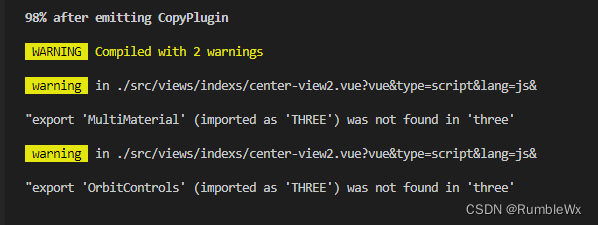
可能是版本差异,某些组件方法被放置到其他地方

参考:threejs在vue中使用,引入orbitcontrols报错问题_li_yunsong的博客-CSDN博客_引入orbitcontrols
“export ‘Geometry‘ (imported as ‘THREE‘) was not found in ‘three‘_X01动力装甲的博客-CSDN博客
![]()

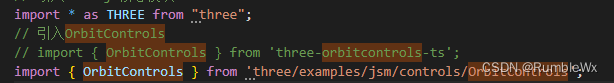
解决方法:
原本OrbitControls方法是在three里面的,所以实例化只需new THREE.OrbitControls();
但是现在该方法被分离出来,在three/examples/jsm/controls目录下,所以如图,单独按需导入,
实例化时new OrbitControls();
注:jsm目录下的是模块化引用,js目录下的是直接在script标签src引用。二者有别。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








