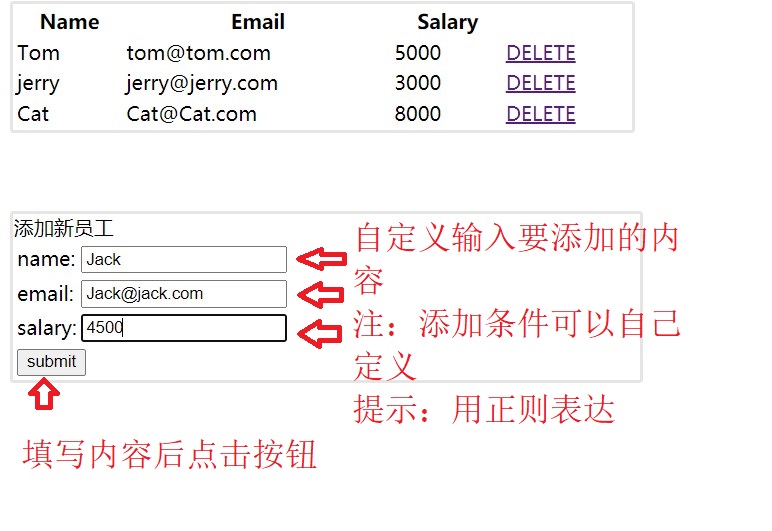
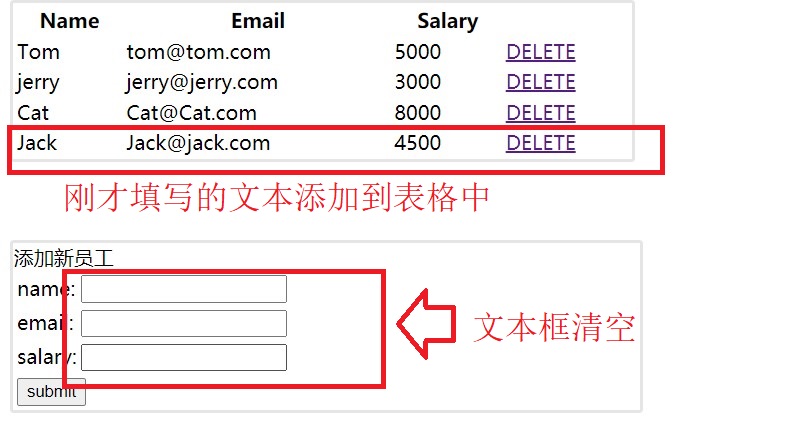
演示:


第三步清除输入---
$EMPname.val('');
$email.val('');
$salary.val('');
删除----封装一个删除函数 把它引入点击事件里面
通过table实现对所有a的click事件委托
删除 封装一个删除函数 把它引入点击事件里面
通过table实现对所有a的click事件委托
$("Emptable").on("click", "a", deleted);
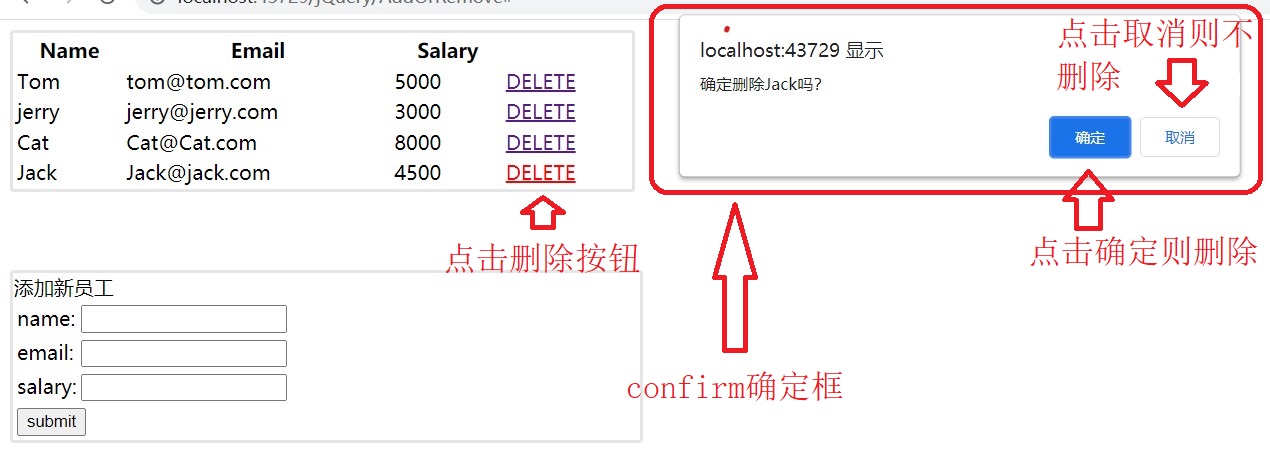
点击删除后 对应的内容将被删除

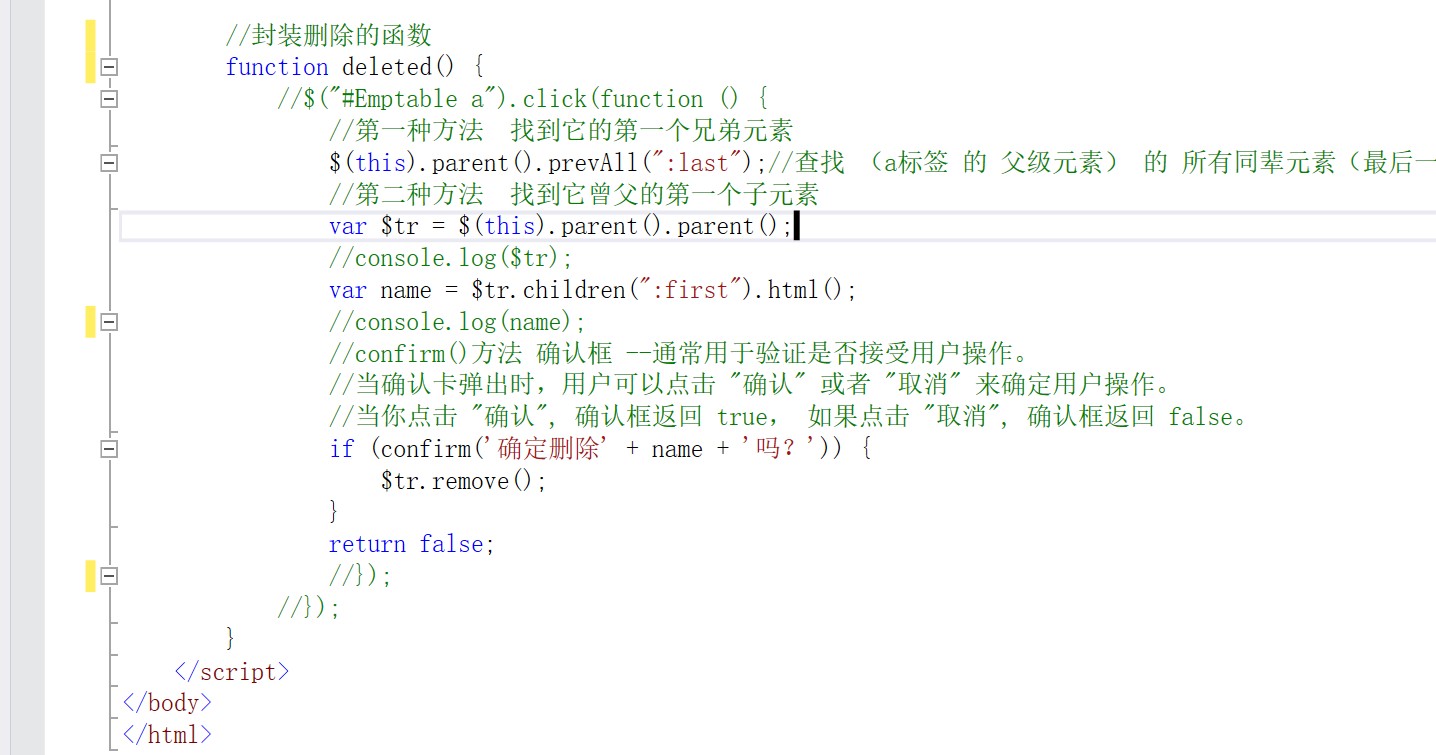
封装删除函数
找到要删除的元素
点击删除后给它一个确认框点击确认就删除取消则不删除






















 125
125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








