

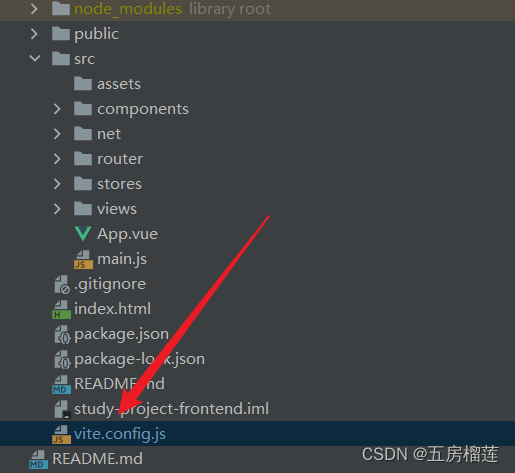
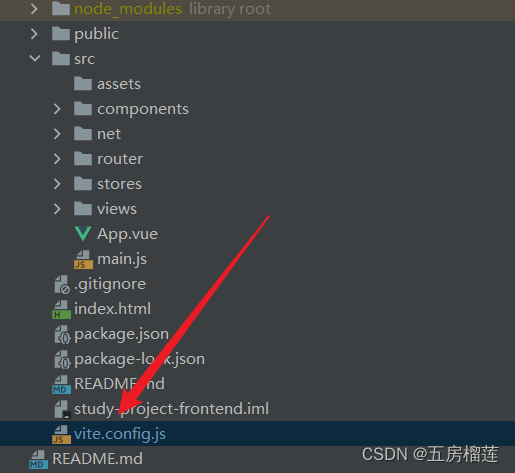
vite + vue3 项目视图热更新问题解决
最新推荐文章于 2024-04-22 11:27:01 发布


 1万+
1万+
 783
783
 4007
4007
 7973
7973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


