步骤一、在根目录添加
maven { url 'https://jitpack.io' }步骤二、添加依赖
implementation 'com.github.duyangs:SignalV:1.0.4'步骤三、在xml中添加控件
<com.duangs.signalv.SignalView
android:id="@+id/signal"
android:layout_width="120dp"
android:layout_height="80dp"
android:layout_gravity="center_horizontal"
android:layout_marginStart="168dp"
android:layout_marginTop="324dp"
app:connected="false"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:level_color="@color/cardview_shadow_end_color"
app:primary_color="@color/cardview_dark_background"
app:shadow_color="@color/black"
app:shadow_open="true"
app:signal_level="3"
app:signal_maximum="5"
app:spacing="1"
app:unit_width="30" />步骤四、在activity中添加如下代码
public SignalView signalView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
signalView = findViewById(R.id.signal);
//设置信号级别
signalView.setSignalLevel(0); //信号值需小于等于设置的signal_maximum
//设置链接状态
signalView.setConnected(true);
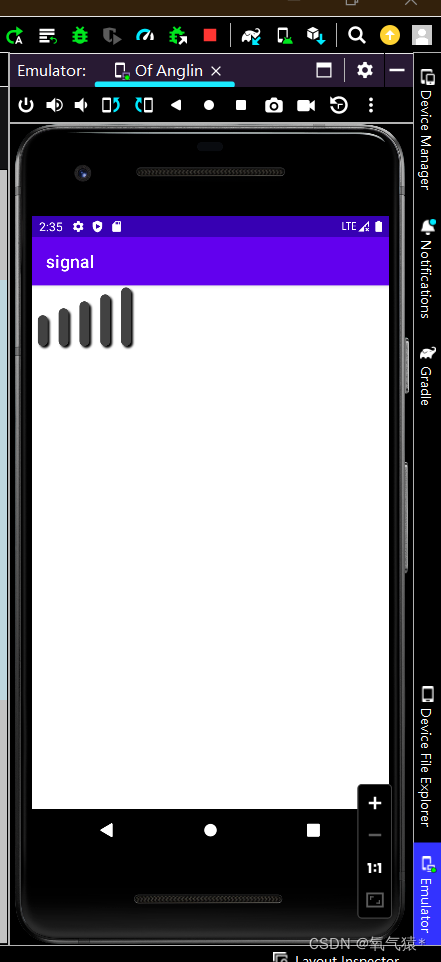
}最后展示效果图






















 7169
7169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








