首先需要安装node.js环境和npm--node包管理工具;
这步略过;
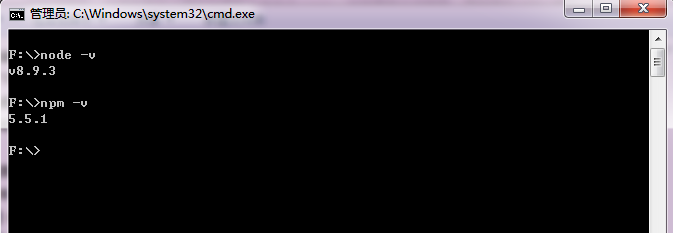
确保电脑已经安装好了这两个配置;
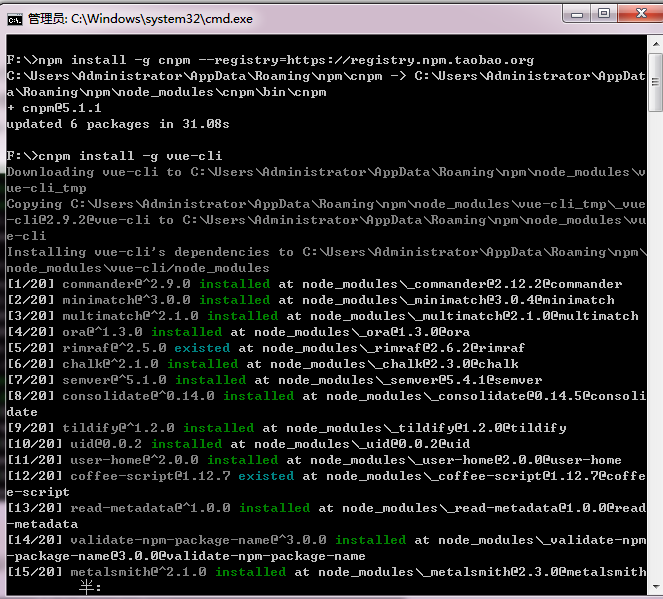
在国内网络安装npm速度很慢,这里我全局 -g安装了淘宝的镜像,加载依赖包的速度会快很多。
然后使用cnpm替代npm。全局安装vue的命令行工具vue-cli;
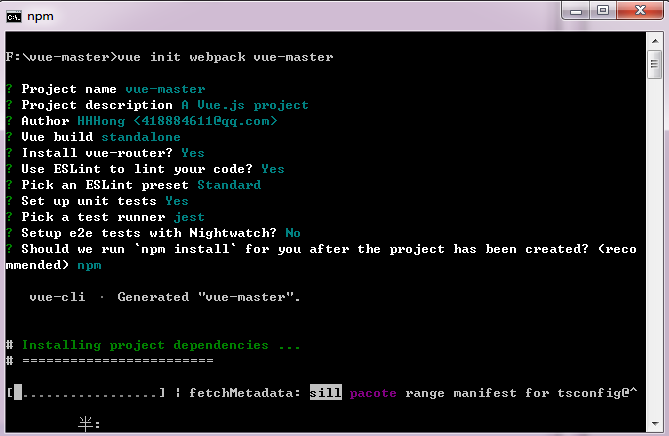
安装输入vue命令 出现选项 --完成如下图;
其中常用的是init命令用于初始化项目;
在你的工作区新建一个目录,我这里是vue-master 然后cd到vue-master目录中;
使用vue init命令初始化当前目录加载依赖;
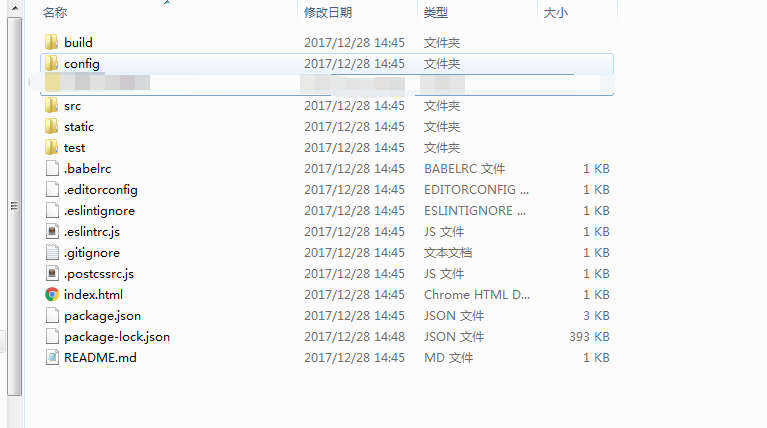
加载完成之后,文件夹有了这些文件;
马赛克那个请无视...
然后用cnpm安装所需要的依赖
完成之后多了一个node_modules文件夹,这点类似node下的环境搭建;
之后cnpm run命令,项目开始跑起来;
打开localhost:8080;
完成。





























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








