一、练习1
教程:SpringBoot系列教材 (一)- 基础 - Springboot入门-在Eclipse中创建跑得起来的springboot项目,非STS插件方式 (how2j.cn)按照教程中步骤,成功运行出来,不过最后地址要输入到网页中显示出来。
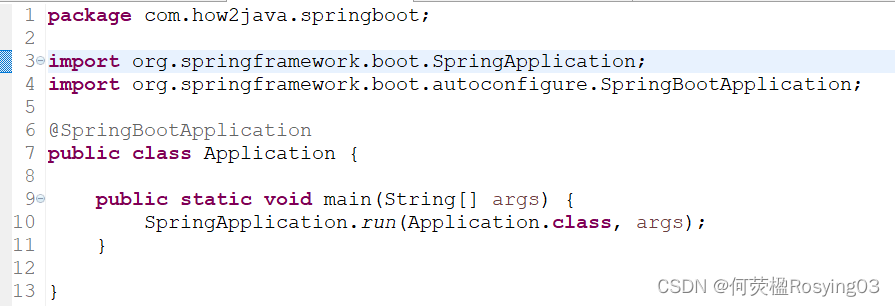
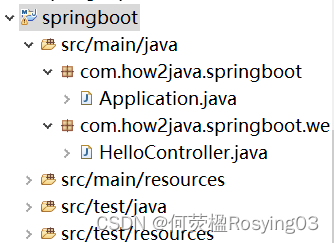
一共包括Application.java、HelloController.java以及pom.xml。
pom.xml:用来指定当前项目所需要用到的jar包
Application.java:其中@SpringBootApplication用来表示这是一个SpringBoot应用,运行其主方法就会启动tomcat,默认端口为8080

HelloController.java:控制器类,通过http://127.0.0.1:8080/hello访问@RequestMapping("/hello")中的地址,运行hello方法,返回“Hello Spring Boot!”。



二、SpringBoot中运用Mybatis
教程:SpringBoot系列教材 (十四)- 持久层支持 - Springboot中如何运用Mybatis 简单例子 (how2j.cn)
在之前的练习中,数据库、数据表以及插入数据均已完成。
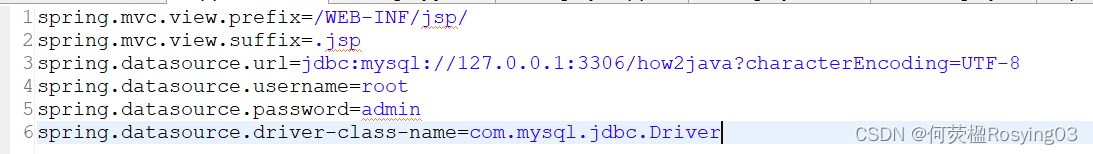
application.properties:在上一个练习的基础上,在src/main/resources 目录下增加 application.properties文件,其中前两行代码用来视图重定向jsp文件的位置;后面部分用来新增数据库链接必须的参数。

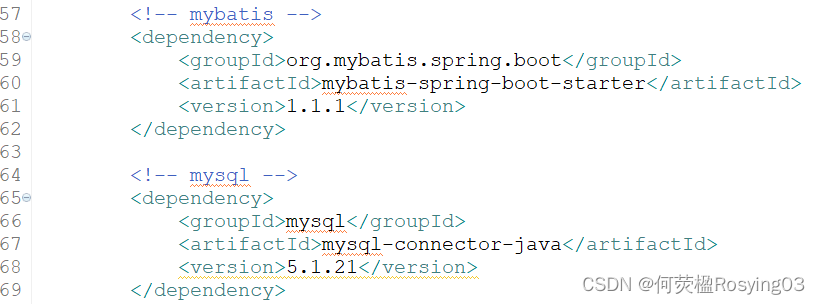
pom.xml:在上个练习的基础上,加上对mysql和mybatis的支持的代码。!!!每次更改它之后要记得update project,一开始没有更新出现了错误,不过可以按照错误提示找到原因:更新maven。

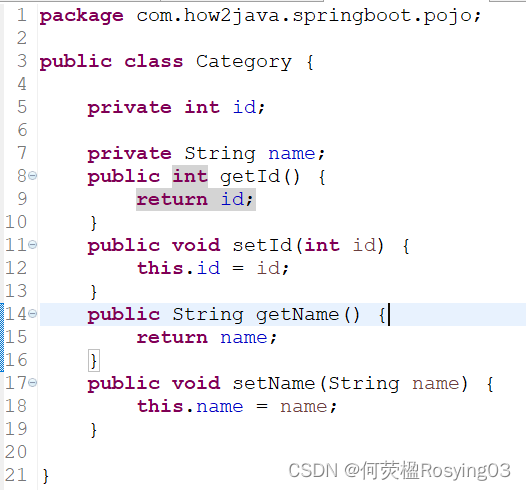
实体类Category:成员变量为Category表的各字段,以及每个成员变量对应的set与get方法

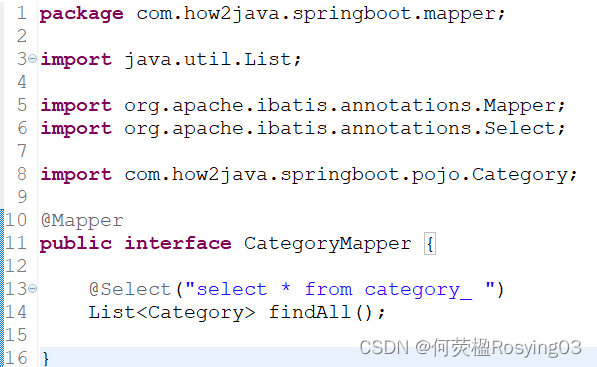
CategoryMapper.java:注解@Mapper 表示这是一个Mybatis Mapper接口;@Select注解表示调用findAll方法会去执行对应的sql语句:此次执行查看数据表category_的所有数据的语句。

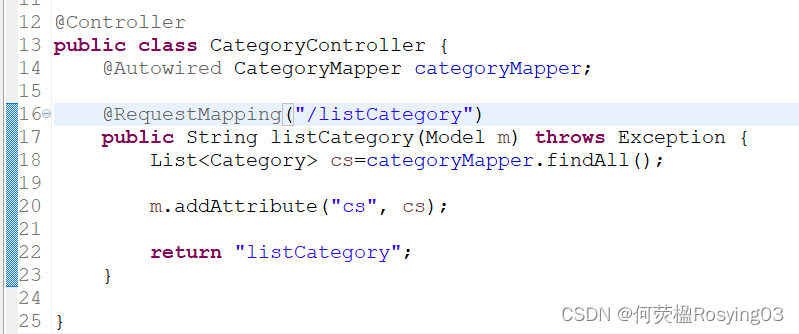
控制类CategoryController:主要实现(1) 接受listCategory映射;(2) 获取所有的分类数据
(3) 接着放入Model中(4) 跳转到listCategory.jsp中

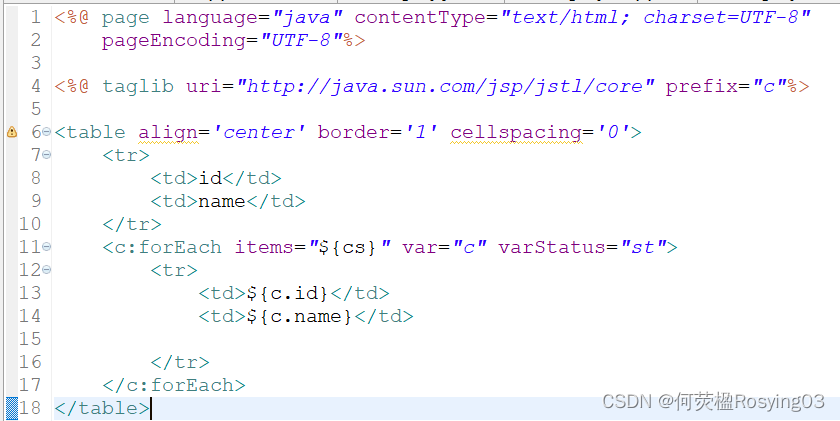
listCategory.jsp:在main目录下,新建-> webapp/WEB-INF/jsp 目录,再建listCategory.jsp(与application.properties中重定向jsp文件的位置对应)

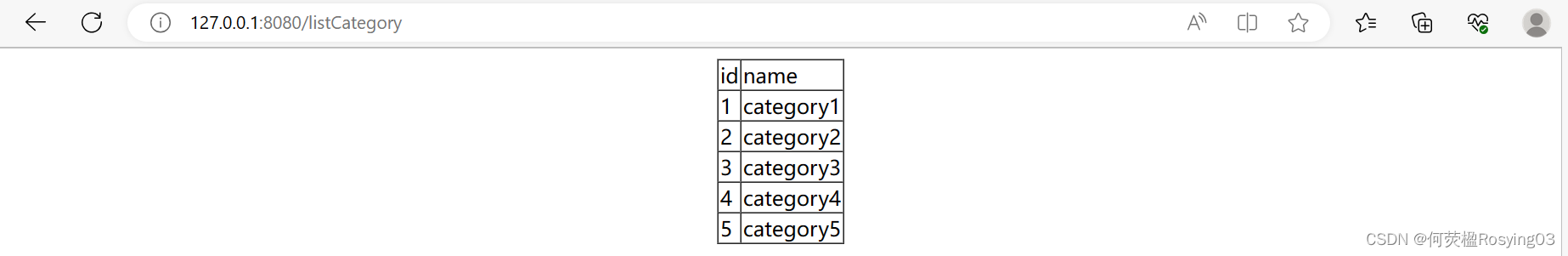
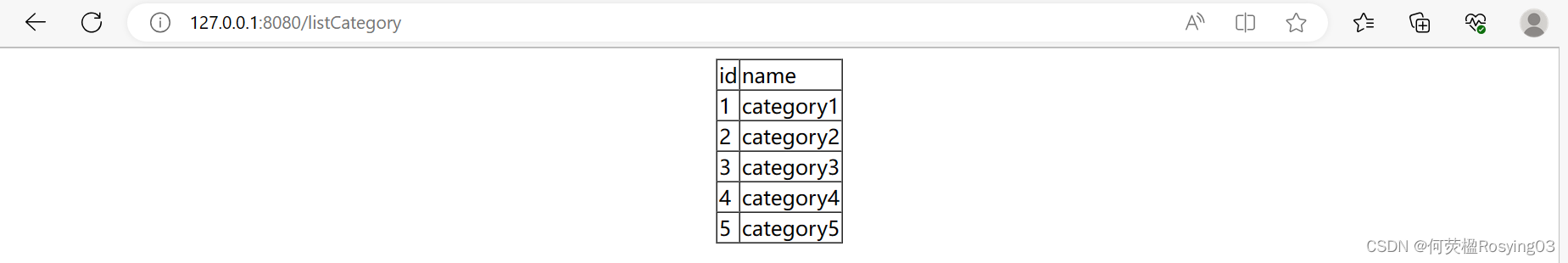
访问地址:

昨天这里不能成功运行出来,是因为最后需要重启eclipse后,运行Application.java,再访问测试地址,而昨天并没有进行这一步骤;当我今天做完下面一个练习之后再来访问,便可成功运行。

三、SpringBoot中用Mybatis-xml方式
教程:SpringBoot系列教材 (十五)- 持久层支持 - Mybatis-xml方式 (how2j.cn)
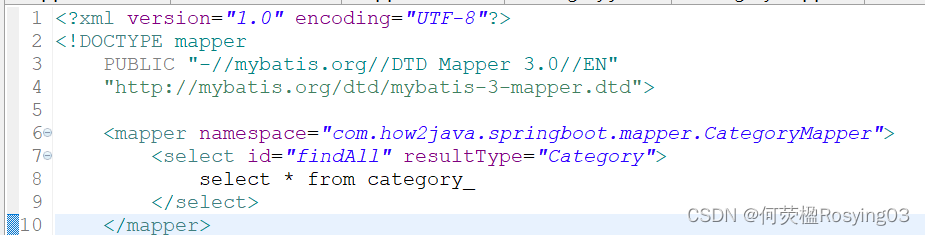
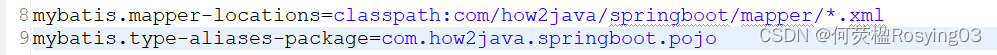
与上个练习的主要区别是:不在CategoryMapper.java中使用sql 语句的注解,而是在Mapper类旁边,新增加Category.xml文件,里面放sql语句;另外还要在application.properties中增加“指明从哪里去找xml配置文件,同时指定别名”的代码。
最后在eclipse中运行Application.java,并到网站中访问地址,成功查找数据表中的数据。在这种方式中不用重启,便可以成功访问,不像上一个练习需要重启。

























 947
947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








