主要针对的声明式导航 即为 @click=" " 如下的代码,拿某宝做比较
// 声明式导航要传参
@click:"xxx"
methods:{
xxx(){
this.$router.push('/某个页面')
}
}
<form>
<input
type="text"
v-model="searchValue"
/>
<button
type="button"
@click="goSearch"
>
搜索
</button>
</form>// 实现双向绑定 searchValue
data() {
return {
searchValue: "",
};
},配置完路由后,不管路由组件 还是非路由组件 都有 $router $route 属性
$route:获取路由信息(路径,query,params 等,具体开发者工具可查)
$router: 用于编程式导航的路由跳转(看 【最上面】 的代码 如 push 或 replace)
// 声明式导航 goSearch
methods: {
goSearch() {
this.$router.push("/search/" + this.searchValue);//searchValue为输入框输入要传的参
},
},然后去配置路由的 index.js里
{
// 路由传参,searchValue 为接受到的数据
path: "/search/:searchValue",
component: Search,
},然后点击搜索(触发goSearch)并跳转到 search 页面 这里输入的是 222233。则本地对应地址如下

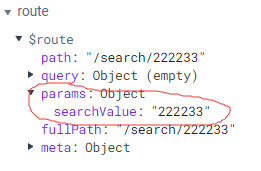
且开发者工具中可以看到是params参数

如果是query参数后面应该为 ?key=value 的形式 则 goSearch的后面添加如下
goSearch() {
this.$router.push(
"/search/" + this.searchValue + "?k=" + this.searchValue.toUpperCase()
);
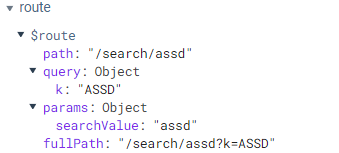
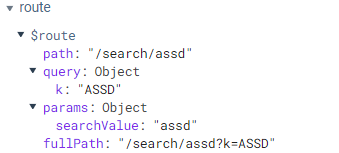
},此时输入assd

地址则变动为如上图,开发者工具如下图

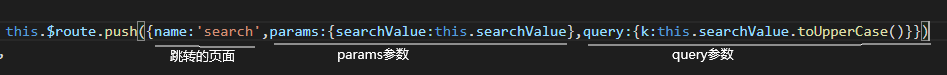
另外,正常的常用写法为对象式写法,如下

相应的 路由里面的配置也要添加 name 属性
{
// 路由传参,searchValue 为接受到的数据
path: "/search/:searchValue",
component: Search,
name: "search", // 对象式写法 传参的 属性
},效果一样,但是更明了简介






















 501
501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








