此问题是在拓尔思公司面试时HR所问的问题,当时也是懵的…
- ①:两列定宽 (分别确定两列的宽度并且浮动它们)
**css**: .left{width:200px;height:200px;border:1px solid blue;float:left}
.right{width:300px;height:300px;border:1px solid red;float:left}
- ②:两列宽度自适应 (百分比设置宽度且浮动它们)
**css**: .left{width:30%;float:left;background:yellow}
.right{width:70%;float:left;background:red}
- ③:两列布局之左(右)定宽 右(左)自适应 (利用浮动特性 只需将固定宽度的元素浮动,另一个不用浮动可以设置外边距margin等于固定宽度值)
**css**: .left{width:200px;float:left;background:yellow}
.right{background:red;margin-left:200px}
-
④:两列布局之两列等高 (收集网上有四种方式来实现)
1.利用负边距(利用padding-bottom可以扩展背景色,margin-bottom可以把下个元素“吸引”到身边来,再设置父元素overflow:hidden)但是缺点是把背景色撤了,效果不明显
**html:** <div class="contener">
<div class="contener_left">
<p>left</p>
<p>left</p>
<p>left</p>
<p>left</p>
<p>left</p>
</div>
<div class="contener_right">
<p>right</p>
<p>right</p>
<p>right</p>
</div>
</div>
**css:** .contener{
width:500px;height:200px;border:3px solid blue;margin:0 auto;overflow:hidden;
}
.contener_left{
width:200px;background:red;float:left;margin-bottom:-10000px;padding-bottom:10000px;
}
.contener_right{
width:300px;background:yellow;float:left;margin-bottom:-10000px;padding-bottom:10000px;
}
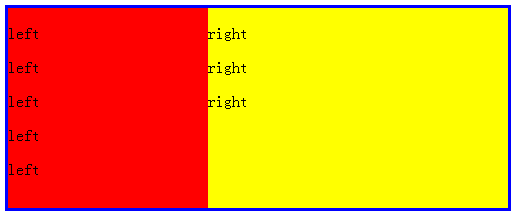
效果如下:
2.边框模拟(其主要思想就是将任意一个元素的边框宽度值设置为另一个的宽度值,相当于用边框的颜色取代前者的背景色使其在视角上登高)
3.用JavaScript控制
4.利用背景图中的background-repeat:repeat-y(但是前提是准备一张可以纵向重复的图片作为背景,即Y轴重复)
- ⑤:**三列布局之两列定宽中间自适应
方法一: (利用浮动特性:但是有个缺陷就是中间自适应的元素必须放在最后,因为前面两个左右浮动后,脱离文档流,后面的中间元素排上来。关键的关键是设置中间元素的margin值为0 固定宽度值)
**html:**
<div class="left">left</div>
<div class="right">right</div>
<div class="middle">middle</div>
**css:**
div{
height:200px;
}
.left{
float:left;width:100px;background:yellow;
_margin-right:-3px;
}
.right{
float:right;width:100px;background:blue;
_margin-left:-3px;
}
.middle{
background:gray;margin:0 100px;
_margin:0 97px;
}
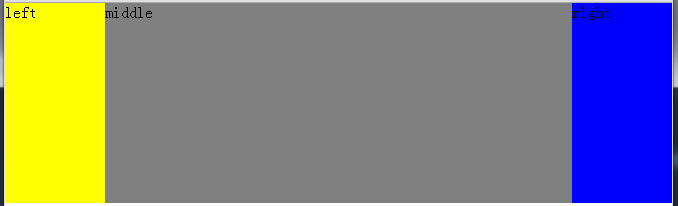
效果如下:
方法二:(绝对定位:这种方式可以不管元素顺序,但是还是需要关心自适应部分的margin值:0 固定宽度值,跟浮动特性的话这种可以不管顺序。)
<div class="box">
<div class='left'>left</div>
<div class='middle'>middle</div>
<div class='right'>right</div>
</div>
.box{
position:relative;
}
.left{
height:90px;
background-color:red;
width:300px;
position:absolute;
left:0;
top:0;
}
.middle{
background-color:blue;
height:90px;
margin:0 300px; //必须设置离左右固定宽度值距离
}
.right{
width:300px;
height:90px;
background-color:gray;
position:absolute;
right:0;
top:0;
}
方法三:margin负值法(这种方法呢还是有缺陷,需要将中间元素放在最上面并使用一个父级包裹,具体做法不太好理解)
<div class='wrap'>
<div class='middle'>middle</div>
</div>
<div class='left'>left</div>
<div class='right'>right</div>
.wrap{
width: 100%;
height: 100px;
background-color: #fff;
float: left;
}
.left{
height:90px;
background-color:red;
width:300px;
float:left;
margin-left:-100%; //左边元素的margin-left值必须等于包裹中间元素的宽度值
}
.middle{
background-color:blue;
height:90px;
margin:0 300px; //同样需要远离左右两边固定宽度
}
.right{
width:300px;
height:90px;
background-color:gray;
float:left;
margin-left:-300px; //而右边元素的margin-left值只需要等于固定宽度负值
}
方法四:css3特性(flex弹性布局,这个只是需要注意兼容性)
<div class="box">
<div class='left'>left</div>
<div class='middle'>middle</div>
<div class='right'>right</div>
</div>
.box{
width:100%;
display:flex; //弹性布局
}
.left{
height:90px;
background-color:red;
width:300px;
}
.middle{
background-color:blue;
height:90px;
flex:1; //只需设置中间值为1,flex是 flex-grow(扩展的量)、flex-shrink(收缩的量) 和 flex-basis( "%"、"px"、"em" 或任何其他长度单位的数字) 属性的简写属性
}
.right{
width:300px;
height:90px;
background-color:gray;
}
-
⑥:三列布局之三列等高 (原理同两列等高一样,利用负边距)
-
⑦:三列布局之左侧定宽,中间,右侧自适应(可以将其想象成两列一样,将中间和右边包裹一下,再利用浮动特性)
-
⑧:高度自适应 (一个固定高度,另一个绝对定位,设置bottom:0;top等于固定高度)
**html:**
<div class="top">我是top</div>
<div class="bottom">我是bottom</div>
**css:** IE6不兼容
body{
margin:0;padding:0;
}
.top{
height:100px;width:100%;background:yellow;
}
.bottom{ position:absolute;top:100px;bottom:0;background:blue;width:100%;
}
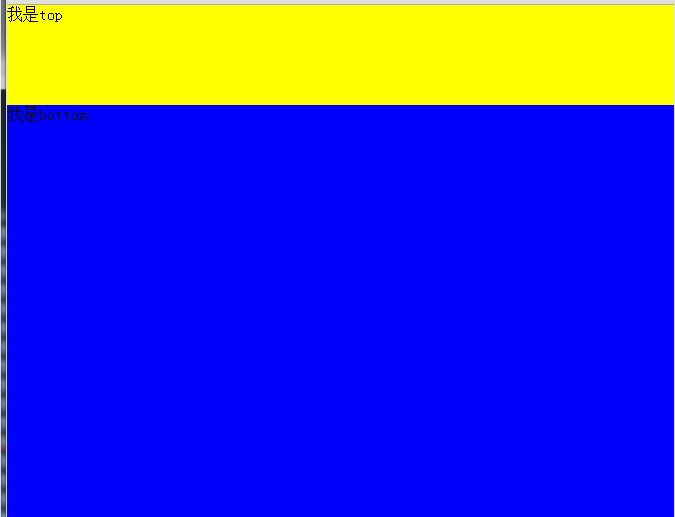
效果如下:

























 7995
7995

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








