leaflet如何给popup自定义弹框添加点击事件vue?
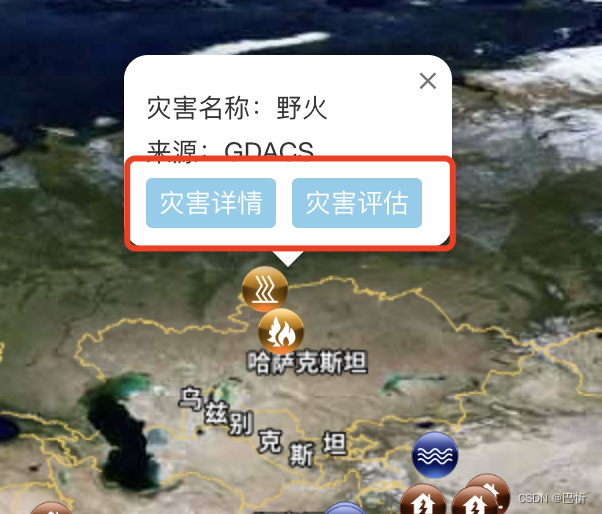
功能如图所示:

leaflet里面有一个popupopen事件,会在弹框打开显示之前触发,所以在这个事件中写入绑定按钮点击事件的代码。
const that = this
country_evnet_layer.bindClickback(e => { // 绑定地图上的点击事件
const str = e.layer.properties // 点击某个图上点的数据
map.on('popupopen', function() {
document.getElementById('btn').onclick = function() {
console.log('跳转到详情页面的方法')
that.gotoDetail(str) // 跳转到详情页面的方法
}
})
// 添加Popup标注,显示弹框内容
var popup = L.popup().setLatLng([str.latitude, str.longitude]).setContent(`<div><p>灾害名称:${str.eventTypeCn}</p><p style="height: 5px;">来源:${str.source}</p><p><div id="btn" style="min-width: 65px;height: 25px; text-align: center; line-height: 25px; background-color: skyblue;color: #ffffff;" :click="">灾害详情</div>`).openOn(map)
})





















 2297
2297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








