1 js
1.1Js输出语句
js 可以通过以下方式进行内容的输出,只不过不同的语句输出到的位置不同
-
使用 window.alert() 写入警告框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> window.alert("hello js");//写入警告框 </script> </head> <body> </body> </html>
-
使用 document.write() 写入 HTML 输出
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> document.write("hello js 2~");//写入html页面 </script> </head> <body> </body> </html>
-
使用 console.log() 写入浏览器控制台
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> console.log("hello js 3");//写入浏览器的控制台 </script> </head> <body> </body> </html>上面代码通过浏览器打开,可以通过F12 查看 console.log(内容) 输出的内容,它是输出在控制台

1.2 变量
JavaScript 中用 var 关键字(variable 的缩写)来声明变量。格式 var 变量名 = 数据值; 。而在JavaScript 是一门弱类型语言,变量可以存放不同类型的值;如下在定义变量时赋值为数字数据,还可以将变量的值改为字符串类型的数
var test = 20;
test = "张三";
js 中的变量名命名也有如下规则,和java语言基本都相同
- 组成字符可以是任何字母、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
JavaScript 中 var 关键字有点特殊,有以下地方和其他语言不一样
-
作用域:全局变量
{ var age = 20; } alert(age); // 在代码块中定义的age 变量,在代码块外边还可以使用 -
变量可以重复定义
{
var age = 20;
var age = 30;//JavaScript 会用 30 将之前 age 变量的 20 替换掉
}
alert(age); //打印的结果是 30
因为这些所以要使用Let 来定义变量,它的用法类似于 var ,但是所声明的变量,只在 let 关
键字所在的代码块内有效,且不允许重复声明。
1.3 数据类型
| 数据类型 | 说明 |
|---|---|
| number | 数字(整数,小数,NaN(Not a number)) |
| string | 字符,字符串,单双引皆可 |
| boolean | 布尔类型:True False |
| null | 对象为空 |
| underfinded | 当声明的变量未初始化是,该变量的默认值未Undefined |
使用type运算符可以获取数据类型
var age = 20;
var price = 99.8;
alert(typeof age); // 结果是 : number
alert(typeof price);// 结果是 : number
1.4.运算符
一元运算符:++,–
算术运算符:+,-,*,/,%
赋值运算符:=,+=,-=…
关系运算符:>,<,>=,<=,!=,==, === …
逻辑运算符:&&,||,!
三元运算符:条件表达式 ? true_value : false_value
1.4.1 == 和===区别
概述:
- ==:
- 判断类型是否一样,如果不一样,则进行类型转换
- 再去比较其值
- ===:js 中的全等于
- 判断类型是否一样,如果不一样,直接返回false
- 再去比较其值
var age1 = 20;
var age2 = "20";
alert(age1 == age2);// true
alert(age1 === age2);// false
1.4.2 类型转换
- 其他类型转为number
- string 转换为 number 类型:按照字符串的字面值,转为数字。如果字面值不是数字,则转为NaN
将 string 转换为 number 有两种方式:-
使用 + 正号运算符:
var str = +"20"; alert(str + 1) //21 -
使用 parseInt() 函数(方法):
var str = "20"; alert(parseInt(str) + 1);
-
- boolean 转换为 number 类型:true 转为1,false转为0
var flag = +false; alert(flag); // 0
- string 转换为 number 类型:按照字符串的字面值,转为数字。如果字面值不是数字,则转为NaN
- 其他类型转为boolean
- number 类型转换为 boolean 类型:0和NaN转为false,其他的数字转为true
- string 类型转换为 boolean 类型:空字符串转为false,其他的字符串转为true
- null类型转换为 boolean 类型是 false
- undefined 转换为 boolean 类型是 false
1.5 流程控制
JavaScript 中提供了和 Java 一样的流程控制语句,如下
- if
- switch
- for
- while
- dowhile
1.5.1 if
if语句:满足则执行,不满足就不执行
var count = 3;
if (count == 3) {
alert(count);
}
1.5.2 switch
计算表达式的值。 并逐个与其后的常量表达式值相比较,当表达式的值与某个常量表达式的值相等时, 即执行其后的语句,然后不再进行判断,继续执行后面所有case后的语句。如表达式的值与所有case后的常量表达式均不相同时,则执行default后的语句。
var num = 3;
switch (num) {
case 1:
alert("星期一");
break;
case 2:
alert("星期二");
break;
case 3:
alert("星期三");
break;
case 4:
alert("星期四");
break;
case 5:
alert("星期五");
break;
case 6:
alert("星期六");
break;
case 7:
alert("星期日");
break;
default:
alert("输入的星期有误");
break;
}
1.5.3 for 循环语句
循环遍历
var sum = 0;
for (let i = 1; i <= 100; i++) { //建议for循环小括号中定义的变量使用let
sum += i;
}
alert(sum);
1.5.4 while 循环语句
满足条件则执行 不满足条件不执行
var sum = 0;
var i = 1;
while (i <= 100) {
sum += i;
i++;
}
alert(sum);
1.5.5 do-while 循环语句
不管满足不满足条件都会先执行一次,再去判断是否满足条件,满足条件的话执行,不满足的话不执行
var sum = 0;
var i = 1;
do {
sum += i;
i++;
}
while (i <= 100);
alert(sum);
1.6 函数
函数(就是Java中的方法)是被设计为执行特定任务的代码块;JavaScript 函数通过 function 关键词进行定义。
1.6.1 定义格式
函数定义格式有两种:
- 方式1
function 函数名(参数1,参数2..){ 要执行的代码 } - 方式二
var 函数名 = function (参数列表){ 要执行的代码 }
注意:因为js是弱类型语言所以可以不用定义数据类型 返回值也可以不需要定义类型 直接reture返回就行
1.6.2 函数调用
函数调用函数:
函数名称(实际参数列表);
实践例子:
function add(a, b){
return a + b;
}
let result = add(10,20);
注意:
- JS中,函数调用可以传递任意个数参数
- 例如 let result = add(1,2,3);
它是将数据 1 传递给了变量a,将数据 2 传递给了变量 b,而数据 3 没有变量接收。
2 JavaScript常用对象
JavaScript 提供了很多对象供使用者来使用。这些对象总共分类三类
- 基本对象
- Array
- Boolean
- Date
- Math
- Number
- String
- RegExp
- Global
- Bom对象
- Window
- Nayigator
- Screen
- History
- Location
- Dom对象
- Document
- Anchor
- Area
2.1 Array对象
JavaScript Array对象用于定义数组
2.1.1 定义格式
数组的定义格式有两种:
- 方式1
var 变量名 = new Array(元素列表); var arr = new Array(1,2,3); //1,2,3 是存储在数组中的数据(元素) - 方式二
var 变量名 = [元素列表]; var arr = [1,2,3]; //1,2,3 是存储在数组中的数据(元素)
注意:Java中的数组静态初始化使用的是{}定义,而 JavaScript 中使用的是 [] 定义
2.1.2 元素访问
访问数组中的元素和 Java 语言的一样,格式如下:
//arr[索引] = 值;
// 方式一
var arr = new Array(1,2,3);
// alert(arr);
// 方式二
var arr2 = [1,2,3];
//alert(arr2);
// 访问
arr2[0] = 10;
alert(arr2)
2.1.3 特点
JavaScript 中的数组相当于 Java 中集合。数组的长度是可以变化的,而 JavaScript 是弱类型,所以可以存储任意的类型的数
据
// 变长
var arr3 = [1,2,3];
arr3[10] = 10;
alert(arr3[10]); // 10
alert(arr3[9]); //undefined
//如果给 arr3 数组添加字符串的数据,也是可以添加成功的
arr3[5] = "hello";
alert(arr3[5]); // hello
2.1.4 属性
Array 对象提供了很多属性
| 属性 | 描述 |
|---|---|
| constructor | 返回怼创建对象的数组函数引用 |
| length | 返回数组中元素的数目 |
| prototype | 使你有能力向对象添加属性和方法 |
比如:
var arr = [1,2,3];
for (let i = 0; i < arr.length; i++) {
alert(arr[i]);
}
2.1.5 方法
| 方法 | 描述 |
|---|---|
| concat() | 连接两个或更多的数组,并返回结果。 |
| copyWithin() | 从数组的指定位置拷贝元素到数组的另一个指定位置中。 |
| entries() | 返回数组的可迭代对象。 |
| every() | 检测数值元素的每个元素是否都符合条件。 |
| fill() | 使用一个固定值来填充数组。 |
| filter() | 检测数值元素,并返回符合条件所有元素的数组。 |
| find() | 返回符合传入测试(函数)条件的数组元素。 |
| findIndex() | 返回符合传入测试(函数)条件的数组元素索引。 |
| forEach() | 数组每个元素都执行一次回调函数。 |
| from() | 通过给定的对象中创建一个数组。 |
| includes() | 判断一个数组是否包含一个指定的值。 |
| indexOf() | 搜索数组中的元素,并返回它所在的位置。 |
| isArray() | 判断对象是否为数组。 |
| join() | 把数组的所有元素放入一个字符串。 |
| keys() | 返回数组的可迭代对象,包含原始数组的键(key)。 |
| lastIndexOf() | 搜索数组中的元素,并返回它最后出现的位置。 |
| map() | 通过指定函数处理数组的每个元素,并返回处理后的数组。 |
| pop() | 删除数组的最后一个元素并返回删除的元素。 |
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 |
| reduce() | 将数组元素计算为一个值(从左到右)。 |
| reduceRight() | 将数组元素计算为一个值(从右到左)。 |
| reverse() | 反转数组的元素顺序。 |
| shift() | 删除并返回数组的第一个元素。 |
| slice() | 选取数组的一部分,并返回一个新数组。 |
| some() | 检测数组元素中是否有元素符合指定条件。 |
| sort() | 对数组的元素进行排序。 |
| splice() | 从数组中添加或删除元素。 |
| toString() | 把数组转换为字符串,并返回结果。 |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 |
| valueOf() | 返回数组对象的原始值。 |
例子:
-
push 函数:给数组添加元素,也就是在数组的末尾添加元素,参数表示要添加的元素
// push:添加方法 var arr5 = [1,2,3]; arr5.push(10); alert(arr5); //数组的元素是 {1,2,3,10} -
splice 函数:删除元素
参数1:索引。表示从哪个索引位置删除
参数2:个数。表示删除几个元素// splice:删除元素 var arr5 = [1,2,3]; arr5.splice(0,1); //从 0 索引位置开始删除,删除一个元素 alert(arr5); // {2,3}
2.2 String对象
String对象的创建方式有两种
- 方式一:
var 变量名 = new String(s);
- 方式二:
var 变量名 = "数组";
属性:
主要的就是length ,该属性是用于动态的获取字符串的长度
函数:
主要的三个
charAt():返回在指定位置的字符
indexOf():检索字符串
trim():去除两边的空格
2.3 自定义对象
在 JavaScript 中自定义对象特别简单,下面就是自定义对象的格式:
var 对象名称 = {
属性名称1:属性值1,
属性名称2:属性值2,
...,
函数名称:function (形参列表){},
...
};
调用属性的格式:
对象名.属性名
调用函数的格式:
对象名.函数名()
演示:
var person = {
name : "zhangsan",
age : 23,
eat: function (){
alert("干饭~");
}
};
alert(person.name); //zhangsan
alert(person.age); //23
person.eat(); //干饭~
3 BOM
BOM:Browser Object Model 浏览器对象模型。也就是 JavaScript 将浏览器的各个组成部分封装为对象。
我们要操作浏览器的各个组成部分就可以通过操作 BOM 中的对象来实现。比如:我现在想将浏览器地址栏的地址改为
https://www.itheima.com 就可以通过使用 BOM 中定义的 Location 对象的 href 属性,代码: location.href =
“https://itheima.com”;
BOM 中包含了如下对象:
- Window:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
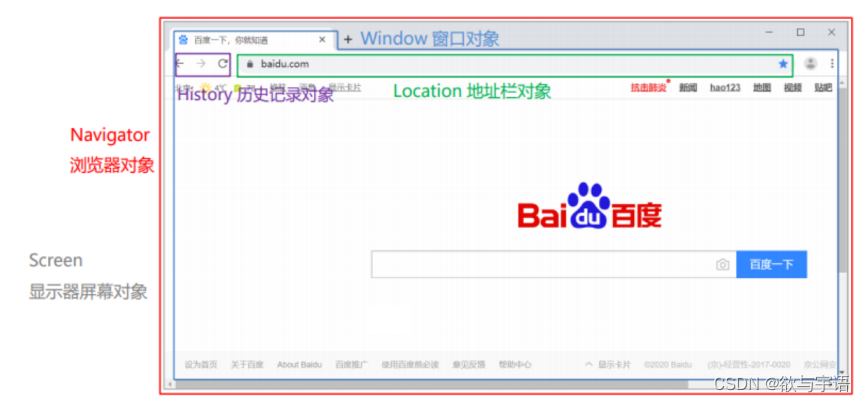
下图是 BOM 中的各个对象和浏览器的各个组成部分的对应关系

BOM 中的 Navigator 对象和 Screen 对象基本不会使用,所以我们的课堂只对 Window 、 History 、 Location 对象进行讲解。
3.1 Window对象
window 对象是 JavaScript 对浏览器的窗口进行封装的对象。
3.1.1 获取window对象
该对象不需要创建直接使用 window ,其中 window. 可以省略。比如我们之前使用的 alert() 函数,其实就是 window 对象的函数,在调用是可以写成如下两种
- 显式使用 window 对象调用
window.alert("abc"); - 隐式调用
alert("abc")
3.1.2 window对象属性
window 对象提供了用于获取其他 BOM 组成对象的属性

也就是说,我们想使用 Location 对象的话,就可以使用 window 对象获取;写成 window.location ,而 window. 可以
省略,简化写成 location 来获取 Location 对象。
3.1.3 window对象函数
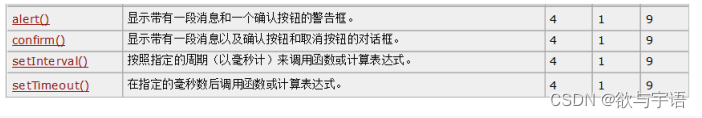
window 对象提供了很多函数供我们使用,而很多都不常用;下面给大家列举了一些比较常用的函数

setTimeout(function,毫秒值) : 在一定的时间间隔后执行一个function,只执行一次 setInterval(function,毫秒
值) :在一定的时间间隔后执行一个function,循环执行
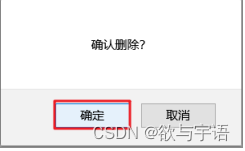
confirm代码演示:
// confirm(),点击确定按钮,返回true,点击取消按钮,返回false
var flag = confirm("确认删除?");
alert(flag);
下图是 confirm() 函数的效果。当我们点击 确定 按钮, flag 变量值记录的就是 true ;当我们点击 取消 按钮, flag
变量值记录的就是 false 。

而以后我们在页面删除数据时候如下图每一条数据后都有 删除 按钮,有可能是用户的一些误操作,所以对于删除操作需要用户进行再次确认,此时就需要用到 confirm() 函数。

定时器代码演示:
| 名字 | 用法 |
|---|---|
| setInterval | 在一定的时间间隔后执行一个function,只执行一次 |
| setInterval | 在一定的时间间隔后执行一个function,循环执行 |
setTimeout(function (){
alert("hehe");
},3000);
当我们打开浏览器,3秒后才会弹框输出 hehe ,并且只会弹出一次。
setInterval(function (){
alert("hehe");
},2000);
当我们打开浏览器,每隔2秒都会弹框输出 hehe 。
3.2 History对象
History 对象是 JavaScript 对历史记录进行封装的对象。
- History 对象的获取
使用 window.history获取,其中window. 可以省略 - History 对象的函数

这两个函数我们平时在访问其他的一些网站时经常使用对应的效果,如下图

当我们点击向左的箭头,就跳转到前一个访问的页面,这就是 back() 函数的作用;当我们点击向右的箭头,就跳转到下一个访问的页面,这就是 forward() 函数的作用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function goForward()
{
window.history.forward(); //跳到下一页+
}
function goBack()
{
window.history.back();//返回上一页
}
function a(){
history.go(1); // go() 里面的参数表示跳转页面的个数 例如 history.go(1) 表示前进一个页面
}
function b(){
history.go(-1); // go() 里面的参数表示跳转页面的个数 例如 history.go(-1) 表示后退一个页面
}
function c(){
history.go(0); // go() 里面的参数为0,表示刷新页面
}
</script>
</head>
<body>
<input type="button" value="返回上一页" onclick="goBack()">
<input type="button" value="跳到下一页" onclick="goForward()">
</body>
</html>
3.3 Location对象
Location 对象是 JavaScript 对地址栏封装的对象。可以通过操作该对象,跳转到任意页面。

使用 window.location获取,其中window. 可以省略
window.location.方法();
location.方法();
3.3.2 Location对象属性
Location对象提供了很对属性。以后常用的只有一个属性 href

alert("要跳转了");
location.href = "https://www.baidu.com";
在浏览器首先会弹框显示 要跳转了 ,当我们点击了 确定 就会跳转到 百度 的首页。
4 DOM
4.1 概述
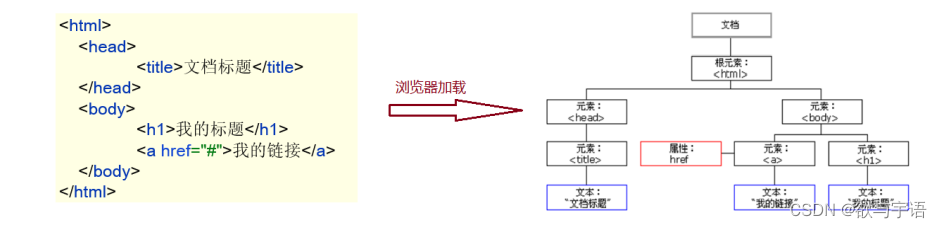
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。
DOM 其实我们并不陌生,之前在学习 XML 就接触过,只不过 XML 文档中的标签需要我们写代码解析,而 HTML 文档是浏览器解析。封装的对象分为
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
如下图,左边是 HTML 文档内容,右边是 DOM 树

作用: - JavaScript 通过 DOM, 就能够对 HTML进行操作了
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式(CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素
DOM相关概念:
DOM 是 W3C(万维网联盟)定义了访问 HTML 和 XML 文档的标准。该标准被分为 3 个不同的部分:
- 核心 DOM:针对任何结构化文档的标准模型。 XML 和 HTML 通用的标准
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- XML DOM: 针对 XML 文档的标准模型
- HTML DOM: 针对 HTML 文档的标准模型
该标准是在核心 DOM 基础上,对 HTML 中的每个标签都封装成了不同的对象
例如: 标签在浏览器加载到内存中时会被封装成 Image 对象,同时该对象也是 Element 对象。
例如: 标签在浏览器加载到内存中时会被封装成 Button 对象,同时该对象也是
Element 对象。
4.2 获取 Element对象
HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象是通过 window 对象获取。
Document 对象中提供了以下获取 Element 元素对象的函数
- getElementById() :根据id属性值获取,返回单个Element对象
- getElementsByTagName() :根据标签名称获取,返回Element对象数组
- getElementsByName() :根据name属性值获取,返回Element对象数组
- getElementsByClassName() :根据class属性值获取,返回Element对象数组
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="../imgs/off.gif"> <br>
<div class="cls">div——1</div> <br>
<div class="cls">div——2</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<script>
//在此处书写js代码
</script>
</body>
</html>
-
根据 id 属性值获取上面的 img 元素对象,返回单个对象
var img = document.getElementById("light"); alert(img);输出结果:

-
根据标签名称获取所有的 div 元素对象
// alert(divs.length); //输出 数组的长度 //遍历数组 for (let i = 0; i < divs.length; i++) { alert(divs[i]); } -
获取所有的满足 name = ‘hobby’ 条件的元素对象
//3. getElementsByName:根据name属性值获取,返回Element对象数组 var hobbys = document.getElementsByName("hobby"); for (let i = 0; i < hobbys.length; i++) { alert(hobbys[i]); } -
获取所有的满足 class=‘cls’ 条件的元素对象
//4. getElementsByClassName:根据class属性值获取,返回Element对象数组 var clss = document.getElementsByClassName("cls"); for (let i = 0; i < clss.length; i++) { alert(clss[i]); }
4.3 HTML Element对象使用
演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="../imgs/off.gif"> <br>
<div class="cls">div——1</div> <br>
<div class="cls">div——2</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<script>
</script>
</body>
</html>
- 点亮灯泡
//1,根据 id='light' 获取 img 元素对象
var img = document.getElementById("light");
//2,修改 img 对象的 src 属性来改变图片
img.src = "../imgs/on.gif";
- 将所有的 div 标签的标签体内容替换为 呵呵
//1,获取所有的 div 元素对象
var divs = document.getElementsByTagName("div");
/*
style:设置元素css样式
innerHTML:设置元素内容
*/
//2,遍历数组,获取到每一个 div 元素对象,并修改元素内容
for (let i = 0; i < divs.length; i++) {
//divs[i].style.color = 'red';
divs[i].innerHTML = "呵呵";
}
- 使所有的复选框呈现被选中的状态
//1,获取所有的 复选框 元素对象
var hobbys = document.getElementsByName("hobby");
//2,遍历数组,通过将 复选框 元素对象的 checked 属性值设置为 true 来改变复选框的选中状态
for (let i = 0; i < hobbys.length; i++) {
hobbys[i].checked = true;
}
5 事件监听
要想知道什么是事件监听,首先先聊聊什么是事件?
HTML 事件是发生在 HTML 元素上的“事情”。比如:页面上的 按钮被点击 、 鼠标移动到元素之上 、 按下键盘按键 等都是事件。
事件监听是JavaScript 可以在事件被侦测到时执行一段逻辑代码。例如下图当我们点击 开灯 按钮,就需要通过 js 代码实现替换图片

再比如下图输入框,当我们输入了用户名 光标离开 输入框,就需要通过 js 代码对输入的内容进行校验,没通过校验就在输入框后提示 用户名格式有误

5.1 事件绑定
JavaScript 提供了两种事件绑定方式:
-
方式一:通过 HTML标签中的事件属性进行绑定
如下面代码,有一个按钮元素,我们是在该标签上定义 事件属性 ,在事件属性中绑定函数。 onclick 就是 单击事件 的事件属性。 οnclick=‘on()’ 表示该点击事件绑定了一个名为 on() 的函数<input type="button" onclick='on()’>下面是点击事件绑定的 on() 函数
function on(){ alert("我被点了"); } -
方式二:通过 DOM 元素属性绑定
如下面代码是按钮标签,在该标签上我们并没有使用 事件属性 ,绑定事件的操作需要在 js 代码中实现<input type="button" id="btn">下面 js 代码是获取了 id=‘btn’ 的元素对象,然后将 onclick 作为该对象的属性,并且绑定匿名函数。该函数是在事件触发后自动执行
document.getElementById("btn").onclick = function (){ alert("我被点了"); }
5.2 常见事件
上面案例中使用到了 onclick 事件属性,那都有哪些事件属性供我们使用呢?下面就给大家列举一些比较常用的事件属性
| 事件属性名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
- onfocus 获得焦点事件。
如下图,当点击了输入框后,输入框就获得了焦点。而下图示例是当获取焦点后会更改输入框的背景颜色。

- onblur 失去焦点事件。
如下图,当点击了输入框后,输入框就获得了焦点;再点击页面其他位置,那输入框就失去焦点了。下图示例是将输入的文本转换为大写。

- onmouseout 鼠标移出事件。
- onmouseover 鼠标移入事件。
如下图,当鼠标移入到 苹果 图片上时,苹果图片变大;当鼠标移出 苹果图片时,苹果图片变小。

- onsubmit 表单提交事件
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="register" action="#" >
<input type="text" name="username" />
<input type="submit" value="提交">
</form>
<script>
</script>
</body>
</html>
如上代码的表单,当我们点击 提交 按钮后,表单就会提交,此处默认使用的是 GET 提交方式,会将提交的数据拼接到URL 后。现需要通过 js 代码实现阻止表单提交的功能,js 代码实现如下:
- 获取 form 表单元素对象。
- 给 form 表单元素对象绑定 onsubmit 事件,并绑定匿名函数。
- 该匿名函数如果返回的是true,提交表单;如果返回的是false,阻止表单提交。
document.getElementById("register").onsubmit = function (){
//onsubmit 返回true,则表单会被提交,返回false,则表单不提交
return true;
}
案例练习

- 校验用户名。当用户名输入框失去焦点时,判断输入的内容是否符合 长度是 6-12 位 规则,不符合使id=‘username_err’ 的span标签显示出来,给出用户提示。
- 校验密码。当密码输入框失去焦点时,判断输入的内容是否符合 长度是 6-12 位 规则,不符合使 id='password_err’的span标签显示出来,给出用户提示。
- 校验手机号。当手机号输入框失去焦点时,判断输入的内容是否符合 长度是 11 位 规则,不符合使 id=‘tel_err’ 的span标签显示出来,给出用户提示。
- 当用户点击 注册 按钮时,需要同时对输入的 用户名 、 密码 、 手机号 ,如果都符合规则,则提交表单;如果有一个不符合规则,则不允许提交表单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不符合规范</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs"><input name="tel" type="text" id="tel">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误
</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");
//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = checkUsername;
function checkUsername() {
//1.3 获取用户输入的用户名
var username = usernameInput.value.trim();
//1.4 判断用户名是否符合规则:长度 6~12
var flag = username.length >= 6 && username.length <= 12;
if (flag) {
//符合规则
document.getElementById("username_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("username_err").style.display = '';
}
return flag;
}
//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById("password");
//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = checkPassword;
function checkPassword() {
//1.3 获取用户输入的密码
var password = passwordInput.value.trim();
//1.4 判断密码是否符合规则:长度 6~12
var flag = password.length >= 6 && password.length <= 12;
if (flag) {
//符合规则
document.getElementById("password_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("password_err").style.display = '';
}
return flag;
}
//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById("tel");
//1.2 绑定onblur事件 失去焦点
telInput.onblur = checkTel;
function checkTel() {
//1.3 获取用户输入的手机号
var tel = telInput.value.trim();
//1.4 判断手机号是否符合规则:长度 11
var flag = tel.length == 11;
if (flag) {
//符合规则
document.getElementById("tel_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("tel_err").style.display = '';
//1. 获取表单对象
var regForm = document.getElementById("reg-form");
//2. 绑定onsubmit 事件
regForm.onsubmit = function () {
//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回false
var flag = checkUsername() && checkPassword() && checkTel();
return flag;
}
}
}
//验证表单
//1. 获取表单对象
var regForm = document.getElementById("reg-form");
//2. 绑定onsubmit 事件
regForm.onsubmit = function () {
//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回false
var flag = checkUsername() && checkPassword() && checkTel();
return flag;
}
</script>
</body>
</html>
6,RegExp对象
RegExp 是正则对象。正则对象是判断指定字符串是否符合规则
6.1 正则对象使用
6.1.1 创建对象
正则对象有两种创建方式:
- 直接量方式:注意不要加引号
var reg = /正则表达式/;
- 创建 RegExp 对象
var reg = new RegExp("正则表达式");
6.1.2 函数
test(str) :判断指定字符串是否符合规则,返回 true或 false
6.2 正则表达式
从上面创建正则对象的格式中可以看出不管哪种方式都需要正则表达式,那么什么是正则表达式呢?
正则表达式定义了字符串组成的规则。也就是判断指定的字符串是否符合指定的规则,如果符合返回true,如果不符合返回false。正则表达式是和语言无关的。很多语言都支持正则表达式,Java语言也支持,只不过正则表达式在不同的语言中的使用方式不同,js 中需要使用正则对象来使用正则表达式。
正则表达式常用的规则如下:
- ^:表示开始
- $:表示结束
- [ ]:代表某个范围内的单个字符,比如: [0-9] 单个数字字符
- .:代表任意单个字符,除了换行和行结束符
- \w:代表单词字符:字母、数字、下划线(),相当于 [A-Z a-z 0-9]
- \d:代表数字字符: 相当于 [0-9]
量词:
- +:至少一个
- *:零个或多个
- ?:零个或一个
- {x}:x个
- {m,}:至少m个
- {m,n}:至少m个,最多n个
// 规则:单词字符,6~12
//1,创建正则对象,对正则表达式进行封装
var reg = /^\w{6,12}$/;
var str = "abcccc";
//2,判断 str 字符串是否符合 reg 封装的正则表达式的规则
var flag = reg.test(str);
alert(flag);
上面案例通过正则来修改:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.err_msg {
color: red;
}
</style>
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不符合规范</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs"><input name="tel" type="text" id="tel">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误
</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");
//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = checkUsername;
function checkUsername() {
//1.3 获取用户输入的用户名
var username = usernameInput.value.trim();
//1.4 判断用户名是否符合规则:长度 6~12,单词字符组成
var reg = /^\w{6,12}$/;
var flag = reg.test(username);
//var flag = username.length >= 6 && username.length <= 12;
if (flag) {
//符合规则
document.getElementById("username_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("username_err").style.display = '';
}
return flag;
}
//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById("password");
//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = checkPassword;
function checkPassword() {
//1.3 获取用户输入的密码
var password = passwordInput.value.trim();
//1.4 判断密码是否符合规则:长度 6~12
var reg = /^\w{6,12}$/;
var flag = reg.test(password);
//var flag = password.length >= 6 && password.length <= 12;
if (flag) {
//符合规则
document.getElementById("password_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("password_err").style.display = '';
}
return flag;
}
//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById("tel");
//1.2 绑定onblur事件 失去焦点
telInput.onblur = checkTel;
function checkTel() {
//1.3 获取用户输入的手机号
var tel = telInput.value.trim();
//1.4 判断手机号是否符合规则:长度 11,数字组成,第一位是1
// var flag = tel.length == 11;
var reg = /^[1]\d{10}$/;
var flag = reg.test(tel);
if (flag) {
//符合规则
document.getElementById("tel_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("tel_err").style.display = '';
return flag;
}
//1. 获取表单对象
var regForm = document.getElementById("reg-form");
//2. 绑定onsubmit 事件
regForm.onsubmit = function () {
//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回false
var flag = checkUsername() && checkPassword() && checkTel();
return flag;
}
}
</script>
</body>
</html>






















 452
452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








