问题现象:ConstraintLayout中某个View设置可见性为GONE,但还是显示在视图层级中,用LayoutInspector查看visibility属性依旧是visibility。
解决方案:ConstraintLayout依赖项版本有bug导致的,更新到最新稳定版或是至少2.0.2以上。

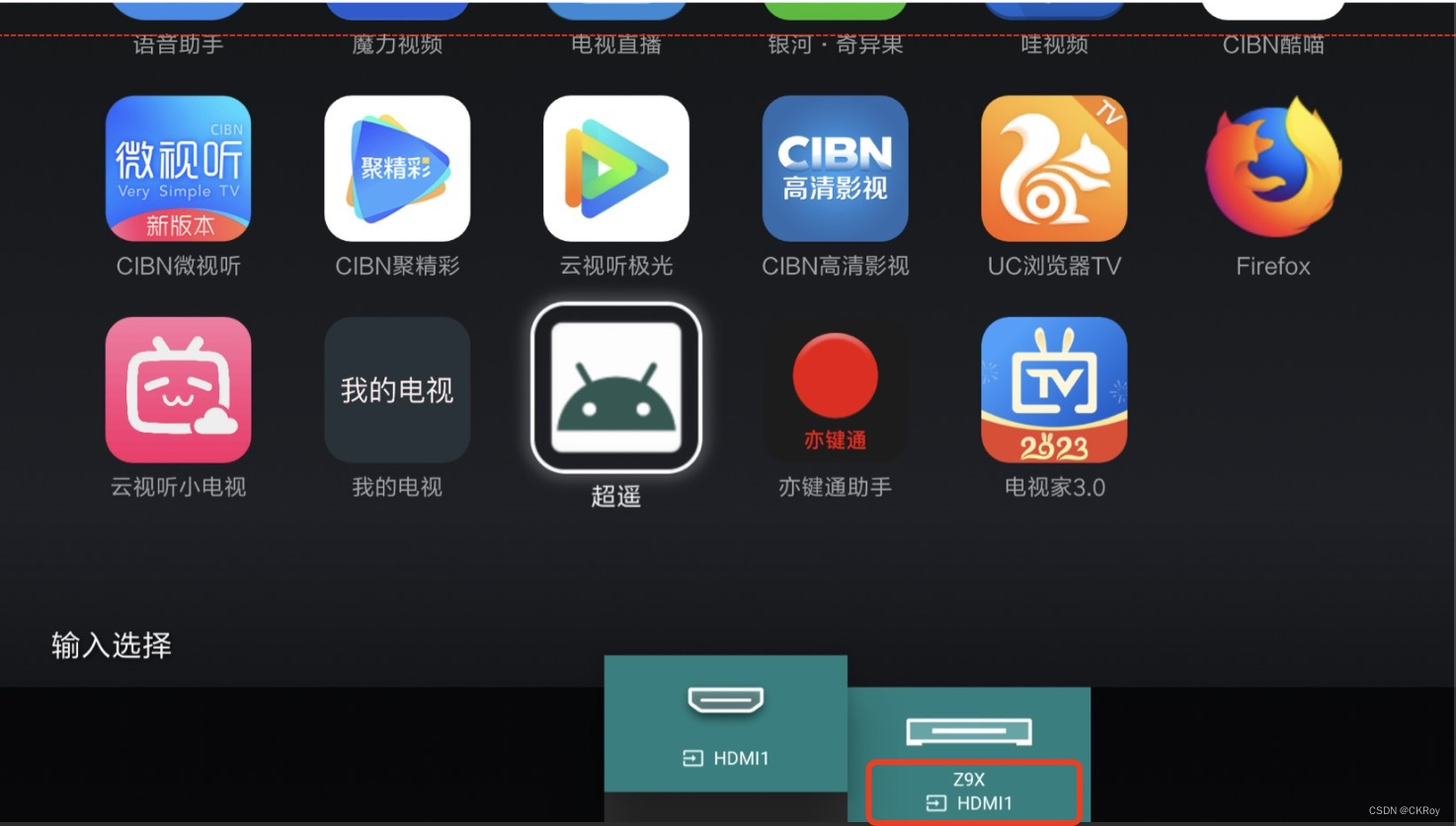
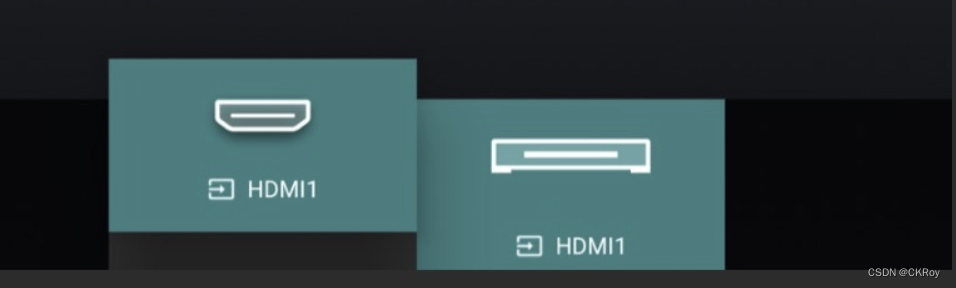
先看上图正确的效果,红框部分为ConstraintLayout,从上而下是View1和View2, View1有内容就可见, 那么View2在View1下方,当View1没内容GONE的时候,View2就替换View1的位置,
实际的运行结果如下,设置View1 GONE的时候, View2还在原本的位置上(下图右边)

这和文档介绍不一样,然后百度了下,要么搜到是用到Group,View的可见性会被Group的覆盖,要么就是Animation动画不要设置setFillAfter(true)等等,然后去看了下Jetpack库Constraintlayout更新日志,搜索GONE发现了一处可疑的修复

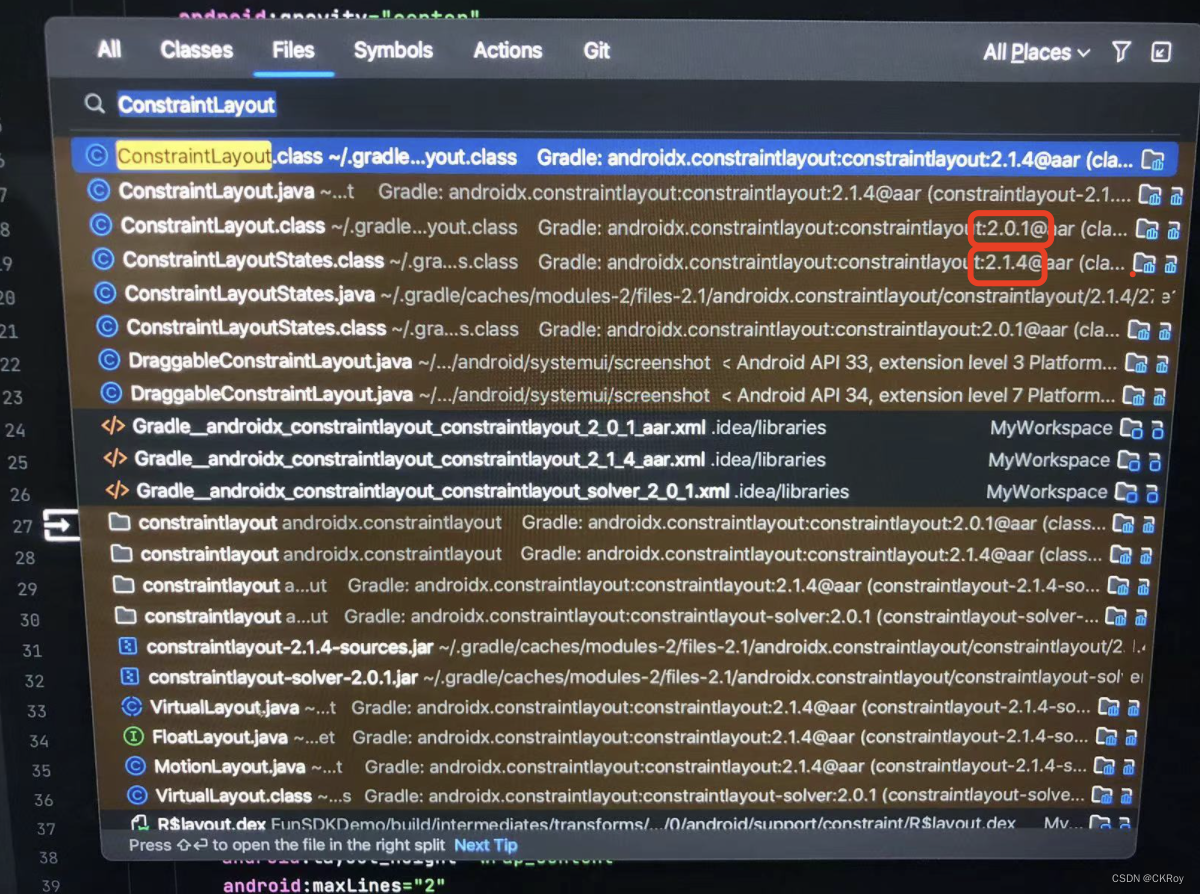
然后立马查看了自己的Constraintlayout版本(我没有直接配置Constraintlayout依赖项,所以我是通过索搜索ConstraintLayout类),看到有两个版本,分别是2.1.4和一个2.0.1
我也不清楚当前项目实际上是哪个版本,如果是2.0.1正好可能就是碰到了2.0.2修复的潜在GONE处理不正确问题,抱着尝试的态度,在依赖项里加上了
implementation "androidx.constraintlayout:constraintlayout:2.1.4"
重新编译运行后,问题解决了,所以这里帮大家避坑了,只要是按照文档使用的,如遇到constraintlayout GONE等显示或位置处理不正确的问题,先去看下更新日志,有没有类似的bug修复,然后就是更新到最新稳定版再试试看是否问题就解决了。






















 909
909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








